可观察的
可观察的管理异步数据和其他一些有用的模式。可观察变量与Promises相似,但有一些关键区别。与Promises不同,Observables随时间发出多个值。在实际场景中,Web套接字或基于实时的数据或事件处理程序可以在任何给定时间内发出多个值。在这种情况下,Observables是最好的选择。从角度来看,Observables是最常用的技术之一,与Data Services集成在一起广泛使用以读取REST API。除此之外,要访问可观察对象,组件首先需要预订可观察对象。执行此操作以可观察的表示状态传输(REST)访问数据非常重要,REST是一种体系结构样式,它定义了一组用于创建Web服务的约束。 REST API是一种无需任何处理即可简单,灵活地访问Web服务的方法。要了解更多信息,您可以导航到此链接。
服务
服务用于创建可以共享的变量/数据,并且可以在定义该变量/数据的组件外部使用它们。服务可以由任何组件使用,因此它充当公共数据点,可以从该点将数据分发到应用程序中的任何组件。要了解有关服务的更多信息,请单击此链接。
要添加服务,请在控制台中输入以下命令。
ng g s ServiceName
OR
ng generate service ServiceName
例子:
这是名为Data的服务的一个小示例,其中组件中发生的事件将触发该服务的方法。
data.service.ts代码
Javascript
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class DataServiceService {
constructor() { }
clickEvent(){
console.log('Click Event');
}
}Javascript
import { Component } from '@angular/core';
import {DataServiceService} from './data-service.service'
@Component({
selector: 'app-root',
template: '
',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private Data: DataService) {
}
function cEvent(){
this.Data.clickEvent()
}
}Javascript
import { Injectable } from '@angular/core';
//Importing HttpClientModule for GET request to API
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class DataService {
// making an instance for Get Request
constructor(private http_instance: HttpClient ) { }
// function returning the observable
getInfo(){
return this.http_instance.get('https://reqres.in/api/users')
}
}Javascript
import { Component, OnInit } from '@angular/core';
// Importing Data Service to subscribe to getInfo() observable
import { DataServiceService } from '../data-service.service'
@Component({
selector: 'app-reg-user',
templateUrl: './reg-user.component.html',
styleUrls: ['./reg-user.component.css']
})
export class RegUserComponent implements OnInit {
// instantiation of local object and the Data Service
inst : Object;
constructor(private data: DataServiceService ) { }
//Subscription of the Data Service and putting all the
// data into the local instance of component
ngOnInit() {
this.data.getInfo().subscribe((data)=>{
this.inst=data;
})
}
}Javascript
Users
-
![]()
{{ user.first_name }} {{ user.last_name }}
app.component.ts代码
Java脚本
import { Component } from '@angular/core';
import {DataServiceService} from './data-service.service'
@Component({
selector: 'app-root',
template: '
',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private Data: DataService) {
}
function cEvent(){
this.Data.clickEvent()
}
}
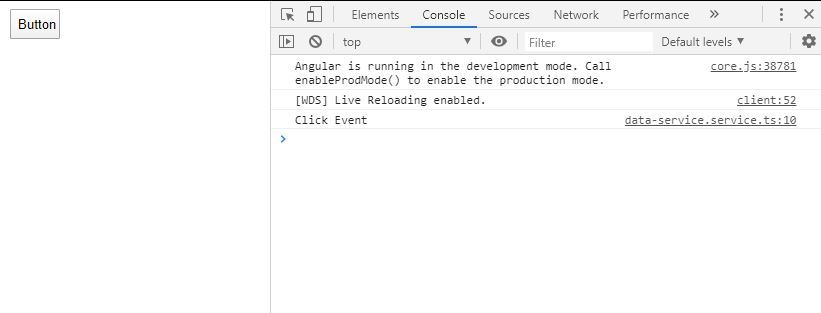
输出:

可观察的服务:
结合使用REST API很有名。在以下示例中,将提供一个服务,在该服务中,将使用Angular的HttpClientModule中提供的GET请求功能来访问API,该功能反过来返回一个可观察的对象。该可观察对象将由应用程序的某个组件进行订阅,然后显示在页面上。
例子:
data.service.ts
Java脚本
import { Injectable } from '@angular/core';
//Importing HttpClientModule for GET request to API
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class DataService {
// making an instance for Get Request
constructor(private http_instance: HttpClient ) { }
// function returning the observable
getInfo(){
return this.http_instance.get('https://reqres.in/api/users')
}
}
reg-user.component.ts
Java脚本
import { Component, OnInit } from '@angular/core';
// Importing Data Service to subscribe to getInfo() observable
import { DataServiceService } from '../data-service.service'
@Component({
selector: 'app-reg-user',
templateUrl: './reg-user.component.html',
styleUrls: ['./reg-user.component.css']
})
export class RegUserComponent implements OnInit {
// instantiation of local object and the Data Service
inst : Object;
constructor(private data: DataServiceService ) { }
//Subscription of the Data Service and putting all the
// data into the local instance of component
ngOnInit() {
this.data.getInfo().subscribe((data)=>{
this.inst=data;
})
}
}
RegUserComponent HTML中使用的指令
Java脚本
Users
-
![]()
{{ user.first_name }} {{ user.last_name }}
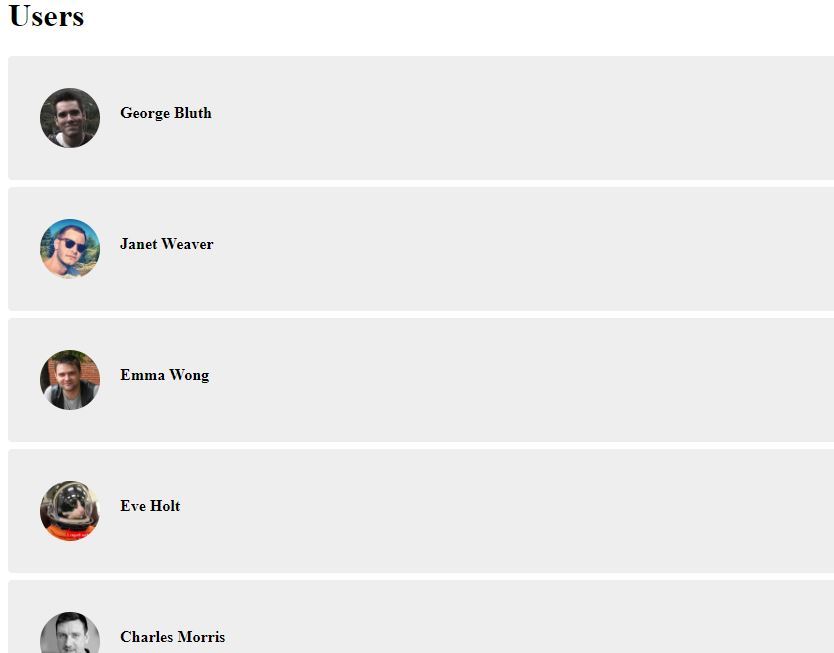
输出:

访问API
要运行此应用程序,请在项目内部迁移并运行以下命令。
cd < Project Path >
ng serve -o