AngularJS中的ng-class指令用于指定HTML元素上的CSS类。它用于动态绑定HTML元素上的类。如果ng-class指令中的表达式返回true,则仅添加该类,否则不添加。所有HTML元素都支持它。
句法:
Contents... 示例1:本示例使用ng-class指令设置和重置CSS类。
ng-class Directive
GeeksforGeeks
ng-class Directive
GeeksforGeeks
is the computer science portal for geeks.
输出:
单击按钮之前: 
单击样式按钮后: 
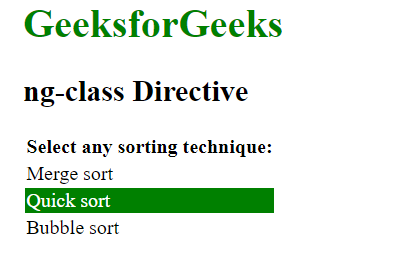
示例2:本示例使用ng-class指令将CSS样式设置为该类。
ng-class Directive
GeeksforGeeks
ng-class Directive
Select any sorting technique:
{{i.name}}
输出:
选择元素之前: 
选择元素后: