介绍:
在Angular 6中,事件处理用于监听和捕获所有事件,例如单击,鼠标移动,击键等。它是Angular中的一项重要功能,无论大小如何,它都可用于每个项目中。
句法:
= function name()>
- 可以使用HTML元素,例如
- 在事件中,我们可以使用出现的许多事件,例如(单击),(更改)等。
- 我们需要以字符串提供函数名称,并且需要在ts文件中编写实现。
语法说明:
- 方法:
- 根据以上示例,使用HTML文件中的任何关键事件声明一个事件处理程序。
- 在ts文件中,根据需要编写函数的实现。
- 在下面的两个示例中,我们使用了不同的事件来使用该概念。
- 一个是(更改)事件,第二个是(点击)事件。
示例1:使用更改:
app.component.html:
Entered Data is : {{data}}
app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
data:String = '';
displayValue(event){
this.data = event.target.value;
}
}
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
providers: []
})
export class AppModule { }
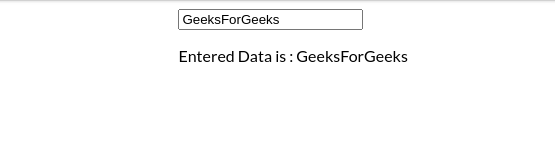
输出:


示例2:使用onclick:
app.component.html:
{{name}}
app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['app.component.scss']
})
export class AppComponent {
name: string = '';
toDisplay =false;
handleClick() {
this.toDisplay = !this.toDisplay
this.name = 'GeeksForGeeks'
}
}
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
providers: []
})
export class AppModule { }
输出:
单击图标之前:

单击图标后: