导航菜单: .nav,.nav-item和.nav-link类用于创建导航菜单。 .nav,.nav-item和.nav-link类分别与
- ,
- 和link元素一起使用。
例子:
Nav menu GeeksforGeeks
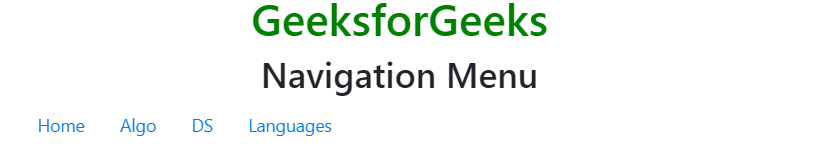
Navigation Menu
输出:

对齐的导航: .justify-content-center和.justify-content-end类用于将导航菜单的对齐方式分别设置为center和end。
例子:
Nav menu GeeksforGeeks
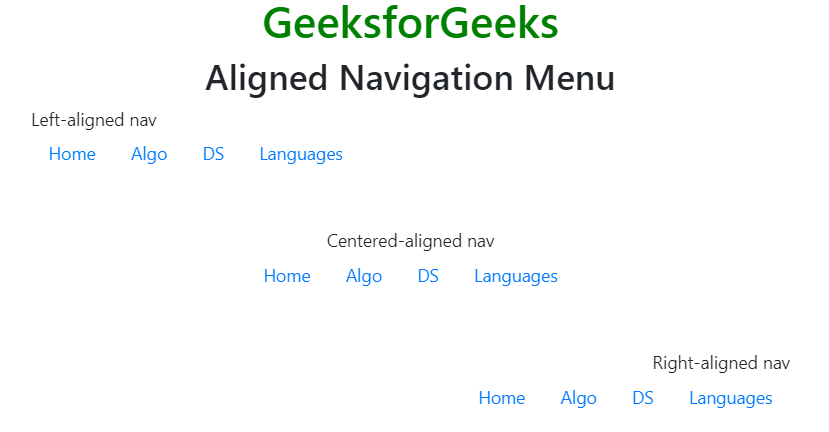
Aligned Navigation Menu
Left-aligned nav
Centered-aligned nav
Right-aligned nav输出:

垂直导航: .flex-column类用于创建垂直导航菜单。
例子:
Nav menu GeeksforGeeks
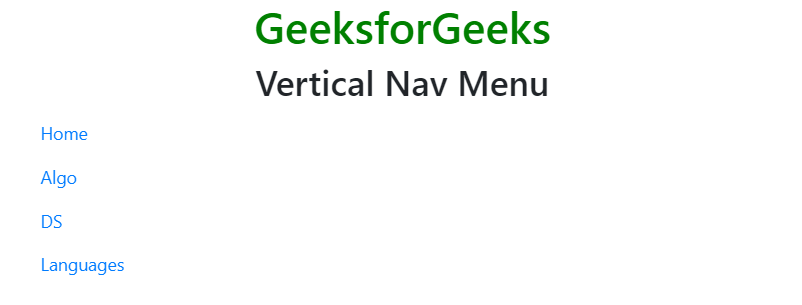
Vertical Nav Menu
输出:

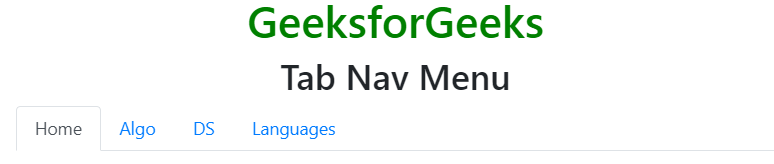
Tabs Nav菜单: .nav-tabs类用于创建标签导航菜单。 .active类用于激活链接。
例子:
Nav menu GeeksforGeeks
Vertical Nav Menu
输出:

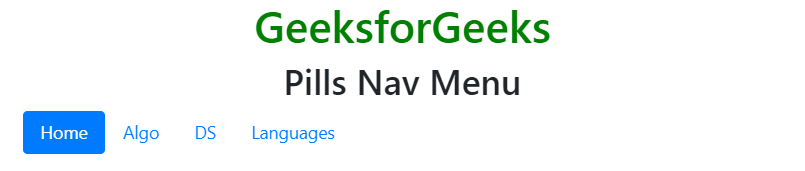
药丸导航菜单: .nav-pills类用于创建导航药丸菜单。
例子:
Nav menu GeeksforGeeks
Pills Nav Menu
输出:

对齐的标签/药片导航菜单: .nav对齐的类用于对齐标签/药片导航菜单。
例子:
Nav menu GeeksforGeeks
Justified Tabs/pills Nav Menu
输出:

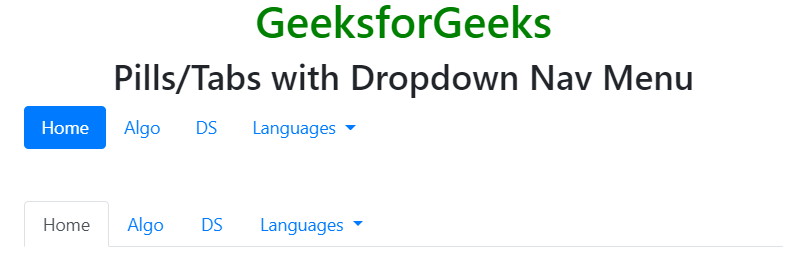
带下拉导航菜单的药丸/标签: .nav-pills / .nav-tabs类用于创建导航药丸/标签菜单,而.dropdown类用于创建下拉导航菜单。
例子:
Nav menu GeeksforGeeks
Pills/Tabs with Dropdown Nav Menu
输出:

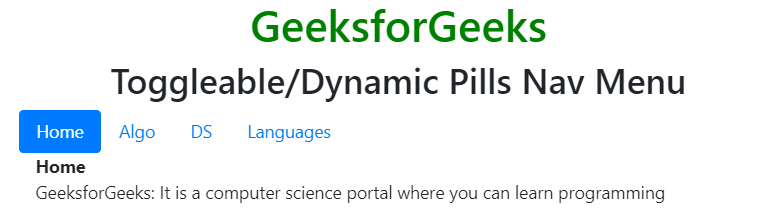
可切换/动态药丸导航菜单: data-toggle =“ pill”属性用于使可切换药丸。然后为每个选项卡添加一个具有唯一ID的.tab-pane类,并将它们包装在具有.tab-content类的
元素中。例子:
Nav menu GeeksforGeeks
Toggleable/Dynamic Pills Nav Menu
HomeGeeksforGeeks: It is a computer science portal where you can learn programming
algoA process or set of rules to be followed in calculations or other problem-solving operations
DSData Structure is a perticular way to organizing the dat in computer memory
LanguagesThere are many programming languages exist in computer science.
输出:

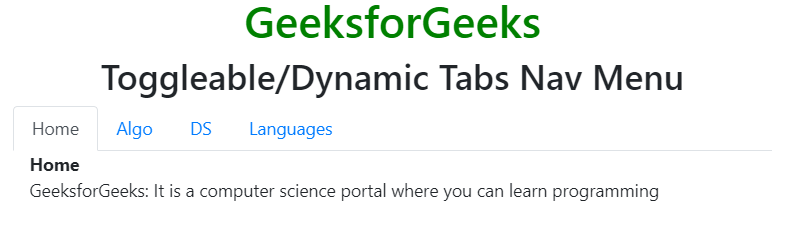
可切换/动态标签导航菜单: data-toggle =“ tab”属性用于使标签可切换。然后为每个选项卡添加一个具有唯一ID的.tab-pane类,并将它们包装在具有.tab-content类的
元素中。例子:
Nav menu GeeksforGeeks
Toggleable/Dynamic Tabs Nav Menu
HomeGeeksforGeeks: It is a computer science portal where you can learn programming
algoA process or set of rules to be followed in calculations or other problem-solving operations
DSData Structure is a perticular way to organizing the dat in computer memory
LanguagesThere are many programming languages exist in computer science.
输出: