部署节点应用程序
为了展示如何部署 nodejs 应用程序,我们首先要创建一个示例应用程序,以便更好地理解该过程。
我为我的示例项目创建了一个目录/文件夹“example”。
在开始之前,请确保您已经在您的系统上安装了 nodejs 和 git 。
现在,在示例(或任何项目文件夹的名称)目录中打开命令行和 cd
按照以下步骤为本教程创建示例应用程序
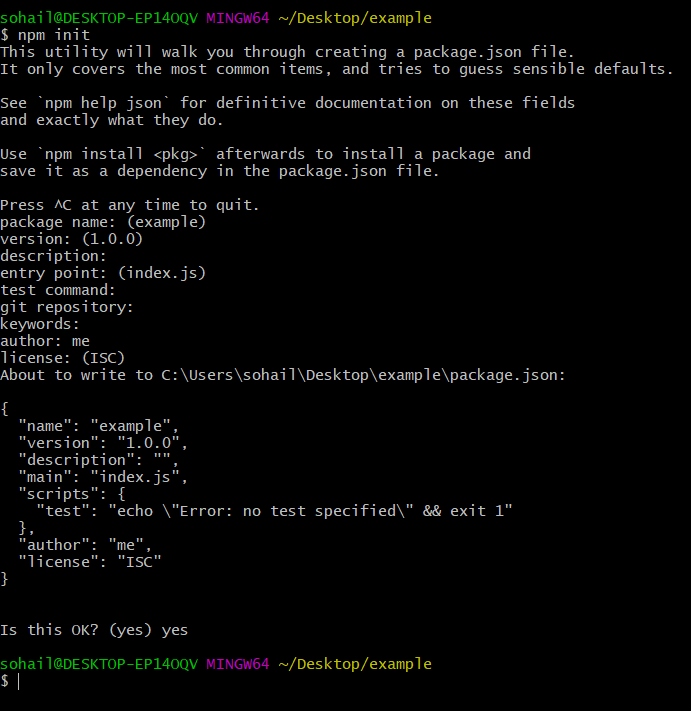
步骤 1:使用以下命令创建“package.json”文件
npm init
第 2步:在项目文件夹中创建一个名为“app.js”的文件
第 3步:创建一个 html 文件“head.html”
用以下内容填充文件
这将是我们应用程序的主页,它通过超链接连接到另一个页面。
html
Hello World
This is the Homepage
html
Hello World
WORKING
javascript
var http = require('http');
var fs = require('fs'); // to get data from html file
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
// req.url stores the path in the url
var url = req.url;
if (url === "/") {
// fs.readFile looks for the HTML file
// the first parameter is the path to the HTML page
// the second is the call back function
// if no file is found the function gives an error
// if the file is successfully found, the content of the file are contained in pgres
fs.readFile("head.html", function (err, pgres) {
if (err)
res.write("HEAD.HTML NOT FOUND");
else {
// The following 3 lines
// are responsible for sending the html file
// and ends the response process
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
else if (url === "/tailPage") {
fs.readFile("tail.html", function (err, pgres) {
if (err)
res.write("TAIL.HTML NOT FOUND");
else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
}).listen(3000, function () {
console.log("SERVER STARTED PORT: 3000");
});javascript
var http = require('http');
var fs = require('fs'); // to get data from html file
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
// req.url stores the path in the url
var url = req.url;
if (url === "/") {
// fs.readFile looks for the HTML file
// the first parameter is the path to the HTML page
// the second is the call back function
// if no file is found the function gives an error
// if the file is successfully found, the content of the file are contained in pgres
fs.readFile("head.html", function (err, pgres) {
if (err)
res.write("HEAD.HTML NOT FOUND");
else {
// The following 3 lines
// are responsible for sending the html file
// and ends the response process
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
else if (url === "/tailPage") {
fs.readFile("tail.html", function (err, pgres) {
if (err)
res.write("TAIL.HTML NOT FOUND");
else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
}).listen(3000, function () {
console.log("SERVER STARTED PORT: 3000");
});javascript
// Write Javascript code here
var http = require('http');
var fs = require('fs'); // to get data from html file
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
// req.url stores the path in the url
var url = req.url;
if (url === "/") {
// fs.readFile looks for the html file
// the first parameter is the path to the html page
// the second is the call back function
// if no file is found the function gives an err
// if the file is successfully found, the content of the file are contained in pgres
fs.readFile("head.html", function (err, pgres) {
if (err)
res.write("HEAD.HTML NOT FOUND");
else {
// The following 3 lines
// are responsible for sending the html file
// and ends the response process
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
else if (url === "/tailPage") {
fs.readFile("tail.html", function (err, pgres) {
if (err)
res.write("TAIL.HTML NOT FOUND");
else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
}).listen(process.env.PORT || 3000, function () {
console.log("SERVER STARTED PORT: 3000");
});第 4步:创建另一个 html 文件“tail.html”
tail.html 的内容是
html
Hello World
WORKING
第 5步:打开第 2 步中创建的“app.js”文件并将以下代码复制粘贴到其中
javascript
var http = require('http');
var fs = require('fs'); // to get data from html file
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
// req.url stores the path in the url
var url = req.url;
if (url === "/") {
// fs.readFile looks for the HTML file
// the first parameter is the path to the HTML page
// the second is the call back function
// if no file is found the function gives an error
// if the file is successfully found, the content of the file are contained in pgres
fs.readFile("head.html", function (err, pgres) {
if (err)
res.write("HEAD.HTML NOT FOUND");
else {
// The following 3 lines
// are responsible for sending the html file
// and ends the response process
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
else if (url === "/tailPage") {
fs.readFile("tail.html", function (err, pgres) {
if (err)
res.write("TAIL.HTML NOT FOUND");
else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
}).listen(3000, function () {
console.log("SERVER STARTED PORT: 3000");
});
javascript
var http = require('http');
var fs = require('fs'); // to get data from html file
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
// req.url stores the path in the url
var url = req.url;
if (url === "/") {
// fs.readFile looks for the HTML file
// the first parameter is the path to the HTML page
// the second is the call back function
// if no file is found the function gives an error
// if the file is successfully found, the content of the file are contained in pgres
fs.readFile("head.html", function (err, pgres) {
if (err)
res.write("HEAD.HTML NOT FOUND");
else {
// The following 3 lines
// are responsible for sending the html file
// and ends the response process
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
else if (url === "/tailPage") {
fs.readFile("tail.html", function (err, pgres) {
if (err)
res.write("TAIL.HTML NOT FOUND");
else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
}).listen(3000, function () {
console.log("SERVER STARTED PORT: 3000");
});
现在,上面的代码显示“head.html”文件作为连接到“tail.html”的主页
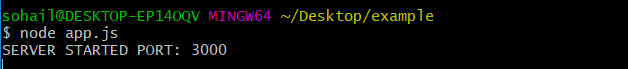
STEP 6:再次打开终端,编写如下命令运行服务器
node app.js
要查看您的应用程序正在运行,请在浏览器中输入“localhost:3000”作为 URL。
我们已经成功创建了示例应用程序,现在我们将把它部署到 Web 上。
有许多云平台,如 AWS、Heroku、Digital Ocean 等。
部署示例应用程序的步骤
对于本示例,我们将使用 Heroku,因为它易于使用,您可以免费使用它来测试您的应用程序。免费版本有一些限制,因此如果您想将该站点用于商业业务,建议获取付费包。由于这是一个教程,我们将使用免费版本。
注意:所有命令都在包含您的项目的目录/文件夹中执行
第 1 步:转到 https://www.heroku.com/ 并注册。
第 2 步:完成注册过程后,登录并访问 https://dashboard.heroku.com/apps
在继续之前,请确保您已在您的 PC 上安装了最新版本的 Git。
第 3步:转到使用 Node.js 开始使用 Heroku 并为您的系统下载 Heroku Cli。
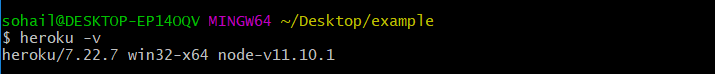
您可以通过键入命令来检查 Heroku CLI 是否已成功安装
heroku -v它应该是这样的

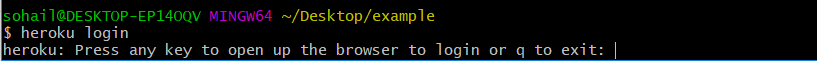
第 4 步:输入
heroku login在命令行中

按任意键继续,它将在您的浏览器中打开一个新选项卡,要求您登录您的 Heroku 帐户

点击底部登录
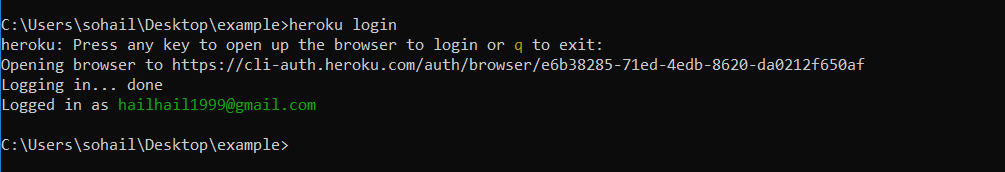
成功登录后,命令行将如下所示

(Heroku 可能无法连接到 Git bash,因此如果连接需要很长时间,即如果您使用的是 git bash,请使用命令提示符或终端)
第 5 步:现在,确保我们在应用程序的顶级目录中使用 Git。我们可以通过命令检查目录是否有Git
git status
要使其成为 git 目录,请键入命令
git init
现在,输入
git add . 在命令行中。

(暂时忽略警告)
现在,我们需要提交我们添加到 git 的文件。类型
git commit -m "initial commit"
STEP 6:通过命令创建heruko应用
heroku create
这将创建一个连接到我们本地 git 存储库的 git remote
第 7 步:输入
git push heroku master在 heroku 服务器上部署应用程序
第 8 步:部署应用程序后
类型
heroku ps:scale web=1 确保一个应用程序实例正在运行
第 9 步:输入
heroku open 这将在您的浏览器中打开一个应用程序。
现在,您可能会看到这样的屏幕

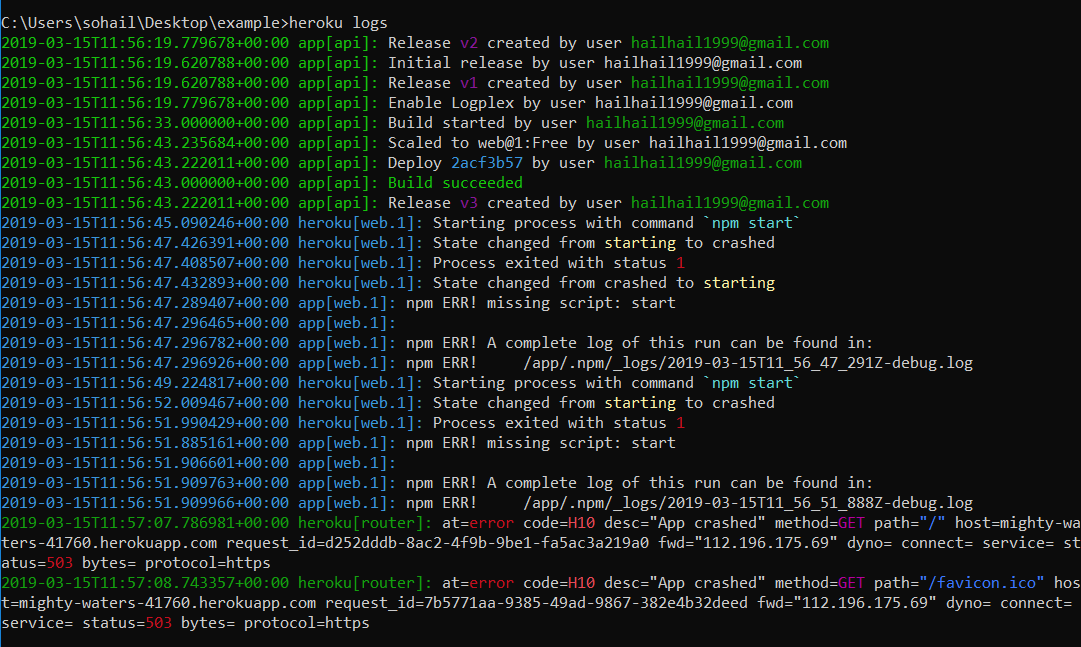
转到命令行并键入
heroku logs 检查错误。它有助于调试应用程序。

它说“ npm ERR!缺少脚本:开始“
为了解决这个问题,我们需要设置一个启动脚本,启动脚本告诉服务器在安装包后运行“node app.js”。
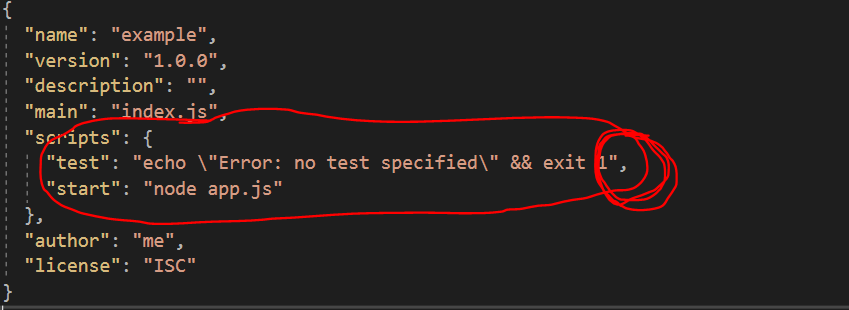
第 10步:要设置启动脚本,请打开示例文件夹中的 package.json 并在“scripts”标签内键入“start”:“node app.js”'。
看图

(不要忘记逗号 ', ' )
步骤 11:在命令行中键入以下命令
每次对应用程序进行更改时,我们都需要将应用程序推送到 Heroku。
git add .
git commit -m "another commit"
git push heroku master
heroku open STEP 12:还是有问题。问题还是没有解决。我们正在使用 PORT: 3000 但 Heroku 没有。 Heroku 使用动态端口,我们无法将其修复为 3000。如果我们希望我们的应用程序在 Heroku 上运行,我们需要在 app.js 文件中添加以下行
.listen(process.env.PORT || 3000, 函数(…));
app.js 现在看起来像这样
javascript
// Write Javascript code here
var http = require('http');
var fs = require('fs'); // to get data from html file
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
// req.url stores the path in the url
var url = req.url;
if (url === "/") {
// fs.readFile looks for the html file
// the first parameter is the path to the html page
// the second is the call back function
// if no file is found the function gives an err
// if the file is successfully found, the content of the file are contained in pgres
fs.readFile("head.html", function (err, pgres) {
if (err)
res.write("HEAD.HTML NOT FOUND");
else {
// The following 3 lines
// are responsible for sending the html file
// and ends the response process
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
else if (url === "/tailPage") {
fs.readFile("tail.html", function (err, pgres) {
if (err)
res.write("TAIL.HTML NOT FOUND");
else {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(pgres);
res.end();
}
});
}
}).listen(process.env.PORT || 3000, function () {
console.log("SERVER STARTED PORT: 3000");
});
第 13 步:再次输入
git add .
git commit -m "another commit"
git push heroku master
heroku open

恭喜,您已成功部署您的第一个 Web 应用程序。
笔记:
1. 如果您的应用程序使用 MongoDB,那么您必须在其他一些云平台上单独部署 MongoDB 服务器。
2. 我在将 git bash 连接到 Heroku 时遇到了一些问题,这就是我在两者之间切换到 CMD 的原因。所以,我建议不要使用 Git Bash。