jQWidgets jqxSortable distance 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxSortable代表一个 jQuery 插件,它允许您使用鼠标重新排列 Html 列表或 div 标签中的元素。
distance属性用于设置排序开始的距离。直到将鼠标拖出距离后,才会针对指定的值开始排序。它允许单击句柄内的元素。它接受数字类型值,默认值为 1。
句法:
- 它用于设置距离属性。
$('Selector').jqxSortable({ distance : number }); - 它用于返回距离属性。
var distance = $('Selector').jqxSortable('distance');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
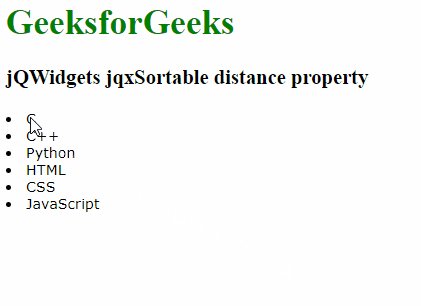
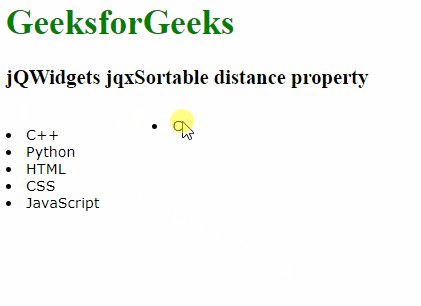
示例:下面的示例说明了 jQWidgets 中的 jqxSortable 距离属性。
HTML
GeeksforGeeks
jQWidgets jqxSortable distance property
C
C++
Python
HTML
CSS
JavaScript
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxsortable/jquery-sortable-api.htm?search=