搭建环境–
步骤1 :打开Visual Studio并创建ASP.Net应用程序(Web-> Visual Studio [版本]),将其命名为KOSetup 
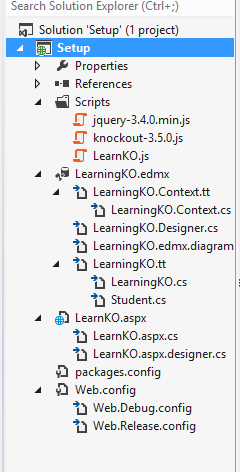
第2步:安装jQuery文件和knockout.js文件,然后创建名为Scripts的文件夹,并将这两个文件(jQuery和knockout.js)拖到Scripts文件夹中
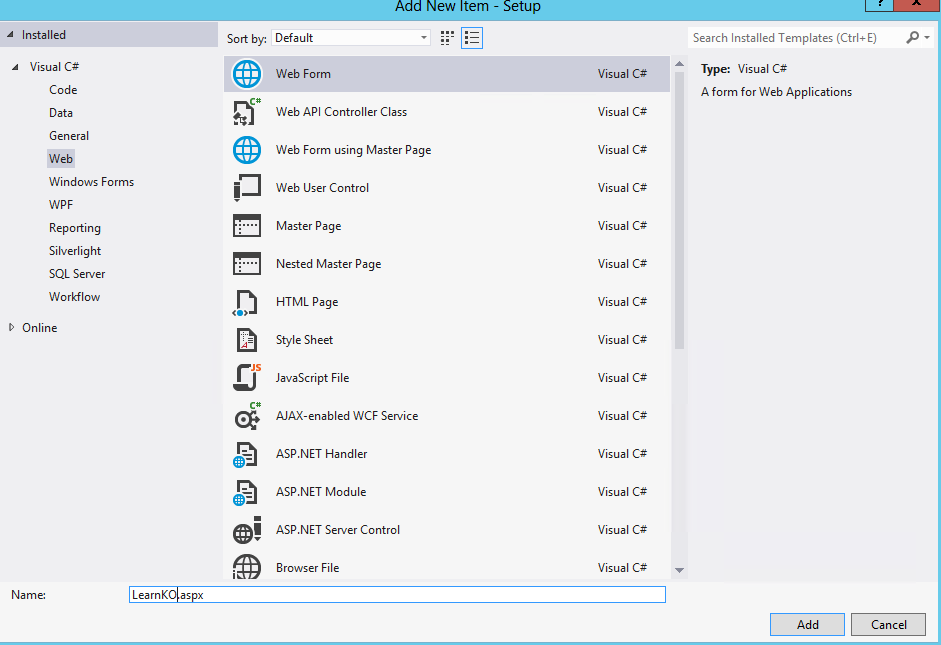
步骤3 :创建.aspx页面,将其命名为LearnKO.aspx 
步骤4 :创建.js页面,将其命名为LearnKO.js 
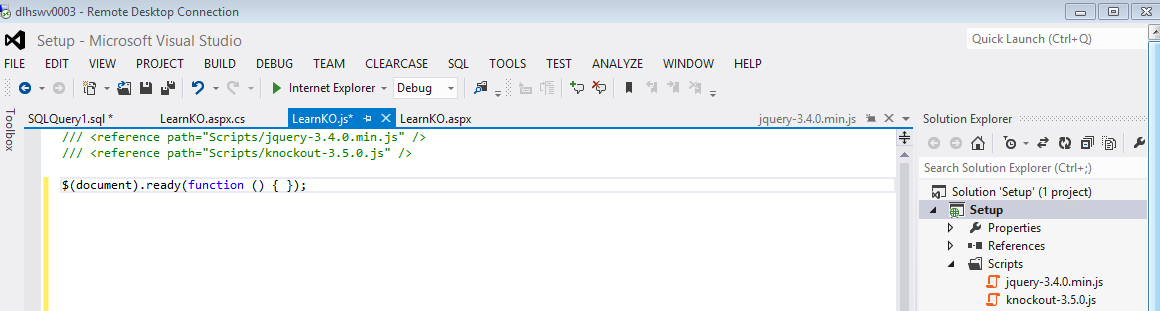
步骤5 :打开“ LearnKO.js”文件并将jQuery文件和“ knockout.js”库文件拖到“ LearKO.js” 
步骤6 :编写$(document).ready(函数(){});在LearnKO.js文件中。当我们的HTML文档对象模型已加载到浏览器中时,将触发document.ready函数。 
创建淘汰赛应用程序–
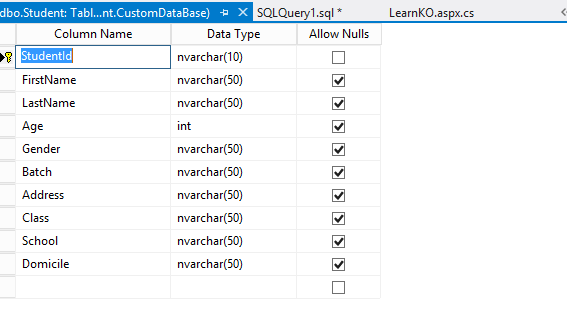
步骤7 :在其中创建一个数据库和一个表(名为Student)。 
步骤8 :创建ADO.NET实体数据模型(Visual C#->数据),将其命名为LearningKO.edmx,
单击添加->从数据库生成->选择在数据库中创建的表->取消选中最后一个选项,即将选定的存储过程和函数导入到实体模型中->将名称模型命名空间命名为LearningKOModel,我们将在解决方案中获取某些文件在上下文和tt文件中。 




步骤9 :在.aspx.cs页中写入Methods(Code)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
namespace Setup
{
public partial class LearnKO : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static Student[] FetchStudents()
{
Entities dbEntities = new Entities();
var data = (from item in dbEntities.Students orderby
item.StudentId select item).Take(5);
return data.ToArray();
}
[WebMethod]
public static string SaveStudent(Student[] data)
{
try
{
var dbContext = new Entities();
var studentList = from dbStududent in dbContext.Students
select dbStududent;
foreach (Student userDetails in data)
{
var student = new Student();
if (userDetails != null)
{
student.StudentId = userDetails.StudentId;
student.FirstName = userDetails.FirstName;
student.LastName = userDetails.LastName;
student.Address = userDetails.Address;
student.Age = userDetails.Age;
student.Gender = userDetails.Gender;
student.Batch = userDetails.Batch;
student.Class = userDetails.Class;
student.School = userDetails.School;
student.Domicile = userDetails.Domicile;
}
Student stud = (from st in studentList where
st.StudentId == student.StudentId select st).FirstOrDefault();
if (stud == null)
dbContext.Students.Add(student);
dbContext.SaveChanges();
}
return "Data saved to database!";
}
catch (Exception ex)
{
return "Error: " + ex.Message;
}
}
[WebMethod]
public static string DeleteStudent(Student data)
{
try
{
var dbContext = new Entities();
var student = dbContext.Students.FirstOrDefault
(userId => userId.StudentId == data.StudentId);
if (student != null)
{
dbContext.Students.Remove(student);
dbContext.SaveChanges();
}
return "Data deleted from database!";
}
catch (Exception ex)
{
return "Error: " + ex.Message;
}
}
[WebMethod]
public static string UpdateStudent(Student data)
{
try
{
var dbContext = new Entities();
var student = dbContext.Students.FirstOrDefault
(userId => userId.StudentId == data.StudentId);
if (student != null)
{
student.FirstName = data.FirstName;
student.LastName = data.LastName;
student.Address = data.Address;
student.Age = data.Age;
student.Gender = data.Gender;
student.Batch = data.Batch;
student.Class = data.Class;
student.School = data.School;
student.Domicile = data.Domicile;
dbContext.SaveChanges();
}
return "Data updated in database!";
}
catch (Exception ex)
{
return "Error: " + ex.Message;
}
}
}
}
步骤10 :在.aspx页中编写代码
<%@ Page Language="C#" AutoEventWireup="true"
CodeBehind="LearnKO.aspx.cs" Inherits="Setup.LearnKO" %>
Learning Knockout.js
步骤11 :在LearnKO.js页面中编写代码
/// - Data updated
successfully
");
}
else {
$(".errMsg").append("- Opppps something
went wrong.
");
}
$(".errMsg").show("slow");
clear();
},
error: function (response) {
alert(response.status + ' ' + response.statusText);
}
});
};
$.ajax({
type: "POST",
url: 'LearnKO.aspx/FetchStudents',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (results) {
var students = $.map(results.d, function (item) {
return new Student(item)
});
self.Students(students);
},
error: function (err) {
alert(err.status + " - " + err.statusText);
}
});
}
$(document).ready(function () {
ko.applyBindings(new StudentViewModel());
});
步骤12 :按F5键运行应用程序