jQWidgets jqxSortable zIndex 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxSortable代表一个 jQuery 插件,它允许您使用鼠标重新排列 Html 列表或 div 标签中的元素。
zIndex 属性用于设置或返回元素的z-index ,用于指定元素的堆叠顺序。它接受数字类型值,默认值为 1000。
句法:
用于设置zIndex属性
$('Selector').jqxSortable({ zIndex : number });它用于返回zIndex属性。
var zIndex = $('Selector').jqxSortable('zIndex')
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxSortable zIndex 属性。
HTML
GeeksforGeeks
jQWidgets jqxSortable zIndex property
C
C++
Python
HTML
CSS
JavaScript
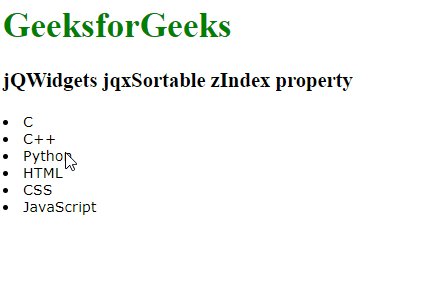
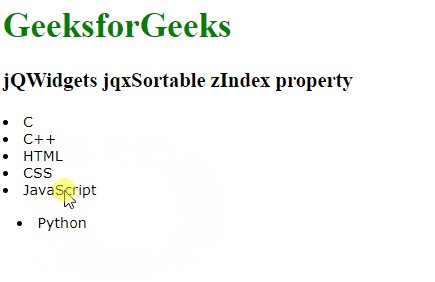
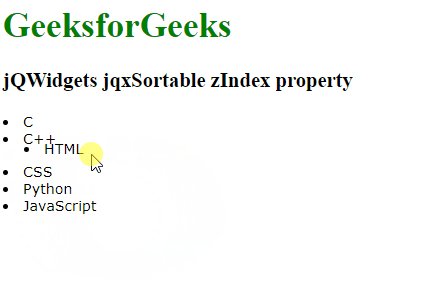
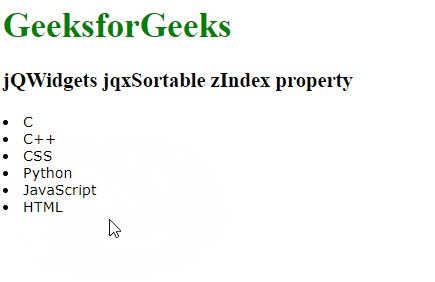
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxsortable/jquery-sortable-api.htm