Bootstrap 5是Bootstrap的最新主要发行版,他们在其中改进了UI并进行了各种更改。按钮组是Bootstrap 5提供的组件,可帮助将一系列按钮组合在一行中。它支持所有类型的按钮。
句法:
Buttons...
类型:以下是Bootstrap 5中可用的九种按钮类型:
- btn-primary
- btn-secondary
- btn成功
- btn-危险
- btn警告
- btn信息
- btn-light
- 暗黑
- btn链接
水平排列的按钮组: .btn-group类用于创建水平排列的按钮组。
-
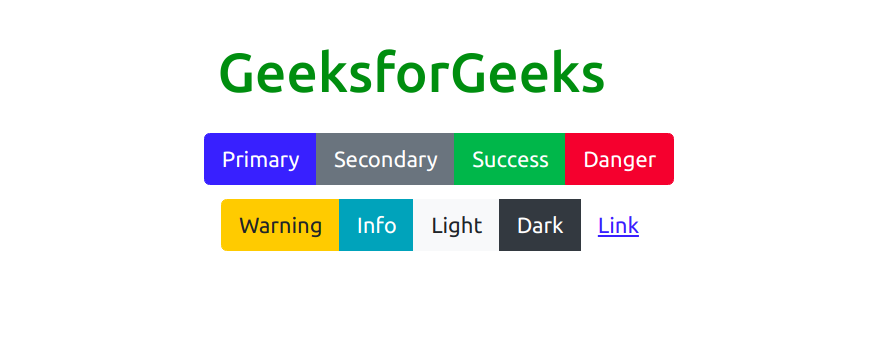
示例:本示例使用演示在Bootstrap 5中水平排列的按钮组的工作方式。
Bootstrap 5 | Buttons group
GeeksforGeeks
输出:

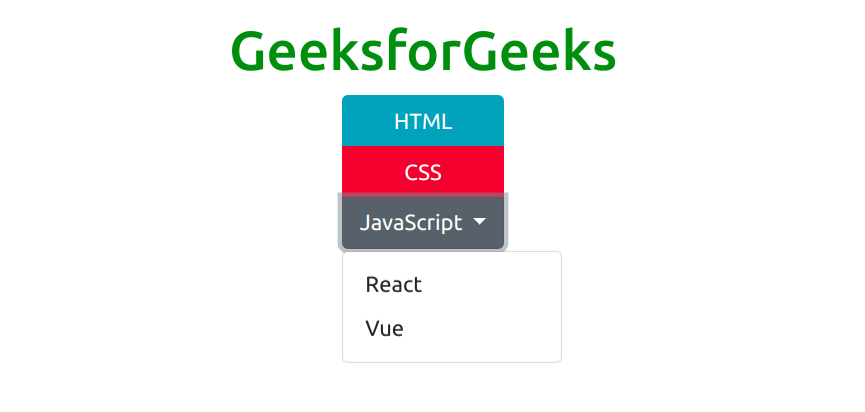
- 垂直排列的按钮组: .btn-group-vertical类在父div中用于创建垂直按钮组。
示例:此示例使用显示Bootstrap 5中垂直排列的按钮组的工作。
Bootstrap 5 | Buttons group
GeeksforGeeks
输出:

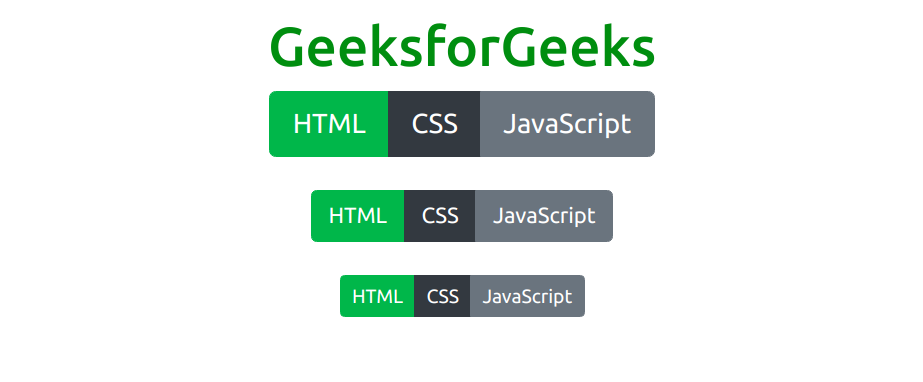
- 按钮组的大小:通过在.btn-group父元素中包括btn-group- *类(*可以是sm,md或lg),可以给整个按钮组相同的大小,而不是在每个按钮中都包括大小类。
示例:本示例使用Bootstrap 5中的按钮组显示按钮大小的工作方式。
Bootstrap 5 | Buttons group
GeeksforGeeks
输出:

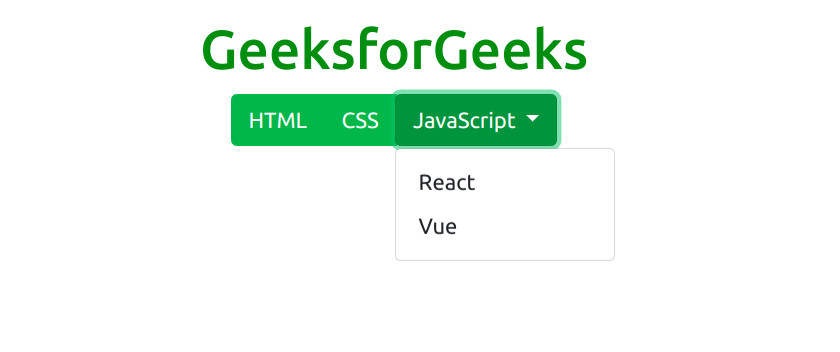
- 嵌套按钮组和创建下拉菜单:可以将一个按钮组嵌套在另一个按钮组中,并且可以通过这种方式创建下拉菜单。
单键下拉菜单:
例子:
Bootstrap 5 | Buttons group
GeeksforGeeks
输出:

- 拆分按钮下拉列表:
例子:
Bootstrap 5 | Buttons group
GeeksforGeeks
输出:

- Bootstrap 5还支持“拆分按钮垂直下拉” 。
例子:
Bootstrap 5 | Buttons group
GeeksforGeeks
输出: