orderBy过滤器是用于角度js的便捷工具。
orderBy渠道鼓励您对展览品进行排序。
当然,它将按顺序请求对字符串进行排序,并在数字请求中对数字进行排序。
句法:
{{ orderBy_expression | orderBy : expression : reverse }}
参数说明:
表达式:用于确定请求。很好,它可能是字符串,作品或集群。
反转:是自由裁量权。如果希望以相反的顺序显示数据,请确保参数中的反向条件设置为true。
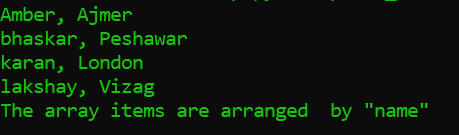
示例:我们通过名称进行排序
-
{{x.name + ", " + x.city}}
The array items are arranged by "name".
输出 :

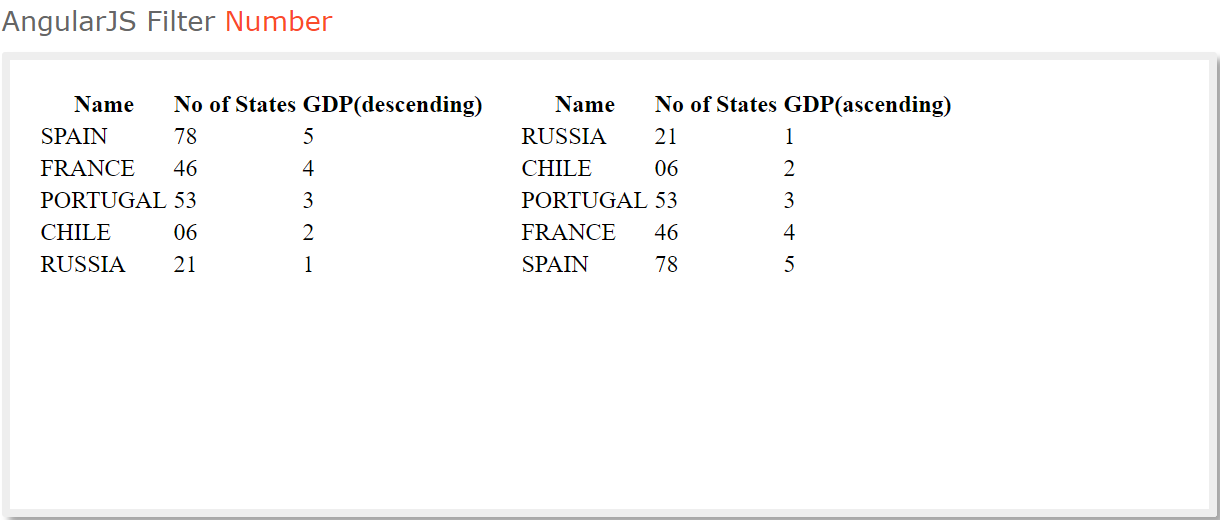
示例:当我们通过“-”和“ +” orderBy遍历gdp时,按情况进行排序
AnngularJS Filters : orderBy
Name
No of States
GDP(descending)
{{country.name}}
{{country.states}}
{{country.gdp}}
Name
No of States
GDP(ascending)
{{country.name}}
{{country.states}}
{{country.gdp}}
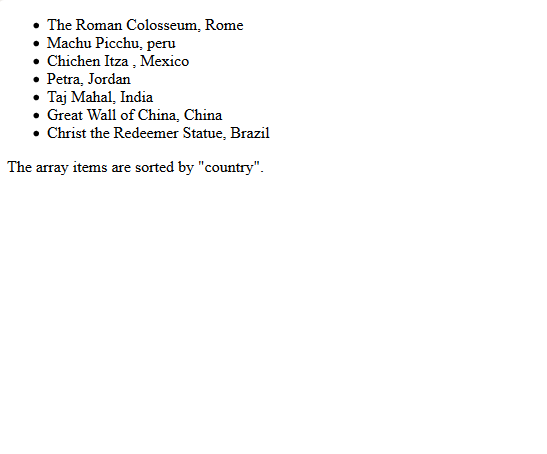
Examples: Order by case (seven wonders)
输出 :

-
{{x.name + ", " + x.country}}
The array items are sorted by "country".
输出 :