有多种部署Angular Application的方法,例如Github Pages,Heroku,Firebase等。Github提供了使用Github Pages的所有方法中最简单的方法。
创建示例Angular应用程序并将其部署到Github页面的步骤:
- 安装Node.js:
一种。视窗
b。的Linux - 安装Angular – CLI
- 使用Angular CLI创建新项目:
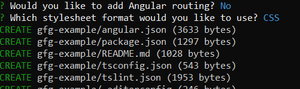
ng new gfg-example- 上面的命令将询问各种有关布线和样式的问题,按Enter键以使用默认值:

- 创建项目后,使用以下命令转到项目目录:
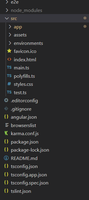
cd gfg-example- 该代码的结构如下所示:

- 转到src / app / app.component.html并删除所有代码,然后添加以下代码:
Geeks For Geeks Example
Simple App Deployment using Github Pages
- 现在,使用以下命令在本地运行Angular App:
npm start- 应用程序成功编译后,转到浏览器并打开http:// localhost:4200 /

- 接下来,停止Angular应用
- 转到Github并根据您的喜好使用名称创建新的存储库
- 创建Github Repo后,转到项目目录并打开命令行
- 使用以下命令将代码推送到Git:
git init
git add .
git commit -m "Initial Commit"
git remote add origin https://github.com//.git
git push -u origin master
- 现在,转到github repo,您的代码应上传到github上的master分支
- 接下来使用npm安装angular-gh-pages:
npm install -g angular-cli-ghpages
- 现在,正式版使用以下代码构建应用程序:
ng build --prod --base-href "https://.github.io//"
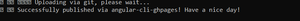
- 最后,创建gh-pages分支,并使用以下命令将构建和捆绑的代码上传到该分支:
ngh --dir dist/gfg-example- 请记住,我们从一开始就使用的项目名称是gfg-example,如果您使用不同的项目名称,那么请使用最后一个命令代替:
ngh --dir dist/
- 现在转到与Github Repo中的Code平行的Settings选项卡,在Github Pages下,您将找到已部署应用程序的链接:

- 打开URL,您将部署我们的Angular应用程序: