📌 相关文章
- Angular 6-事件绑定
- Angular 7事件绑定(1)
- Angular 8中的事件绑定
- Angular 4-事件绑定
- Angular 4-事件绑定(1)
- 将事件绑定到 dom 元素 angular - Javascript (1)
- 将事件绑定到 dom 元素 angular - Javascript 代码示例
- Angular 7属性绑定
- Angular 4-数据绑定
- Angular 7数据绑定
- Angular 6-数据绑定(1)
- Angular 7数据绑定(1)
- Angular 4-数据绑定(1)
- Angular 6-数据绑定
- Angular 8中的样式绑定
- Angular 8中的样式绑定(1)
- 绑定值 (1)
- F#让绑定(1)
- F#让绑定
- 如何在 jQuery 中的元素上绑定事件而不是在其子元素上绑定事件?
- 如何在 jQuery 中的元素上绑定事件而不是在其子元素上绑定事件?(1)
- 如何在 jQuery 中的元素上绑定事件而不是在其子元素上绑定事件?(1)
- 如何在 jQuery 中的元素上绑定事件而不是在其子元素上绑定事件?
- jquery 动态事件绑定 - Javascript (1)
- javascript 将事件绑定到创建的元素 - Javascript (1)
- jquery 将函数绑定到多个事件 - Javascript (1)
- jquery 动态事件绑定 - Javascript 代码示例
- 在 javascript 中绑定(1)
- javascript 将事件绑定到创建的元素 - Javascript 代码示例
📜 Angular 7事件绑定
📅 最后修改于: 2020-12-16 05:11:08 🧑 作者: Mango
Angular 7事件绑定
Angular方便我们将事件与方法绑定在一起。此过程称为事件绑定。事件绑定与括号()一起使用。
让我们看一个例子:
@Component({
selector: 'app-server2',
templateUrl: './server2.component.html',
styleUrls: ['./server2.component.css']
})
export class Server2Component implements OnInit {
allowNewServer = false;
serverCreationStatus= 'No Server is created.';
constructor() {
setTimeout(() =>{
this.allowNewServer = true;
}, 5000);
}
ngOnInit() {
}
}
component.html文件:
Server2 is also working fine.
{{serverCreationStatus}}

它将显示“未创建服务器”的输出。
现在,我们将使用按钮绑定事件。
在component.ts文件中添加另一个方法onCreateServer(),它将调用该事件。
component.html文件:
Server2 is also working fine.
{{serverCreationStatus}}
输出:
现在,单击按钮后,您将看到它显示服务器已创建。这是事件绑定的示例。

如何在事件绑定中使用数据?
让我们通过一个例子来理解它。在这里,我们将创建一个名为“ onUpdateServerName”的方法,并为其添加一个事件。
component.html文件:
{{serverName}}
component.ts文件:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-server2',
templateUrl: './server2.component.html',
styleUrls: ['./server2.component.css']
})
export class Server2Component implements OnInit {
allowNewServer = false;
serverName = '';
constructor() {
setTimeout(() =>{
this.allowNewServer = true;
}, 5000);
}
ngOnInit() {
}
OnUpdateServerName(event: Event) {
this.serverName = (event.target).value;
}
}
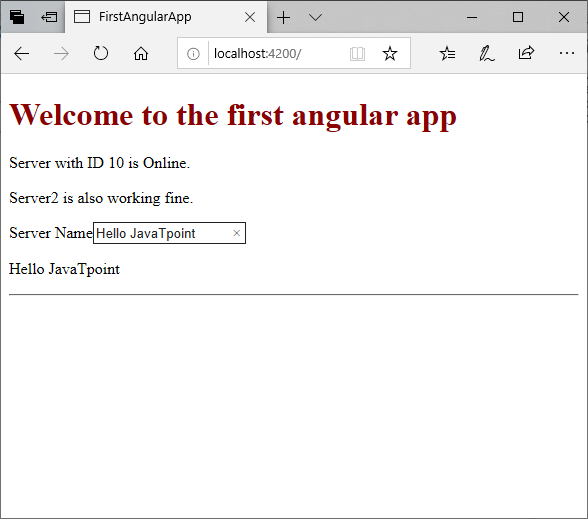
输出:

您会看到,当您在块中键入任何内容时,它将在输入下方动态更新它。这就是我们可以使用$ event获取事件数据的方式。