D3coder – 用于编码或解码的浏览器扩展
D3coder扩展使我们能够通过上下文菜单对选定的文本进行编码和解码。它减少了我们花在查找价值上的时间,让我们有更多的时间专注于开发的重要事情。甚至可以选择如何显示结果,例如是否使用 alert() 显示结果,或者使用选择并替换选定的文本等。
当前版本的 d3coder 已经实现了以下编码/解码功能:
- Unix 时间戳
- rot13
- base64
- CRC32/MD5/SHA1 散列
- bin2hex
- bin2txt
- HTML 实体
- HTML 特殊字符
- URI 编码
- 引用的印刷品
- Escapeshellarg
- (PHP) 反序列化
- “L33T”-说话
- 逆转
特征:
- 快速地。
- 使用方便。
- 节省时间。
优点:
- 提供快速访问。
- 直观的控制。
- 是跨平台的,适用于任何浏览器。
缺点:
- 需要不断更新。
- 不同的浏览器需要他们自己改编的程序版本。
- 有时需要权限和位置。
安装:
安装任何浏览器扩展都非常容易。
第 1 步:如果您使用的是 chrome,请访问 chrome 网上商店中的 d3coder。

第二步:点击添加扩展。

在那里你安装了你的 d3coder。
用法:
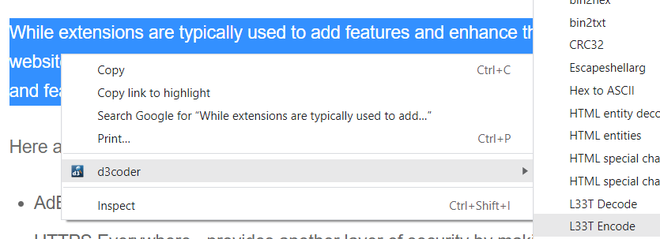
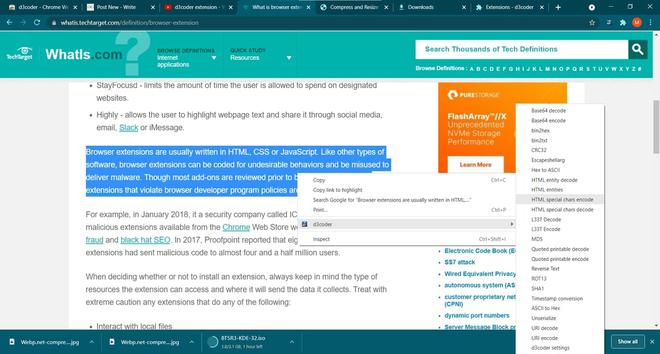
使用任何浏览器扩展都很容易,只需选择要编码/解码的文本,右键单击并选择 d3coder -> 即可在给定的众多编码/解码技术中进行选择。
使用选择并替换文本到位技术:
示例 1 :
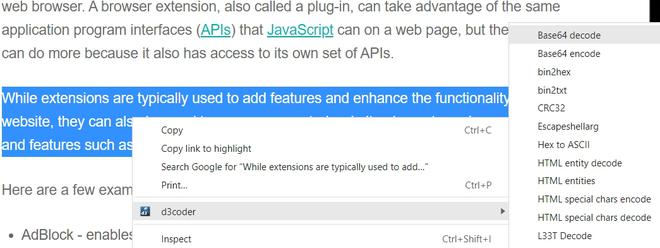
在此示例中,可以突出显示文本并将其替换为页面本身上的编码消息。
选择文本并右键单击选择 base 64 编码选项。

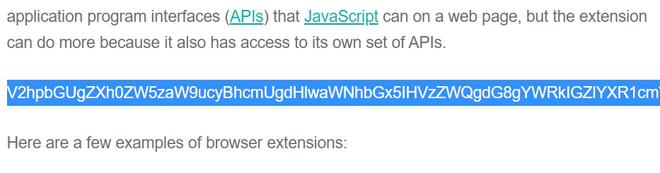
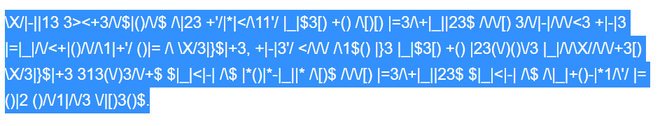
这是上面突出显示的文本的编码文本。

您甚至可以将此文本解码回来以查看原始消息。

示例 2:
让我们使用另一种编码技术,即 L33t 技术。

高亮文本的编码文本。

解码后的文本如下所示,

使用 alert() 技术:
示例 1:
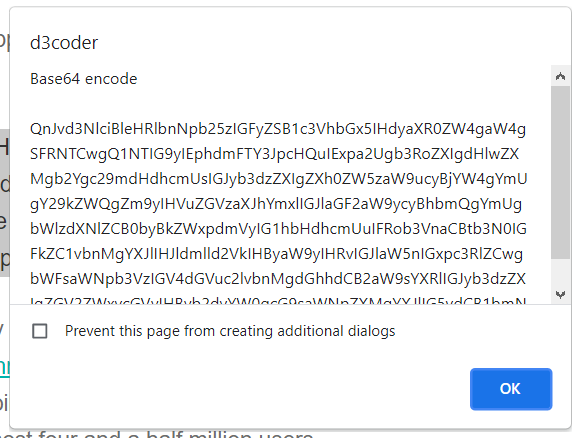
在这种技术中,可以使用警报弹出窗口获取编码文本。

我们可以在下面的屏幕截图中看到,弹出窗口显示了编码文本。

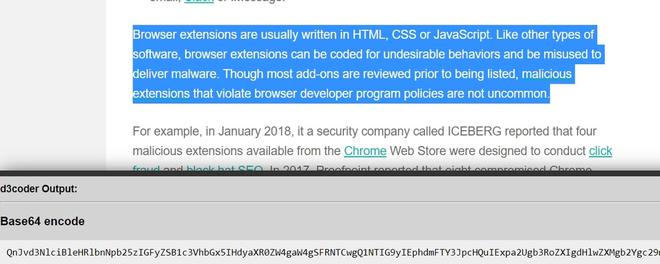
在侧边技术的底部添加一个 HTML 元素:
示例 1:
在此,编码文本显示在底部。我们来看看,首先突出显示要编码的文本,然后右键单击并选择任何编码选项。

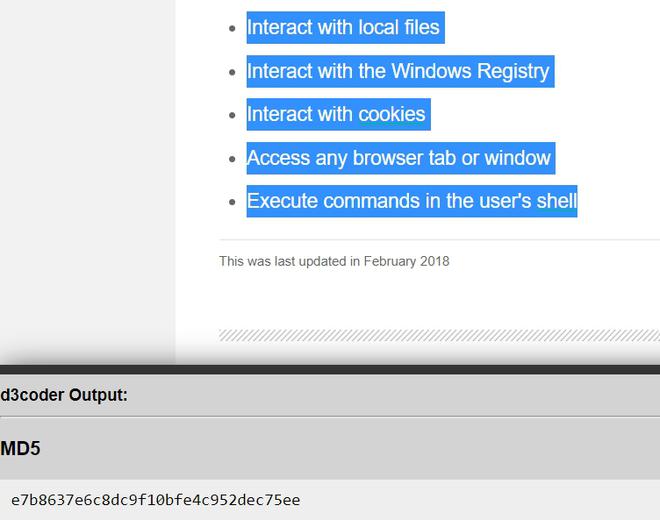
示例 2:
这是另一个清除您的概念的示例。突出显示要编码的文本 -> 右键单击,选择 d3coder -> 选择任何编码选项。

总之,d3coder 通过提供在单击推送时进行编码/解码的工具来节省时间,同时避免用户去另一个站点对文本进行编码/解码。它快速、高效且非常有用。它不仅易于安装,而且易于使用。