在谈论Android Apps时,首先想到的是多样性。 Android应用程序种类繁多,可为用户提供精美的动态UI。一种这样的功能是使用向左和向右滑动而不是单击按钮来在我们的Android应用中导航。它不仅看起来更简单,更优雅,还为用户提供了便利。有许多应用程序使用此滑动功能来滑动应用程序中的不同活动。例如,流行的聊天应用Snapchat使用它来滑动镜头,聊天和故事。在这里,我们将学习如何在我们自己的Android应用中实现滑动视图。
我们可以通过使用以下两个功能来实现此目的:
- 片段片段只是活动的一部分。我们可以有一个片段,它占据一个屏幕的一部分或整个屏幕。或者我们可以同时显示多个片段以组成整个屏幕。在活动中,我们还可以彼此交换不同的片段。
- ViewPager ViewPager是Java中的一个类,与Fragments结合使用。它主要用于设计应用程序的UI。
它是如何工作的?
首先,我们需要使用setAdapter()方法在ViewPager上设置适配器。我们设置的适配器称为FragmentPagerAdapter ,它是Java的抽象类。因此,我们创建了自己的SampleFragmentPagerAdapter ,它从FragmentPagerAdapter扩展并在屏幕上显示我们的片段。当我们在设备中启动该应用程序时,ViewPager询问SampleFragmentPagerAdapter要刷多少页。适配器的getCount()方法将此答案返回给ViewPager。然后,ViewPager询问位于第0位的片段,适配器返回该特定片段,然后该片段由ViewPager在我们的屏幕上显示。当我们向左滑动时,ViewPager会要求适配器在第1个位置提供Fragment,并且类似地,它会显示在屏幕上,并继续下去。
分步实施:
我们将创建三个片段,即用户可以在其中滑动的三个屏幕。然后,将这些片段添加到FragmentPagerAdapter中,最后在ViewPager上进行设置。
注意:要运行这些代码,您需要将其复制并粘贴到Android Studio中,因为它将无法在IDE上运行!
-
步骤1:创建片段:
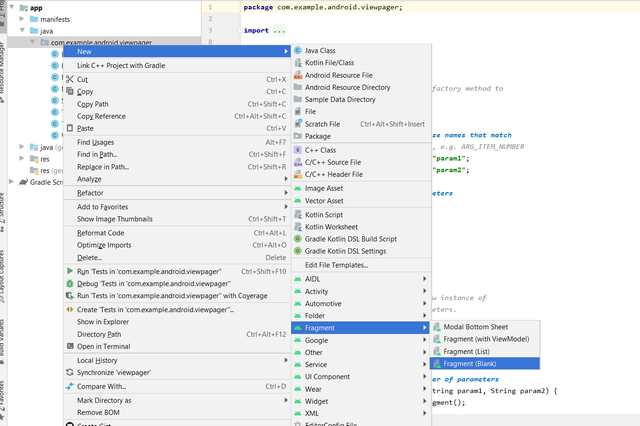
要创建片段,请单击应用> Java > com.example.android (右键单击) >新建>片段>片段(空白)
我们可以根据需要创建任意数量的片段,但是由于仅显示三个屏幕,因此我们将创建三个片段。
现在,我们将打开片段并在此处复制以下代码:Java
package com.example.android.gfg; import android.os.Bundle; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; public class Fragment1 extends Fragment { @Override public View onCreateView( LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater .inflate( R.layout.fragment_1, container, false); } }
XML
Java
package com.example.android.gfg; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; public class SimpleFragmentPagerAdapter extends FragmentPagerAdapter { public SimpleFragmentPagerAdapter( FragmentManager fm) { super(fm); } @Override public Fragment getItem(int position) { if (position == 0) { return new Fragment1(); } else if (position == 1) { return new Fragment2(); } else { return new Fragmnet3(); } } @Override public int getCount() { return 3; } }
activity_main.xml
MainActivity.Java
package com.example.android.gfg; import android.os.Bundle; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate( Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the content of the activity // to use the activity_main.xml // layout file setContentView(R.layout.activity_main); // Find the view pager that will // allow the user to swipe // between fragments ViewPager viewPager = (ViewPager)findViewById( R.id.viewpager); // Create an adapter that // knows which fragment should // be shown on each page SimpleFragmentPagerAdapter adapter = new SimpleFragmentPagerAdapter( getSupportFragmentManager()); // Set the adapter onto // the view pager viewPager.setAdapter(adapter); } }
解释:
- 我们正在导入带有BuildTools版本“ 23.0.2 ”的v4片段。如果导入错误,则必须确保BuildTools和SDK版本与导入的库相对应。
- 我们将片段命名为Fragment1。
- Fragment1显示我们现在制作的布局fragment_1.xml。
-
步骤2:为片段创建布局:
每个片段都需要显示一个布局。我们可以根据需要设计此布局。以下是我们如何实现此布局的代码:XML格式
看起来像:

同样,我们将再创建两个片段,并为每个片段创建各自的布局。
- 步骤3:建立FragmentPageAdapter:
现在我们已经拥有了所有三个Fragment,并且三个布局都与它们各自相关联,现在我们将构建FragmentPageAdapter并将其命名为SimpleFragmentPageAdapter 。这可以通过首先创建一个新的Java类并将其命名为SimpleFragmentPageAdapter来完成。这是它将包含的代码:Java
package com.example.android.gfg; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; public class SimpleFragmentPagerAdapter extends FragmentPagerAdapter { public SimpleFragmentPagerAdapter( FragmentManager fm) { super(fm); } @Override public Fragment getItem(int position) { if (position == 0) { return new Fragment1(); } else if (position == 1) { return new Fragment2(); } else { return new Fragmnet3(); } } @Override public int getCount() { return 3; } }解释:
- getItem()方法返回指定位置的Fragment。因此,首先是Fragment1,然后向左滑动,我们将以相同顺序获得其他Fragments。
- getCount()方法返回要显示的片段数,在这种情况下为三个。
-
步骤3:创建MainActivity。 Java和activity_main.xml:
现在我们已经准备就绪,最后一步就是制作MainActivity。 Java和activity_main.xml文件。它们可能会因我们制作的应用程序而有很大差异,但是在这种情况下,文件非常简单,看起来像这样:activity_main.xml
主要活动。Java
package com.example.android.gfg; import android.os.Bundle; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; public class MainActivity extends AppCompatActivity { @Override protected void onCreate( Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the content of the activity // to use the activity_main.xml // layout file setContentView(R.layout.activity_main); // Find the view pager that will // allow the user to swipe // between fragments ViewPager viewPager = (ViewPager)findViewById( R.id.viewpager); // Create an adapter that // knows which fragment should // be shown on each page SimpleFragmentPagerAdapter adapter = new SimpleFragmentPagerAdapter( getSupportFragmentManager()); // Set the adapter onto // the view pager viewPager.setAdapter(adapter); } }输出: