AngularJS可以与Bootstrap CSS和Javascript集成在一起,并且可以用于创建创意形式,表格,导航栏等。
脚步:
- 如果没有,请确保系统中存在Angular CLI,然后在终端中运行命令。
npm install -g @angular/cli - 通过运行代码ng new project-name,在Visual Studio代码上创建一个新项目。
- 创建新项目后,在Visual Studio上打开该项目,并在其终端上确保路径在新创建的项目的目录中。然后运行以下命令。
npm install bootstrap@4.0.0-alpha.6 --save npm install --save @ng-bootstrap/ng-bootstrap npm install jquery --save - 通过使用来自’@ ng-bootstrap / ng-bootstrap’的import {NgbModule}将app.module.ts中的NgbModule导入;并将其包括在import:列表中。
imports: [ BrowserModule, NgbModule.forRoot() ], - 在visual Studio代码中可用的angular.json / angular-cli.json中进行以下添加。
"styles": [ "./node_modules/bootstrap/dist/css/bootstrap.min.css", "src/styles.css" ], "scripts": [ "./node_modules/jquery/dist/jquery.min.js", "./node_modules/bootstrap/dist/js/bootstrap.min.js" ],angular.json中有两个styles []和scripts []部分,因此我们只需要在第一部分中添加此部分。还要确保在“ src / styles.css”上方写上“ ./node_modules/bootstrap/dist/css/bootstrap.min.css ”。无需包含.js文件,因为本机Angular指令基于Bootstrap的标记和CSS,而不基于jQuery或Bootstraps javascript。
Index.html
Include Bootstrap in AngularJS loading... 该代码仅在实际加载app.component.html之前显示“正在加载…”。
app.component.html
Welcome to GeeksforGeeks Learn Angular Refer various Angular articles available in GeeksforGeeks. Make various changes in the code and explore
输出:
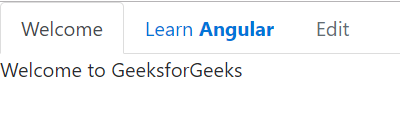
- 选择“欢迎”选项卡:

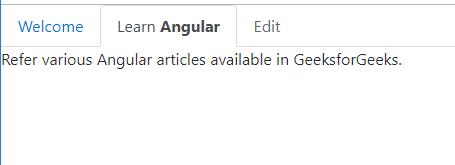
- 选择学习角度选项卡:

- 由于已禁用“编辑”选项卡,因此无法选择。
- 选择“欢迎”选项卡: