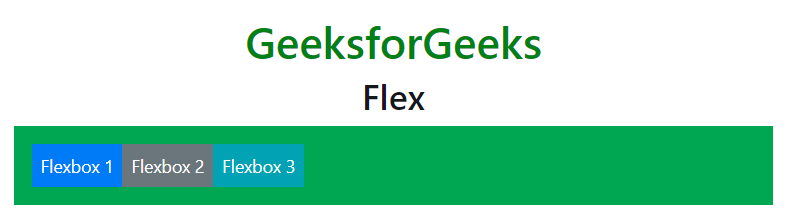
flex类用于控制flexbox组件的布局。
例子:
Flex
GeeksforGeeks
Flex
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
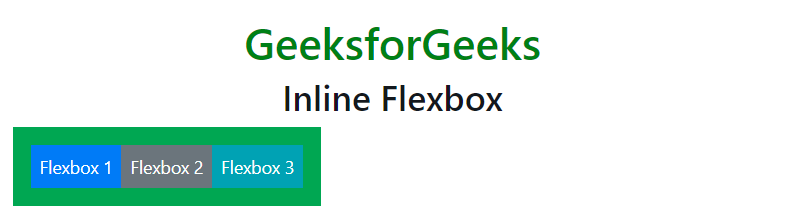
内联Flexbox容器: .d-inline-flex类用于创建内联Flexbox容器。
例子:
Flex
GeeksforGeeks
Inline Flexbox
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
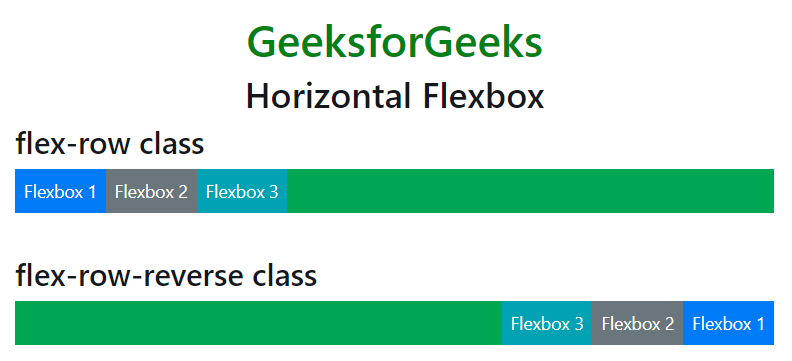
水平方向: .flex-row类用于水平显示弹性项目。默认情况下,flexbox水平放置。 .flex-row-reverse类用于反转flexbox的对齐方式(right-align flexbox)。
例子:
Flex
GeeksforGeeks
Horizontal Flexbox
flex-row class
Flexbox 1
Flexbox 2
Flexbox 3
flex-row-reverse class
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
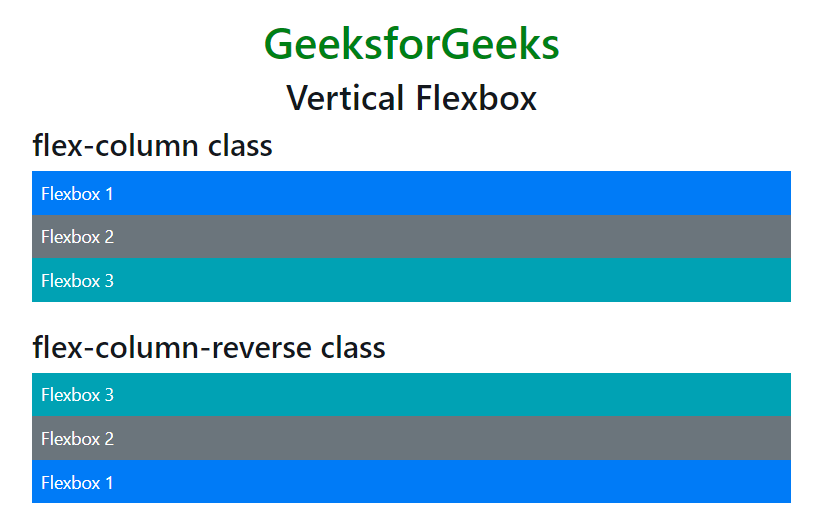
垂直方向: .flex-column类用于垂直显示flexbox(彼此堆叠)。 .flex-column-reverse类用于将flexbox反向垂直放置。
例子:
Flex
GeeksforGeeks
Vertical Flexbox
flex-column class
Flexbox 1
Flexbox 2
Flexbox 3
flex-column-reverse class
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
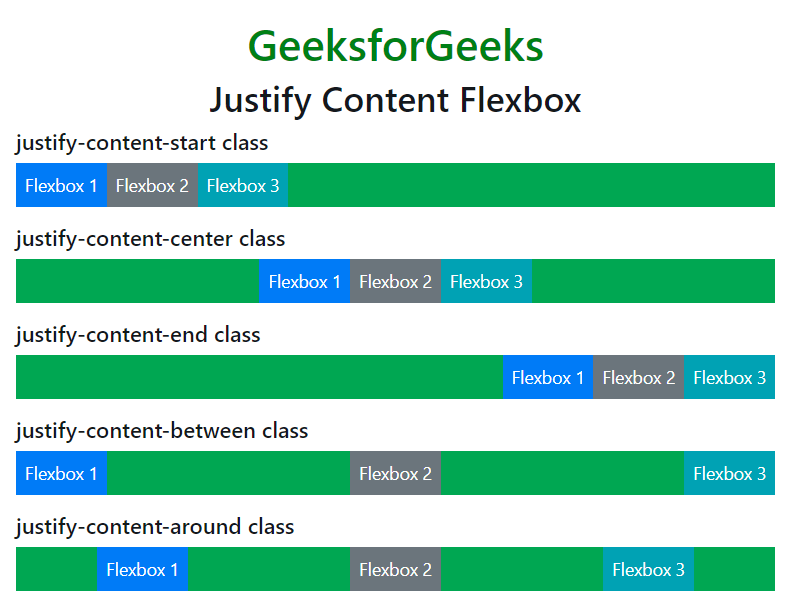
对齐内容: .justify-content- *类用于更改flexbox的对齐方式。 flexbox的对齐方式可以是开始,结束,居中,之间和周围。
例子:
Flex
GeeksforGeeks
Justify Content Flexbox
justify-content-start class
Flexbox 1
Flexbox 2
Flexbox 3
justify-content-center class
Flexbox 1
Flexbox 2
Flexbox 3
justify-content-end class
Flexbox 1
Flexbox 2
Flexbox 3
justify-content-between class
Flexbox 1
Flexbox 2
Flexbox 3
justify-content-around class
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
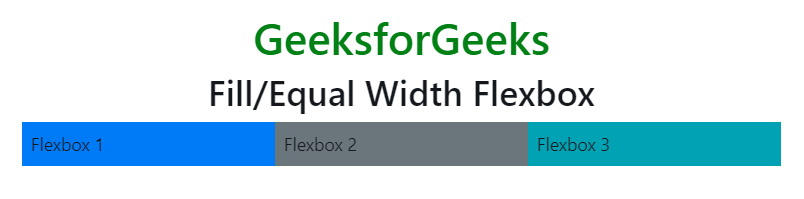
填充/等宽: .flex-fill类用于强制将flex项目等宽。
例子:
Flex
GeeksforGeeks
Fill/Equal Width Flexbox
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
增长: .flex-grow-1类用于flexbox上以占用其余空间。
例子:
Flex
GeeksforGeeks
Grow Flexbox
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
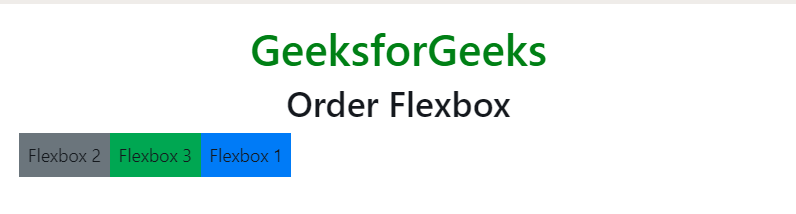
Order: .order类用于更改flexbox的顺序。有效的订单类别
从0到12。
例子:
Flex
GeeksforGeeks
Order Flexbox
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
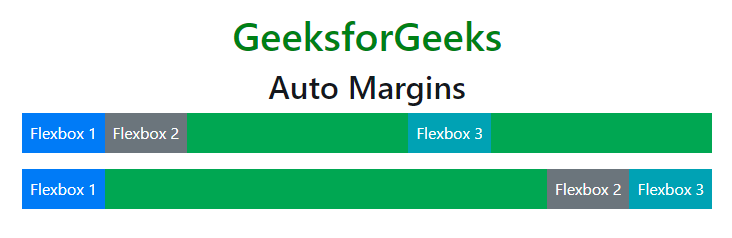
自动边距: .mr-auto和.ml-auto类用于向项目添加边距。 .mr-auto类将项目推到右边, .ml-auto类将项目推到左边。
例子:
Flex
GeeksforGeeks
Auto Margins
Flexbox 1
Flexbox 2
Flexbox 3
Flexbox 1
Flexbox 2
Flexbox 3
输出: 
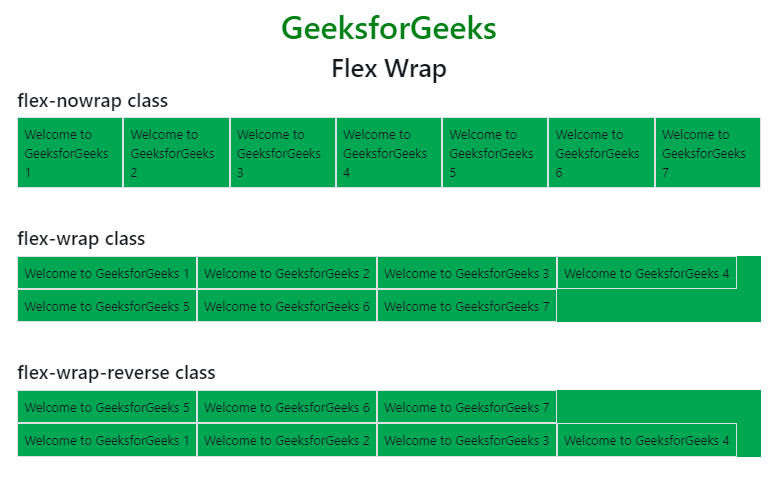
包装: .flex-nowrap (默认) 、. flex-wrap或.flex-wrap-reverse类用于控制flex项的包装。
例子:
Flex
GeeksforGeeks
Flex Wrap
flex-nowrap class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
flex-wrap class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
flex-wrap-reverse class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
输出: 
对齐内容: .align-content- *类用于设置弹性项目的垂直对齐方式。所有类的列表为: .align-content-start (默认值) 、. align-content-end , .align-content-center , .align-content-between , .align-content-around和.align-content-伸展。
注意:对齐内容适用于多于一排的弹性项目。
例子:
Flex
GeeksforGeeks
Align Content
align-content-start class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
align-content-around class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
align-content-stretch class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
输出: 
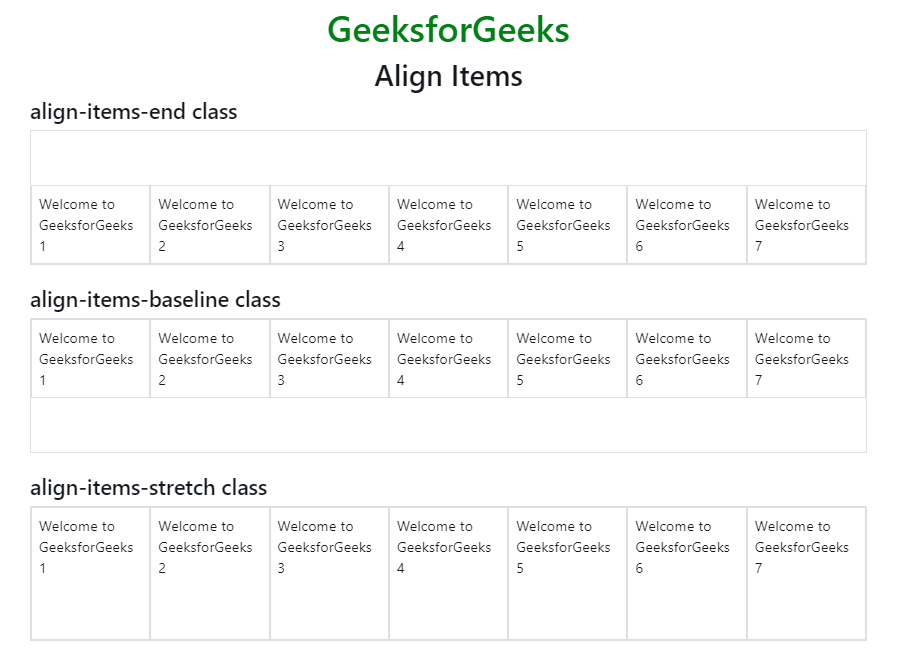
对齐项目: .align-items- *类用于控制弹性项目的垂直对齐。所有类的列表为: .align-items-start , .align-items-end , .align-items-center , .align-items-baseline和.align-items-stretch (默认值)。
例子:
Flex
GeeksforGeeks
Align Items
align-items-end class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
align-items-baseline class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
align-items-stretch class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 4
Welcome to GeeksforGeeks 5
Welcome to GeeksforGeeks 6
Welcome to GeeksforGeeks 7
输出: 
自对齐: .align-self- *类用于控制弹性项目的垂直对齐。所有类的列表为: .align-self-start , .align-self-end , .align-self-center , .align-self-baseline和.align-self-stretch (默认值)。
例子:
Flex
GeeksforGeeks
Align Self
align-items-end class
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
Welcome to GeeksforGeeks 3
Welcome to GeeksforGeeks 1
Welcome to GeeksforGeeks 2
输出: 