方法1:
- 要使用Bootstrap 3验证Nav-pills,可以使用nav-justify类,但是在Bootstrap 4中,默认情况下可以使用nav-fill或nav-justified类
- 将类别nav-fill或nav-justified添加到nav标签或nav元素。
- nav-fill和nav-justified的区别在于,nav-fill类根据其名称长度为Nav Pill项目提供了不相等的空间。但通过导航调整使Nav Pill空间彼此相等。
范例1:
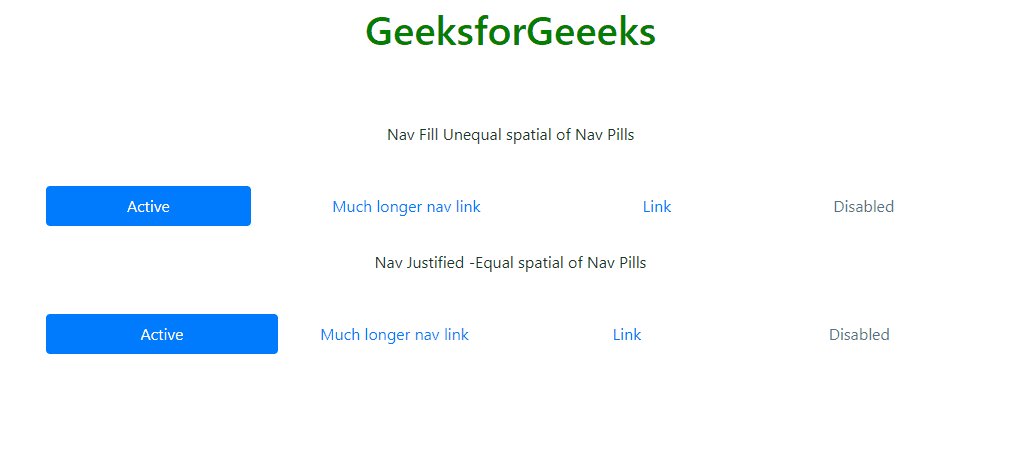
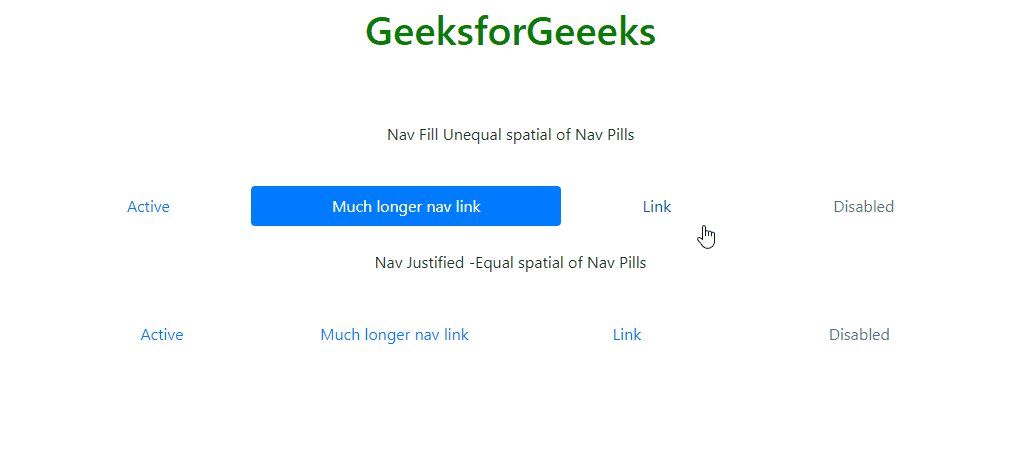
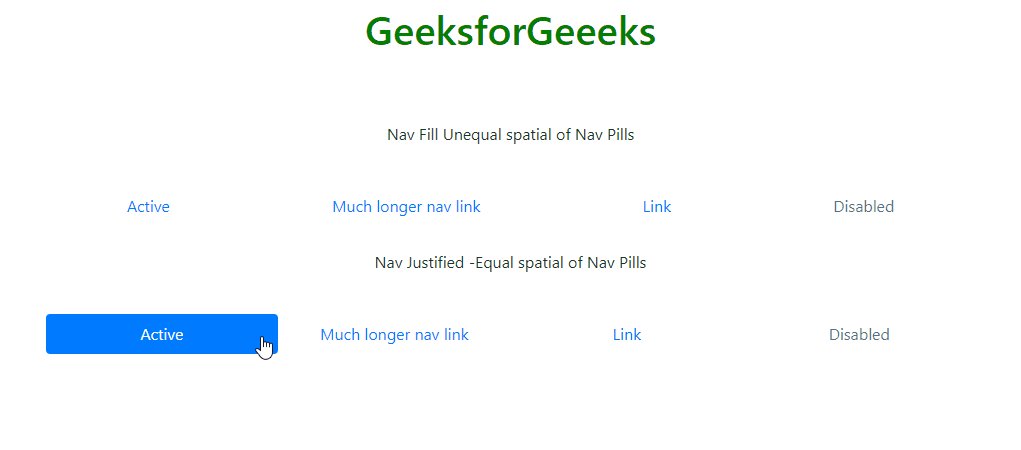
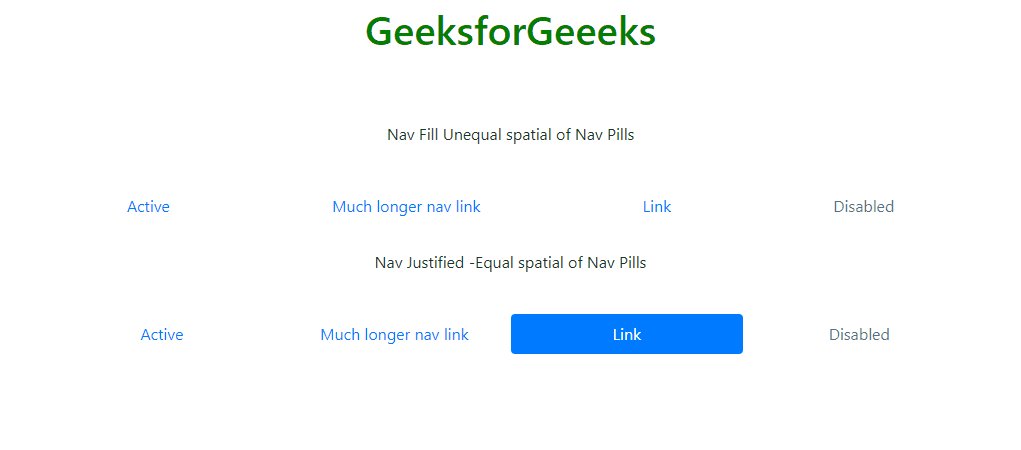
下例说明了如何使用nav-fill或nav-justified类使用Bootstrap 4来对Nav-pills进行正当化。
GeeksforGeeeks
Nav Fill Unequal spatial of Nav Pills
Nav Justified -Equal spatial of Nav Pills
输出: 
方法二:
- 若要使用flex引导Bootstrap 4的Nav-pill,即是否使用flex box制作了nav。
- 将类flex-column和flex-sm-row添加到nav标签或nav元素。
- 这种灵活性在某种程度上类似于导航填充,因为它的导航药丸的空间不相等。
范例2:
以下示例说明了如何使用flex使用Bootstrap 4来证明Nav-pill的合理性。
GeeksforGeeeks
Using Flex -Unequal spatial of Nav Pills
输出: 
参考: https://getbootstrap.com/docs/4.0/components/navs/