在Angular 8中,事件绑定用于处理由用户操作(如按钮单击,鼠标移动,击键等)引发的事件。当DOM事件发生在某个元素(例如click,keydown,keyup)上时,它将调用指定的方法在特定组件中。
使用事件绑定,我们可以将DOM中的数据绑定到组件,因此可以将该数据用于其他目的。
句法:
< element (event) = function() >方法:
- 在app.component.ts文件中定义一个函数,它将执行给定的任务。
- 在app.component.html文件中,将该函数绑定到HTML元素上的给定事件。
示例1:在输入元素上使用click事件。
app.component.html
HTML
GeeksforGeeks
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
gfg(event) {
console.log(event.toElement.value);
}
}HTML
{{text}}
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
text = '';
onKeyUp(x) {
// Appending the updated value
// to the variable
this.text += x.target.value + ' | ';
}
}app.component.ts
Java脚本
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
gfg(event) {
console.log(event.toElement.value);
}
}
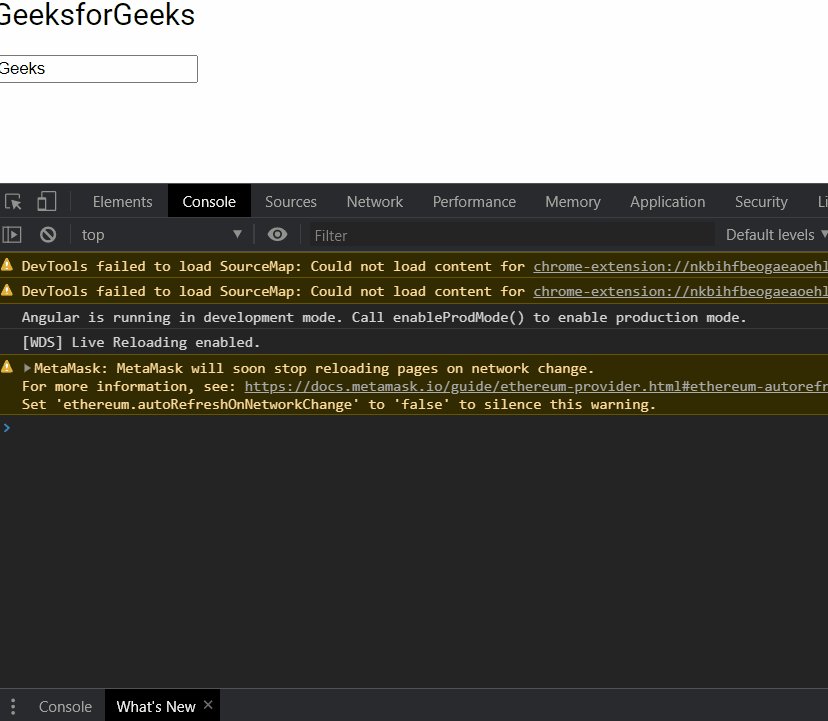
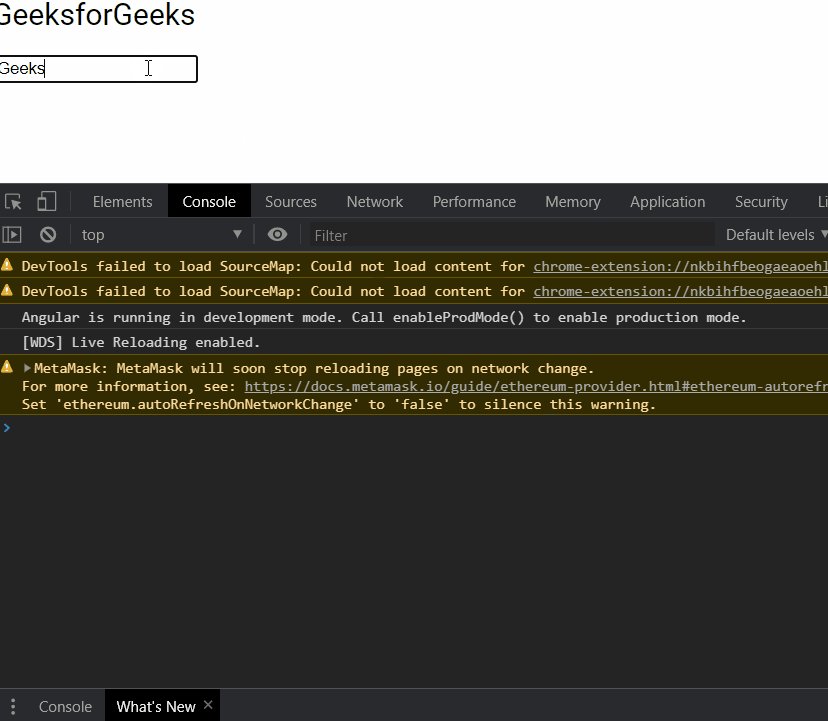
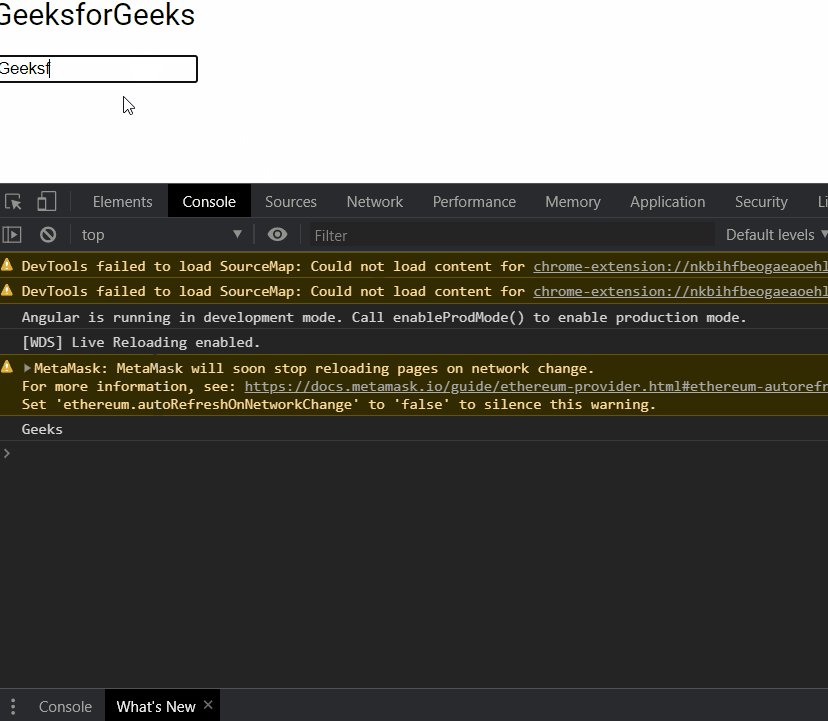
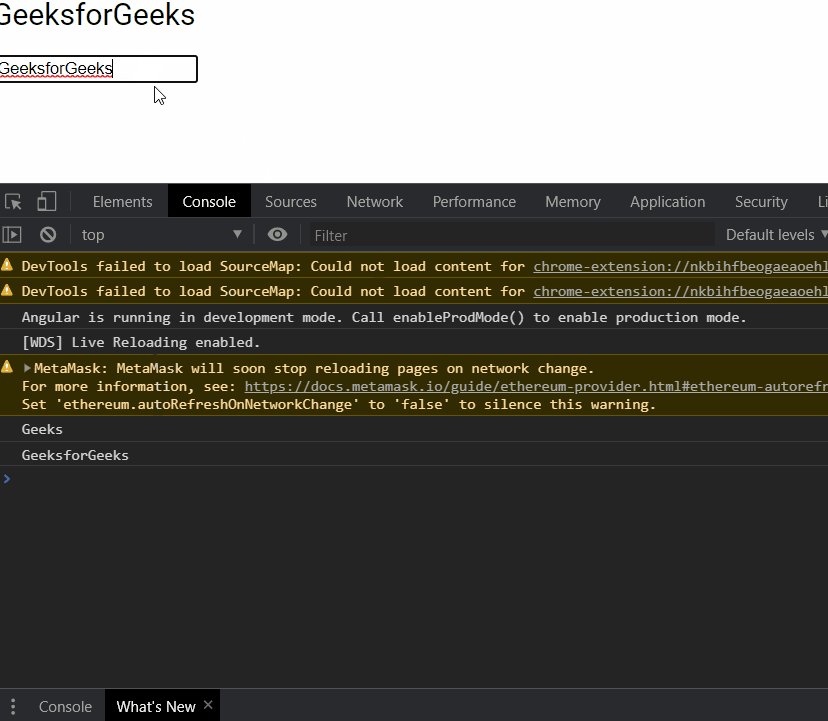
输出:

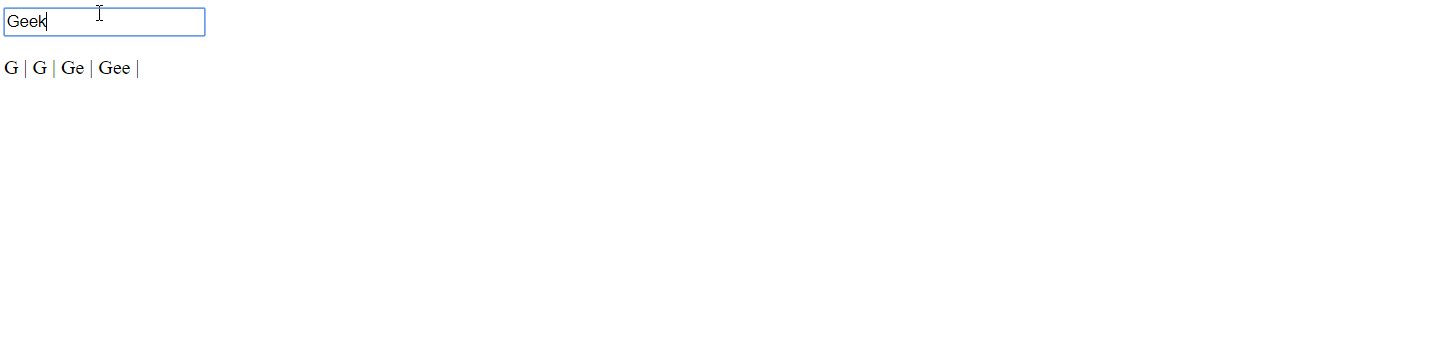
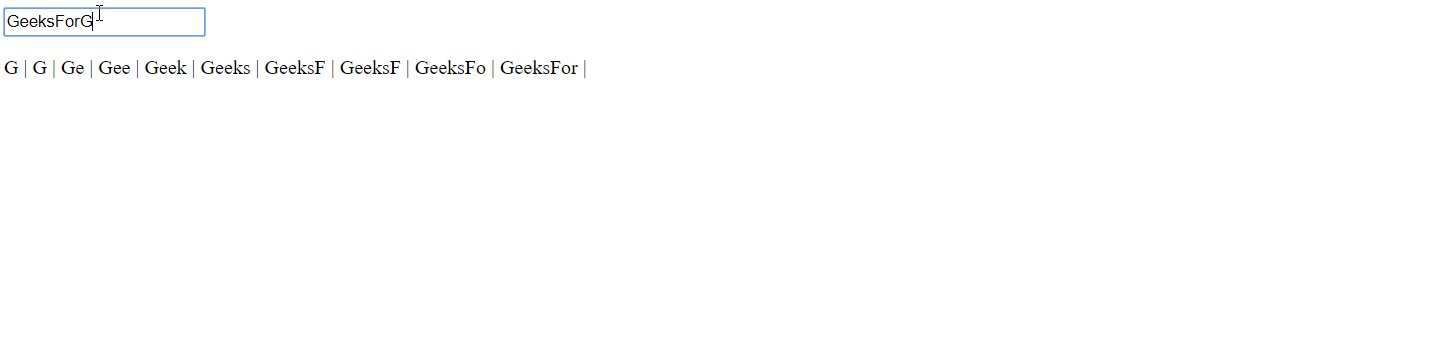
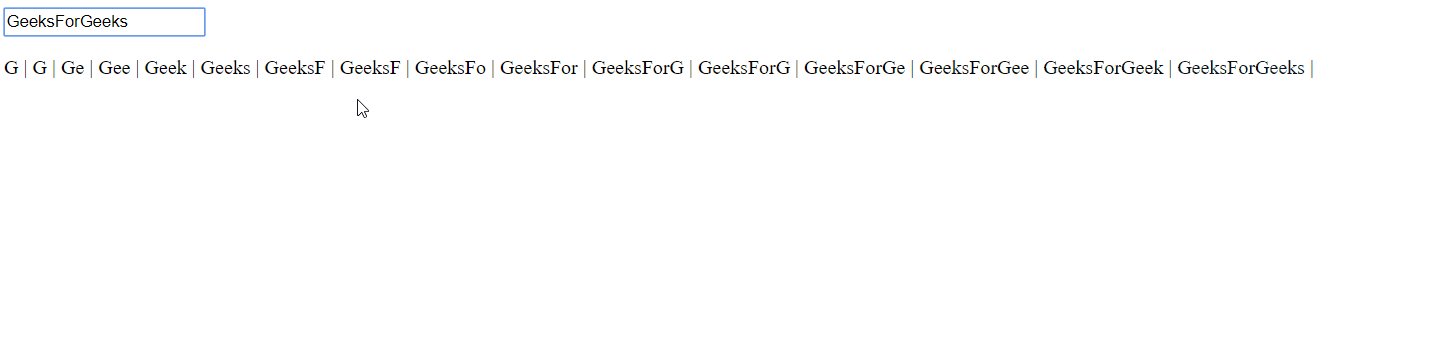
示例2:在输入元素上使用keyup事件。
app.component.html
的HTML
{{text}}
app.component.ts
Java脚本
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
text = '';
onKeyUp(x) {
// Appending the updated value
// to the variable
this.text += x.target.value + ' | ';
}
}
输出: