JavaScript |将字符串编码/解码为 Base64。
为了在 JavaScript 中编码/解码字符串,我们使用 JavaScript 提供的内置函数。
btoa():
此方法以 base-64 编码字符串,并使用“AZ”、“az”、“0-9”、“+”、“/”和“=”字符对提供的字符串进行编码。
- 句法:
window.btoa(String) - 范围:
字符串:此参数是必需的。它指定要编码的字符串。
atob():
此方法解码一个 base-64 编码的字符串,该字符串已由 btoa() 方法编码。
- 句法:
window.atob(string) - 范围:
字符串:此参数是必需的。它指定已经被 btoa() 方法编码的字符串。
这里有几个例子。
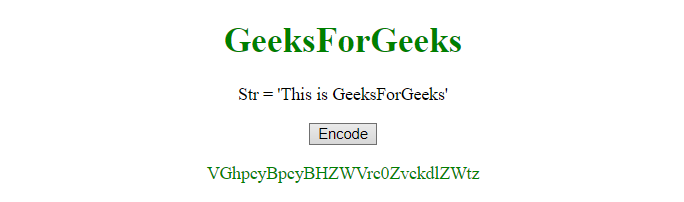
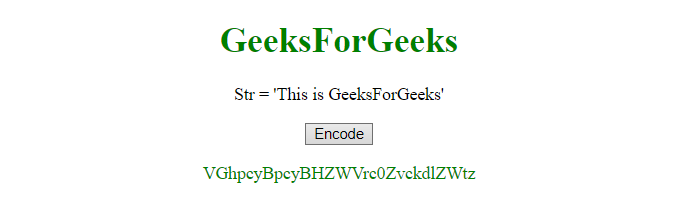
示例 1:此示例通过btoa()函数对字符串“This is GeeksForGeeks”进行编码。
JavaScript |
encode/decode a string to Base64.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

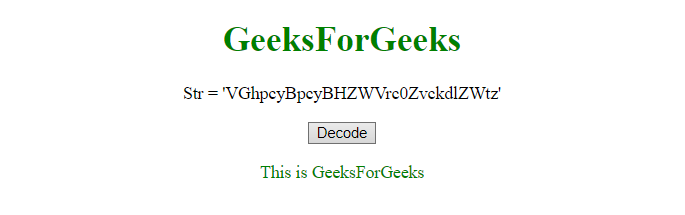
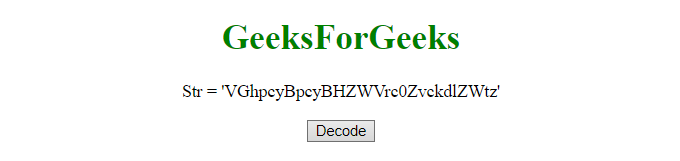
示例 2:此示例借助atob()函数对btoa()函数编码的字符串“VGhpcyBpcyBHZWVrc0ZvckdlZWtz”进行解码。
JavaScript | encode/decode a string to Base64.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

跨浏览器方法用作javascript 库以在任何浏览器中对字符串进行编码/解码。
示例 3:此示例通过创建Base64对象对字符串“This is GeeksForGeeks”进行编码。
JavaScript | encode/decode a string to Base64.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:

示例 4:此示例通过创建Base64对象对字符串“VGhpcyBpcyBHZWVrc0ZvckdlZWtz”进行编码。
JavaScript | encode/decode a string to Base64.
GeeksForGeeks
输出:
- 在点击按钮之前:

- 点击按钮后:
