AngularJS在客户端执行表单验证。 AngularJS监视表单和输入字段(输入,文本区域,选择)的状态,并通知用户当前状态。 AngularJS还保存有关是否已触摸,修改输入字段的信息。
表单输入字段具有以下状态:
- $ untouched:显示该字段尚未被触摸。
- $ touched:显示该字段已被触摸。
- $ pristine:表示该字段尚未被修改。
- $ dirty:说明该字段已被修改。
- $ invalid:指定字段内容无效。
- $ valid:指定字段内容有效。
这些都是输入字段的属性,可以为true或false。
表单具有以下状态:
- $ pristine:表示尚未修改字段。
- $ dirty:它说明一个或多个字段已被修改。
- $ invalid:指定表单内容无效。
- $ valid:指定表单内容有效。
- $ submitted:指定表单已提交。
这些都是表格的属性,可以为true或false。
此状态可用于向用户显示有意义的消息。
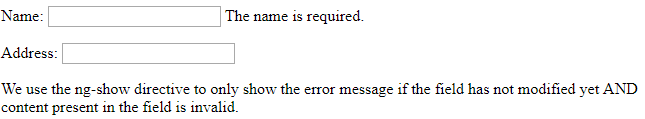
范例1:We use the ng-show directive to only show the error message if the field has not modified yet AND content present in the field is invalid.
输出:

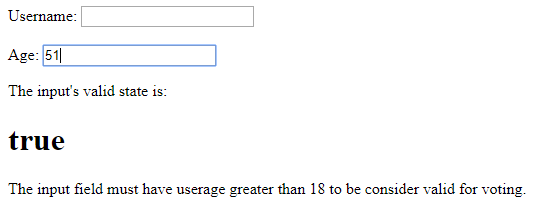
自定义验证:要创建自己的验证函数,请向您的应用程序添加新指令,然后使用某些指定的参数在函数内部进行验证。示例2:创建您自己的包含自定义验证函数的指令,并使用app指令引用它。仅当该值大于或等于18时,该字段才有效。
The input's valid state is:
{{form1.userage.$valid}}
The input field must have user age greater than 18 to be considered valid for voting.
输出: