AngularJS中添加了一些过滤器,以简化格式设置和数据处理。 AngularJS中有几个内置过滤器。它们与一些示例一起在此处列出,以使理解更加容易。
基本语法:
通常通过使用竖线(|)字符将过滤器添加到表达式中。
例如,过滤器{{fullName |大写}}将fullName格式化为大写格式。
AngularJS中的一些预先构建的过滤器是:
- 货币将数字格式化为货币格式。
- 日期以特定格式指定日期。
- filter根据提供的条件对数组进行过滤。
- limitTo数组或字符串被限制为指定数量的元素/字符。
- 数字,如果格式化为字符串,则为数字。
- orderBy数组由表达式排序。
- 小写字母此过滤器将字符串转换为小写字母。
- 大写字母此过滤器将字符串转换为大写字母。
- json它将JavaScript对象转换为JSON字符串。
- 货币过滤器:
该过滤器只是将数字格式化为货币。Currency Format - GeeksforGeeks
Price: {{ price | currency }}
输出:

此处,美元($)符号已自动添加到数值前面。
- 日期过滤器:
日期过滤器将日期格式化为指定的格式。句法:
{{ date | date : format : timezone }}GeeksforGeeks - Date Filter
Date = {{ today | date }}
输出:

在这里,使用了date()函数,该函数显示当前日期。
- 筛选:
这仅用于显示所需的对象。过滤器选择数组的子集。
例如,此过滤器只能在数组上使用,因为它将返回仅包含匹配项的数组(数组中给定的条件)。filter - GeeksforGeeks
- {{ x }}
This example displays only the names containing the letter "e".
输出:

- limitTo筛选器:
该过滤器返回仅包含指定数量的元素的数组或字符串。输出将取决于提供给程序的输入类型。当用于数组时,它返回仅包含指定数量的项目的数组。
在字符串的情况下,它返回一个字符串包含,只有指定的字符数,而用于数字时,它返回一个包含只的指定位数的字符串。句法:
{{ object | limitTo : limit : begin }}在这里,limit指定要显示的元素数量,而begin指定从何处开始限制。
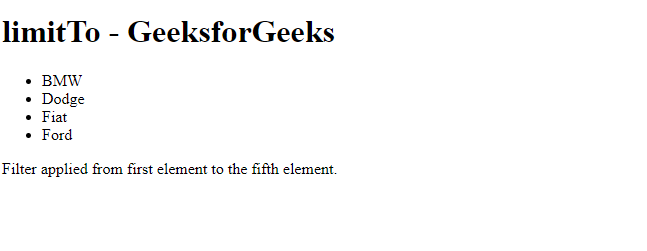
limitTo - GeeksforGeeks
- {{x}}
Filter applied from first element to the fifth element.
输出:

- orderBy过滤器:
这用于对数组进行排序。可以使用此过滤器对字符串(默认为字母顺序)和数字(默认为升序)进行排序。句法:
{{ array | orderBy : expression : reverse }}在这里,反转可以用来反转结果数组的顺序。
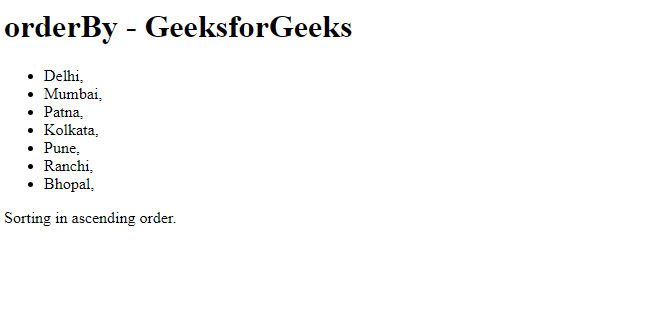
orderBy - GeeksforGeeks
- {{x.name + ", " + x.city}}
Sorting in ascending order.
输出:

- 编号过滤器:
可能是最简单的过滤器。它只是将数字格式化为字符串。句法:
{{ string | number : fractionsize}}此处, “ fractionsize”指定小数位数。
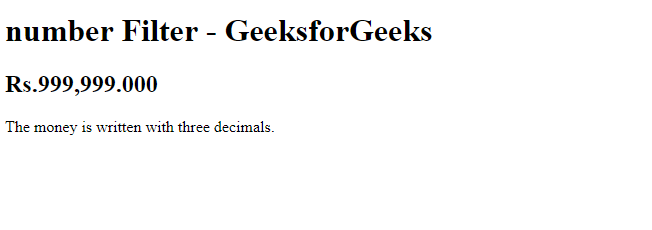
number Filter - GeeksforGeeks
Rs.{{money | number : 3}}
The money is written with three decimals.
输出:

- 小写过滤器:
该过滤器只是将字符串转换为小写字母。句法:
{{ string | lowercase }}让我们看一个例子来弄清楚这个过滤器。
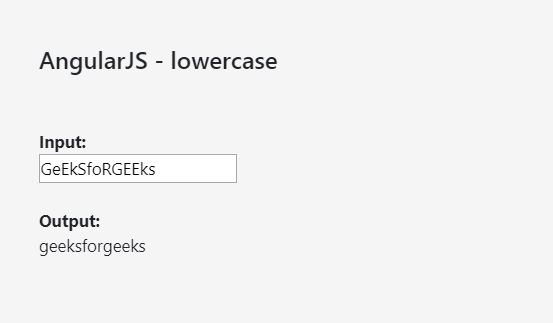
AngularJS - lowercase
Input:
Output:
{{string|lowercase}}上面提到的代码要求用户输入。用户在输入框中输入术语后,该术语将存储在ng-model =“字符串”中。现在,AngularJS将解析该表达式,并精确地将表达式返回的位置返回结果。 AngularJS表达式可以写在双括号内,例如: {{expression}} 。
输出:
在此代码中,输出{{字符串}}显示在输入框的正下方。但是,要将输入字符串更改为小写,必须在表达式名称后添加‘| lowercase’ 。
因此, {{字符串| lowercase}}将以小写格式返回输入字符串。
- 大写过滤器:
AngularJS中的大写过滤器用于将字符串更改为大写字符串或字母。句法:
{{ string | uppercase}}{{txt | uppercase}}
The text is written in uppercase letters.
输出:

- json过滤器:
该过滤器仅将JavaScript对象转换为JSON字符串,这在调试应用程序时非常有用。句法:
{{ object | json : spacing }}在此,间距指定每个缩进使用的空格数。默认值为2,但是,此值是可选的。
看下面的示例代码:
GeeksforGeeks
{{customer | json : 20}}A JSON string with 20 spaces per indentation.
输出:

- 让我们看一下数组过滤器的示例。
GeeksforGeeks
Click the button to get every element in the array that has a value of 38 or more.
单击“尝试”按钮时,数组中所有值为38或更大的元素都将显示在屏幕上。