- AngularJS |表格验证(1)
- AngularJS |表格验证
- 如何在 ReactJS 中使用表格组件?
- 如何在 ReactJS 中使用表格组件?(1)
- 验证 (1)
- 去验证器 (1)
- 验证 (1)
- 验证 (1)
- vuetify 验证子组件 (1)
- 纯组件 (1)
- 可压组件 (1)
- 验证和验证 - 任何代码示例
- vuetify 验证子组件 - Javascript (1)
- 如何使用 JavaScript 删除表格中的表格行?
- 验证和验证测试
- 验证和验证测试(1)
- vuetify 验证子组件 - Javascript 代码示例
- ReactJS 蓝图表格组件
- ReactJS 蓝图表格组件(1)
- 如何使用表格来构建表格?
- 如何使用表格来构建表格?(1)
- 如何使用jQuery在表格中添加表格行?
- 如何使用jQuery在表格中添加表格行?(1)
- HTML-表格
- HTML-表格
- HTML-表格(1)
- vuetify 验证子组件 - 任何代码示例
- ReactJS Reactstrap 表格组件(1)
- ReactJS Reactstrap 表格组件
📅 最后修改于: 2020-10-27 03:07:01 🧑 作者: Mango
表单组件用于在挂毯页面中创建表单以供用户输入。表单可以包含文本字段,日期字段,复选框字段,选择选项,提交按钮等等。
本章详细说明了一些著名的表单组件。
复选框组件
复选框组件用于在两个互斥选项之间进行选择。使用Checkbox创建页面,如下所示-
Checkbox.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
public class Checkbox {
@Property
private boolean check1;
@Property
private boolean check2;
}
现在,创建相应的模板Checkbox.tml ,如下所示-
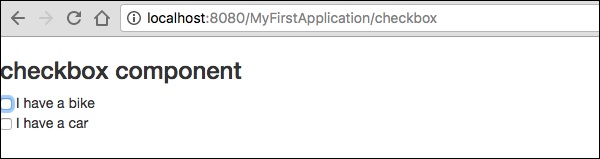
checkbox component
在此,复选框参数id与相应的布尔值匹配。
结果-请求页面http:// localhost:8080 / myFirstApplication / checkbox后,将产生以下结果。

TextField组件
TextField组件允许用户编辑一行文本。创建一个页面文本,如下所示。
Text.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextField;public class Text {
@Property
private String fname;
@Property
private String lname;
}
然后,创建相应的模板,如下所示– Text.tml
Form application
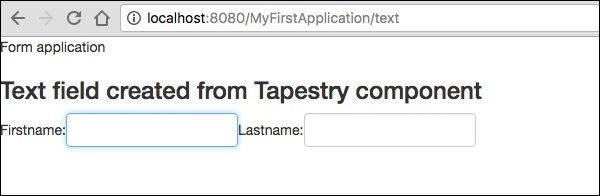
Text field created from Tapestry component
在此,“文本”页面包含名为fname和lname的属性。组件ID由属性访问。
请求页面将产生以下结果-
http:// localhost:8080 / myFirstApplication / Text

PasswordField组件
PasswordField是密码的专用文本字段条目。创建一个页面密码,如下所示-
密码.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.PasswordField;
public class Password {
@Property
private String pwd;
}
现在,创建一个相应的模板文件,如下所示-
密码
Form application
Password field created from Tapestry component
在这里,PasswordField组件具有参数id,它指向属性pwd 。请求页面将产生以下结果-
http:// localhost:8080 / myFirstApplication / Password

TextArea组件
TextArea组件是多行输入文本控件。创建一个页面TxtArea,如下所示。
TxtArea.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.TextArea;
public class TxtArea {
@Property
private String str;
}
然后,创建相应的模板文件,如下所示。
TxtArea.tml
TextArea component
在此,TextArea组件参数id指向属性“ str”。请求页面将产生以下结果-
http:// localhost:8080 / myFirstApplication / TxtArea **

选择组件
选择组件包含选项的下拉列表。创建一个页面SelectOption,如下所示。
SelectOption.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.corelib.components.Select;
public class SelectOption {
@Property
private String color0;
@Property
private Color1 color1;
public enum Color1 {
YELLOW, RED, GREEN, BLUE, ORANGE
}
}
然后,创建相应的模板如下-
SelectOption.tml
Form application
select component
在这里,选择组件具有两个参数-
-
类型-属性的类型是一个枚举。
-
Id -Id指向Tapestry属性“ color1”。
请求页面将产生以下结果-
http:// localhost:8080 / myFirstApplication / SelectOption

无线电组组件
RadioGroup组件为Radio组件提供了一个容器组。 Radio和RadioGroup组件一起工作以更新对象的属性。该组件应环绕其他Radio组件。创建一个新页面“ Radiobutton.java”,如下所示:
Radiobutton.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
import org.apache.tapestry5.annotations.Property;
public class Radiobutton {
@Property
@Persist(PersistenceConstants.FLASH)
private String value;
}
然后,创建一个对应的模板文件,如下所示-
Radiobutton.tml
RadioGroup component
在此,RadioGroup组件ID与属性“值”绑定。请求页面将产生以下结果。
http:// localhost:8080 / myFirstApplication / Radiobutton

提交组件
当用户单击提交按钮时,表单将发送到标签的动作设置中指定的地址。创建一个页面SubmitComponent ,如下所示。
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.InjectPage;
public class SubmitComponent {
@InjectPage
private Index page1;
Object onSuccess() {
return page1;
}
}
现在,创建一个相应的模板文件,如下所示。
SubmitComponent.tml
Tapestry Submit component
在这里,Submit组件将值提交到Index页面。请求页面将产生以下结果-
http:// localhost:8080 / myFirstApplication / SubmitComponent

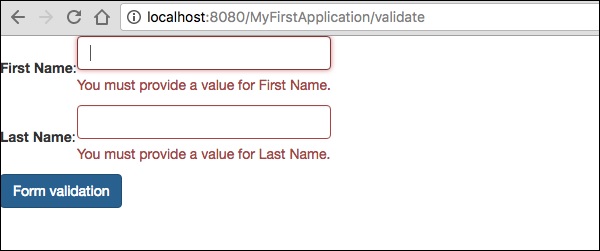
表格验证
表单验证通常在客户端输入所有必要数据然后提交表单之后在服务器上进行。如果客户端输入的数据不正确或仅丢失,则服务器必须将所有数据发送回客户端,并要求重新提交正确的信息表格。
让我们考虑以下简单示例,以了解验证过程。
创建一个页面Validate ,如下所示。
Validate.java
package com.example.MyFirstApplication.pages;
import org.apache.tapestry5.annotations.Property;
import org.apache.tapestry5.PersistenceConstants;
import org.apache.tapestry5.annotations.Persist;
public class Validate {
@Property
@Persist(PersistenceConstants.FLASH)
private String firstName;
@Property
@Persist(PersistenceConstants.FLASH)
private String lastName;
}
现在,创建一个相应的模板文件,如下所示。
Validate.tml
表单验证具有以下重要参数-
-
最大值−定义最大值,例如=«最大值20»。
-
MaxDate-定义maxDate,例如=«最大日期,2013/6/09»。同样,您也可以分配MinDate。
-
MaxLength -maxLength,例如=«最大长度,80»。
-
最小-最小
-
MinLength-最小长度,例如=«最小长度,2»。
-
电子邮件-使用标准电子邮件正则表达式^ \ w [._ \ w] * \ w @ \ w [-._ \ w] * \ w \。\ w2,6 $或不使用电子邮件验证。
请求页面将产生以下结果-
http:// localhost:8080 / myFirstApplication / Validate