Angular是用于创建Web应用程序的前端框架。默认情况下,它使用打字稿为类创建逻辑和方法,但浏览器不知道打字稿。这里的webpack是图片,webpack用于将这些打字稿文件编译为JavaScript。另外,有太多的配置文件,您需要在计算机上运行角度项目。
Angular CLI是一个工具,可以通过一些简单的命令为您完成所有这些操作。 Angular CLI使用后面的webpack来完成所有此过程。
注意:请确保已在系统中安装了node和npm。您可以使用以下命令检查节点版本和npm版本:
node --version
npm --version

使用angular CLI创建第一个应用程序的步骤:
- 步骤1:安装Angle CLI
npm install - g @angular/cli
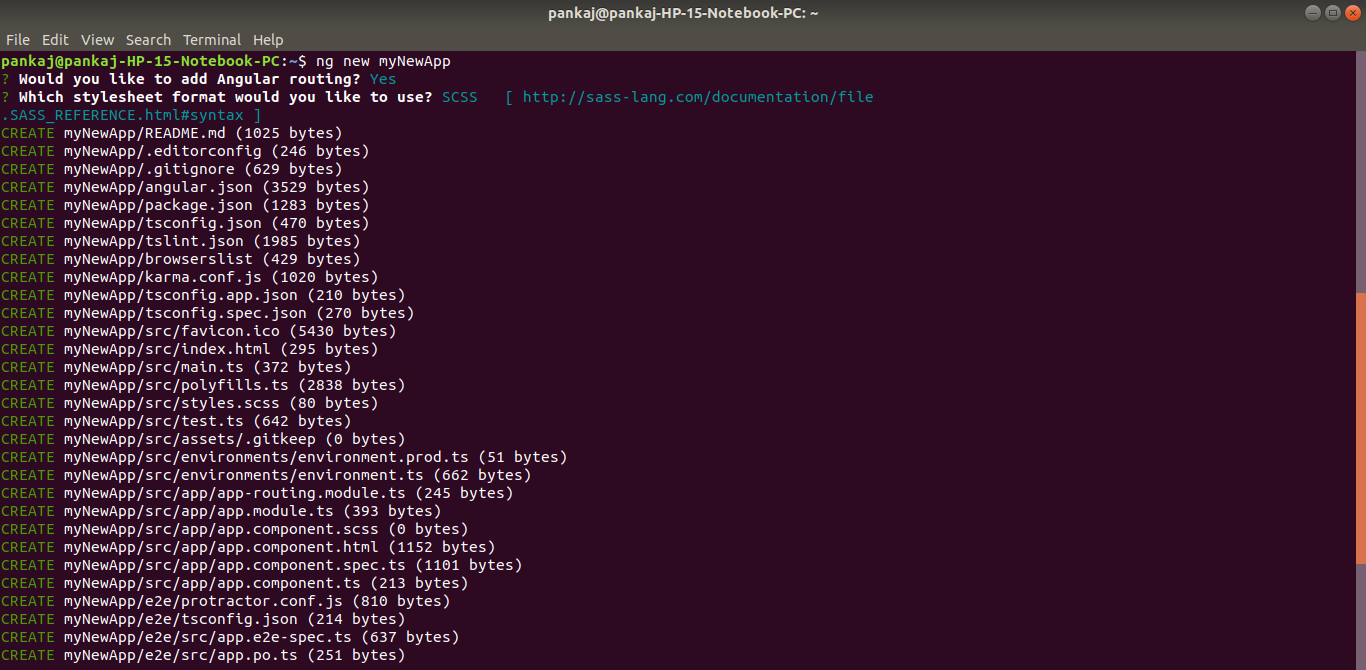
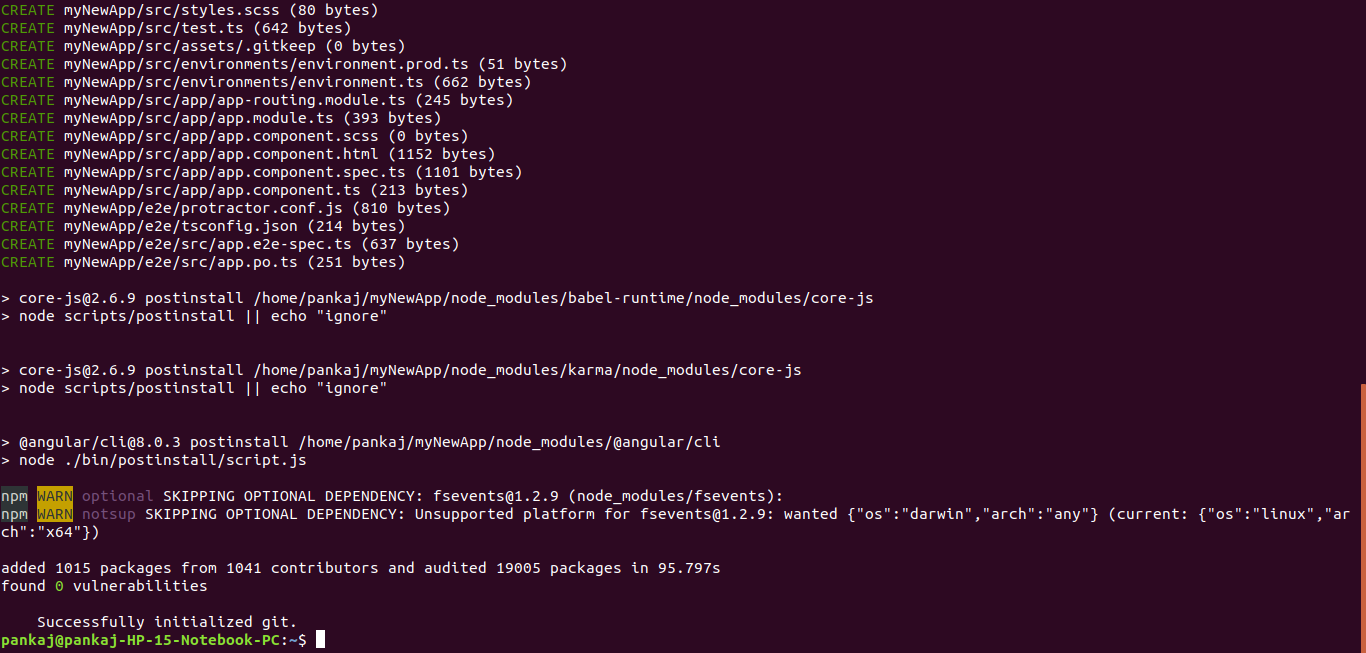
- 步骤2:通过此命令创建新项目
选择“是”作为路由选项,然后选择“ CSS”或“ SCSS”。ng new myNewApp

- 步骤3:转到您的项目目录
cd myNewApp
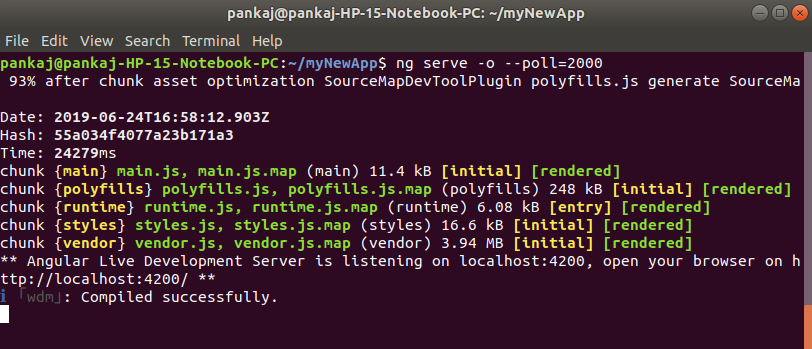
- 步骤4:运行服务器并查看运行中的应用程序
ng serve -o --poll=2000

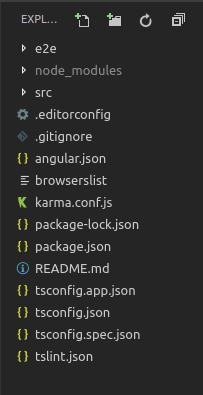
目录结构简介: 
- e2e它包含与自动化测试目的相关的代码。例如,如果您在某个页面上正在调用REST API,那么返回状态代码应该是什么,无论该代码是否可接受等。
- node_modules它将保存所有dev依赖项(仅在开发时使用)和依赖项(用于开发以及生产时所需),任何添加到项目中的新依赖项都将自动保存到此文件夹中。
- src此目录包含我们与项目有关的所有工作,即创建组件,创建服务,将CSS添加到相应页面等。
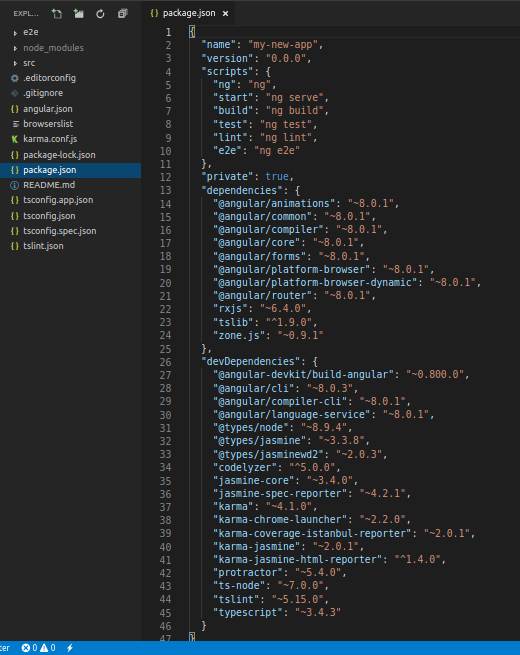
- package.json该文件存储有关在项目中安装并使用指定版本的库中添加和使用的库的信息。每当将新库添加到项目时,它的名称和版本都会添加到package.json中的依赖项。

其他文件:作为初学者,您现在不需要这些文件,不必担心。这些全部用于编辑器配置和编译时所需的信息。角度CLI中的内置webpack可以为您管理一切。
里面的src文件夹:
- index.html这是应用程序的入口点, app-root标记是此单页应用程序上的应用程序的入口点,在此页面上,angular将在DOM中添加或删除内容,或将新内容添加到DOM 。 Base href =“ //”对于路由目的很重要。
MyNewApp - style.scss此文件是全局样式表,您可以添加许多组件通用的CSS类或选择器,例如,您可以导入自定义字体,导入bootstrap.css等。
- 资产它包含项目的js图像,字体,图标和许多其他文件。
内部应用程序文件夹:
- app.module.ts一个角度项目是由许多其他模块组成的,为了创建一个应用程序,您必须在层次结构中为您的应用程序创建一个根模块。这个app.module.ts文件就是那个。如果要在根级别添加更多模块,则可以添加。
- 声明它是数组的引用,用于存储其组件。应用程序组件是创建项目时生成的默认组件。您必须将所有组件的引用添加到此数组,以使它们在项目中可用。
- 导入如果要添加任何模块(无论是角度模块),还是必须将其添加到导入数组以使其在整个项目中可用。
- provider如果您将为应用程序创建任何服务,那么您将通过此provider数组将其注入到您的项目中。注入到模块的服务是可用的,并且是项目层次结构中的子模块。
- bootstrap这引用了创建的默认组件,即AppComponent
- app.component.html编辑此文件以对页面进行更改。您可以将此文件编辑为HTML文件。直接与div或在body标签内使用的任何其他标签一起使用,这些是组件,并且不添加html head body标签。
Hello world
This is my First Angular app.
- app.component.spec.ts这些是自动生成的文件,其中包含源组件的单元测试。
- app.component.ts您可以在.ts文件中处理HTML结构。处理将包括诸如连接数据库,与其他组件交互,路由,服务等活动。
- app.component.scss在这里,您可以为组件添加CSS。您可以编写scss,然后由编译器将其编译为CSS。
在项目上工作时,您将需要更多命令:
ng generate component component_name
ng generate service service_name
ng generate directive directive_name