Angular提供了一个数据绑定函数,它可以帮助我们几乎实时反映用户给出的输入,即它可以在Model和View之间建立连接。绑定有很多类型,但我们将重点放在-:
1)插值
2)属性绑定
3)事件绑定
4)双向装订
插值:
角插值用于在各个视图模板中使用双花括号语法显示组件属性。插值用于传递组件类中提到的属性,以反映在其模板中。
Syntax-: class="{{variable_name}}"
例如-:
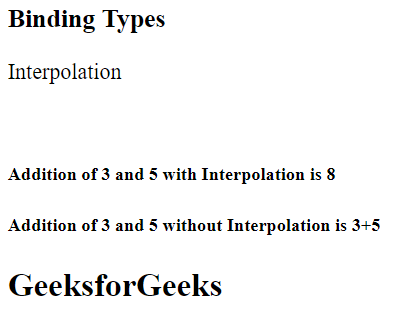
app.component.html
Binding Types
Interpolation
Addition of 3 and 5 with Interpolation is {{3+5}}
Addition of 3 and 5 without Interpolation is 3+5
{{val}}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
val: string;
}

属性绑定:类似于Java,在这种情况下,父类中定义的变量可以由作为模板的子类继承。插值和属性绑定之间的唯一区别是,在使用插值时,我们不应在变量中存储非字符串值。因此,除了使用属性绑定之外,如果我们必须存储布尔型或其他数据类型。
Syntax-: [class]="variable_name"
app.component.html
Binding Types
Property Binding
Learning Property binding on {{ Geeks }}
![]()
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Geeks';
classtype ="text-danger";
Geeks= "GeeksforGeeks";
image="https://media.geeksforgeeks.org
/wp-content/uploads/geeksforgeeks-6.png";
}
输出: 
事件绑定:每当按下某个键或单击鼠标时,都会创建一个事件。
句法:
showevent(event)
{
alert("Welcome to GeeksforGeeks");
}
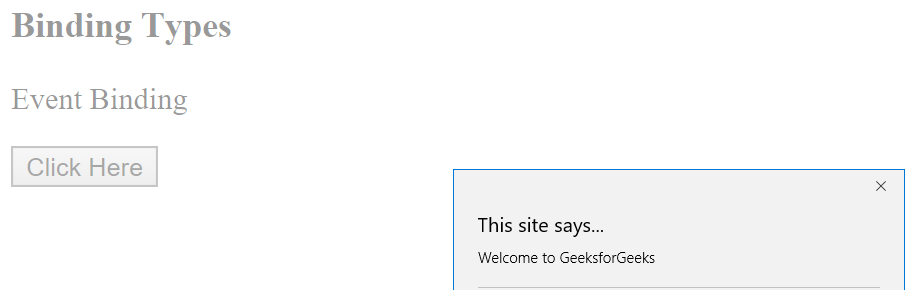
app.component.html
Binding Types
Event Binding
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Geeks';
Clickme(event) {
alert('Welcome to GeeksforGeeks');
}
}
输出: 
两种方式绑定:
在app.module.ts中,我们必须像下面给出的方式那样在导入中包含FormsModule,还必须导入FormsModule。我们必须包含FormsModule,因为ngModel不是使用ng new project-name开发的项目中包含的属性,因此我们必须通过导入此Module来包含它。
import { FormsModule } from '@angular/forms';
imports: [
BrowserModule,
FormsModule,
AppRoutingModule,
],
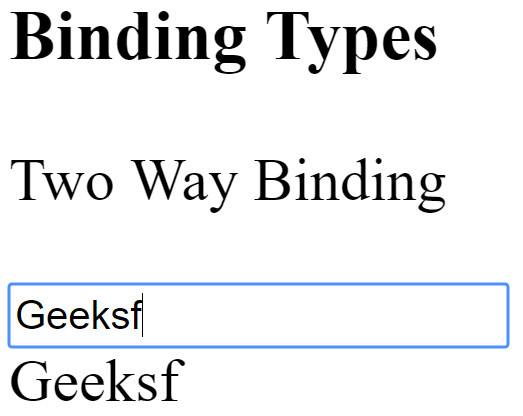
app.component.html
Binding Types
Two Way Binding
{{ val }}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
val: string;
}
输出: