在本文中,我们将学习创建导航栏。每个网站都使用导航栏,以使其更加用户友好,从而使浏览网站变得容易,并且用户可以直接搜索他们感兴趣的主题。
导航栏:引导提供各类导航栏:
- 基本导航栏
- 反向导航栏
- 彩色导航栏
- 右对齐导航栏
- 固定导航栏
- 下拉菜单导航栏
- 可折叠的导航栏
我们将分别看到:
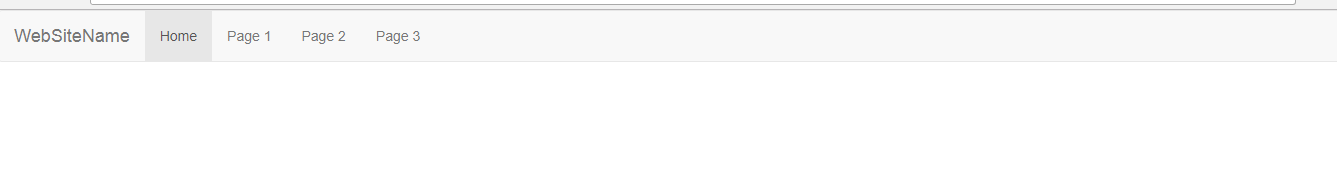
- 基本导航栏:首先,我们将使用nav标签对其进行初始化,该nav标签是一个内置标签,与段落标签和标头标签一样。在此标记内,我们将调用class =“ navbar navbar-default” ,它们是引导程序的内置类,可将网页的顶部空间提供给导航部分,默认部分用于该栏的默认视图,是白色的。接下来,我们将有两个div标签,一个是class =“ container-fluid” ,另一个是“ navbar-header” 。这些类基本上是为了使导航栏占据页面的整个上部宽度,然后我们添加主页和其他链接。
例子:
HTML
Bootstrap Example
HTML
Bootstrap Example
HTML
Bootstrap Example
HTML
Bootstrap Example
HTML
Bootstrap Example
HTML
Bootstrap Example
HTML
Bootstrap Example
输出:

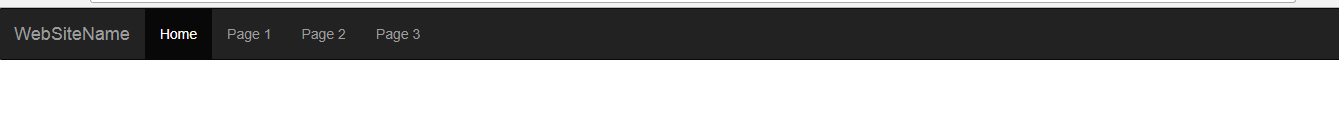
- 反向导航栏:它与我们之前在“基本导航栏”部分中研究的内容非常相似。所做的更改位于与nav标签关联的类内部,即,我们将使用navbar-inverse而不是navbar-default ,并且导航栏的颜色将反转。
例子:
的HTML
Bootstrap Example
输出:

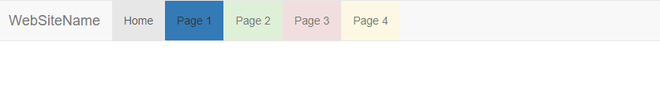
彩色导航栏:在Bootstrap 4中,要更改导航栏的背景颜色,我们可以使用带有nav标签的各种类-
- .bg-primary –蓝色
- .bg-成功–绿色
- .bg-warning –黄色
- .bg-danger –红色
- .bg-secondary –灰色
- .bg-dark –黑色
- .bg-light –白色
使用.bg-color类将导航栏的颜色更改为上面列出的颜色。
的HTML
Bootstrap Example
输出:

- 右对齐导航栏:默认情况下,导航栏上的链接位于左侧,要在导航栏的右侧上排列这些链接,在此部分中,我们将看到,导航栏中不仅有空格左侧和右侧都可以使用,这使导航栏更具交互性。更改位于最后一个div标签内,该标签中存在要在导航栏上显示的列表。我们只需在现有的类中添加一个新类,即class =“ nav navbar-nav”,然后向其添加navbar-right 。现在我们也可以在导航栏的右侧看到内容。最后写入的内容将显示在屏幕中央附近。
例子:
的HTML
Bootstrap Example
输出:

- 固定的导航栏:我们可以在网页顶部固定一个导航栏,这样,如果您向下滚动该网页,仍然可以从页面上的任何位置查看导航栏。向下滚动GeeksForGeeks主页以查看此效果。
要将导航栏固定在网页顶部,请向navbar添加一个navbar-fixed-top类,如下所示:
的HTML
Bootstrap Example
输出:

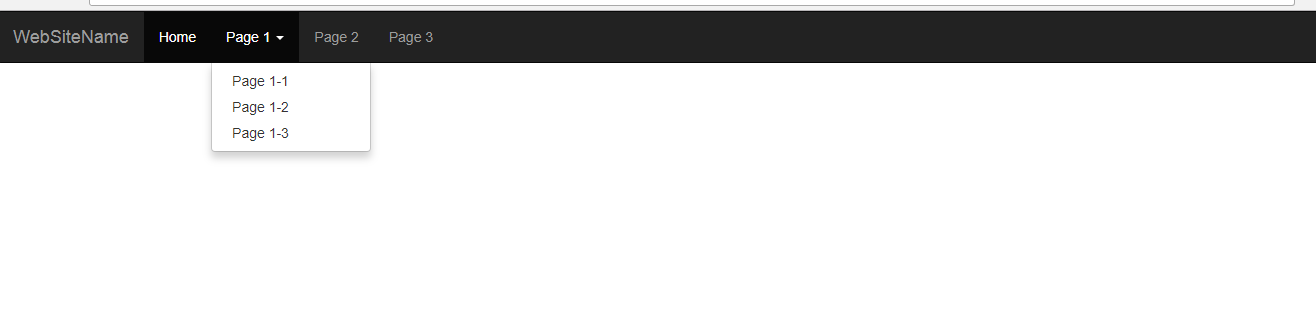
- 下拉菜单导航栏:这是设计导航栏的一种很好的方法,因为如果我们创建的网站中包含很多内容并且滚动的网站很大,那么我们可以使用这种方法。方法是整个导航栏不会被这些链接占据。在此唯一的变化是在添加主页后引入了下拉菜单。我们将使用class =“ dropdown”初始化一个div标签以创建一个下拉接口,然后在其中添加内容。
例子:
的HTML
Bootstrap Example
输出:

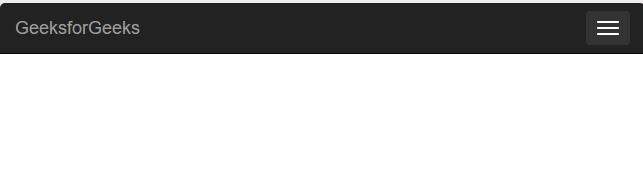
- 可折叠导航栏:要隐藏导航栏上的链接并使其在单击按钮后可见,我们添加了一个可折叠导航栏。
将navbar-toggle类添加到按钮,然后添加data-toggle =“ collapse” ,然后将ID添加到链接列表,并在data-target =“#id”内添加该ID的名称。然后,最后,将类navbar的所有内容包装在带有类折叠navbar-collapse的div元素中
的HTML
Bootstrap Example
输出: