Bootstrap提供了一系列类,可用于对表应用各种样式,例如更改标题外观,使行变为条纹,添加或删除边框,使行可悬停等。Bootstrap还提供用于使表响应的类。
简单表: .table类用于创建简单的Bootstrap表。此类名称与
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
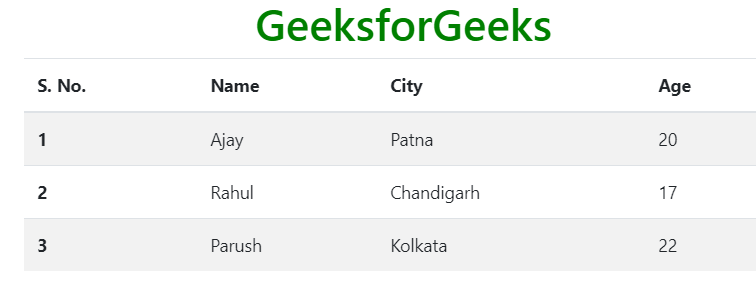
条纹行: .table-striped类用于创建交替的暗行和亮行。在
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
带边框的表格: .table-bordered类用于在表格和单元格的所有侧面添加边框。使用
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
悬停行表: .table-hover类用于在表行上添加悬停效果(将鼠标移到上方时将背景颜色更改为灰色)。使用
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
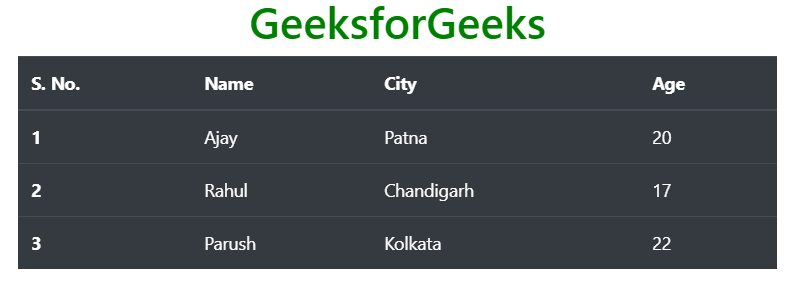
黑色/深色表: .table-dark类用于添加表的黑色背景色。使用
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
深色条纹表: .table-dark和.table-striped类用于创建深色条纹表。使用
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
深色可悬停表格: .table-dark和.table-hover类用于在表格行上添加悬停效果(将鼠标移到上方时将背景颜色更改为深灰色)。使用
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
无边界表: .table-borderless用于从表中删除边界。使用
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
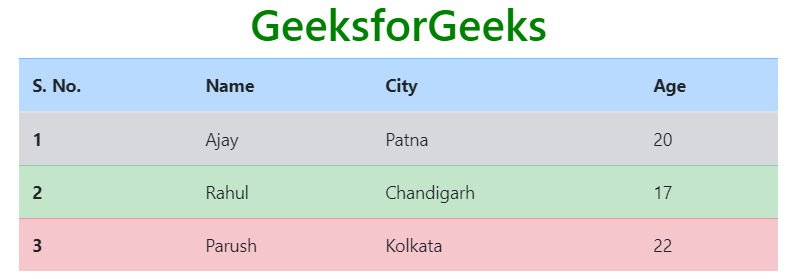
有色表: Bootstrap提供了许多上下文类,可用于为表的整个行或单个单元格着色。这些类应与浅色表一起使用,而不是与深色表一起使用,以便获得更好的外观。上下文类的列表在下面给出。
| table-primary | table-secondary | table-success |
| table-danger | table-warning | table-info |
| table-light | table-dark | table-active |
例子:
Bootstrap Tables
GeeksforGeeks
S. No.
Name
City
Age
1
Ajay
Patna
20
2
Rahul
Chandigarh
17
3
Parush
Kolkata
22
输出: 
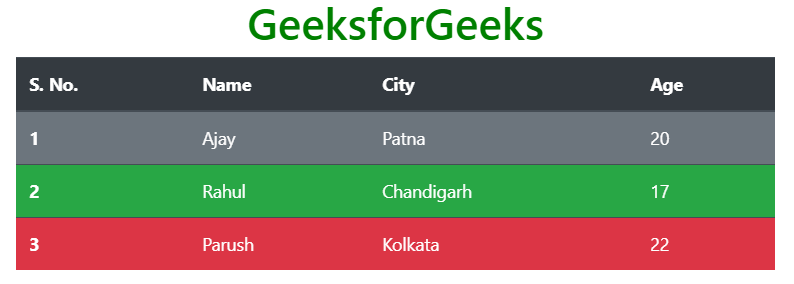
深色表:要为深色表着色,将使用Bootstrap的背景颜色类别。
例子:
Bootstrap Tables
GeeksforGeeks
S. No.
Name
City
Age
1
Ajay
Patna
20
2
Rahul
Chandigarh
17
3
Parush
Kolkata
22
输出: 
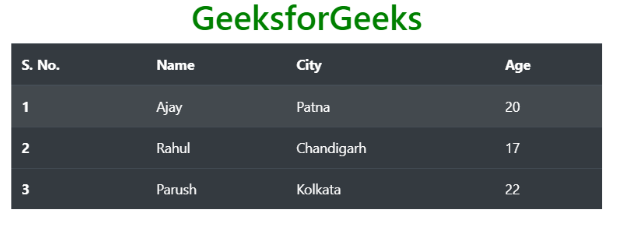
小表: .table-sm类用于通过减少单元格填充来创建小表。使用
| S. No. | Name | City | Age |
|---|---|---|---|
| 1 | Ajay | Patna | 20 |
| 2 | Rahul | Chandigarh | 17 |
| 3 | Parush | Kolkata | 22 |
输出: 
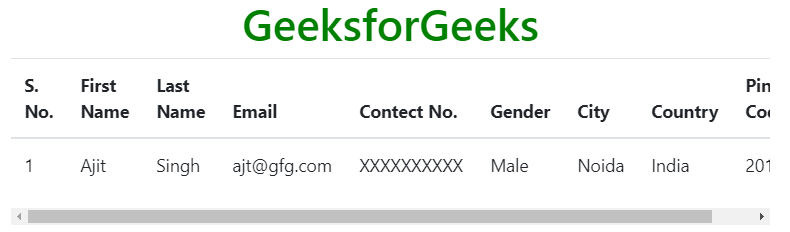
响应表: .table-sensitive类用于创建响应表。要使表对所有视口大小都具有响应性,请将表包装在开始和结束
在特定于视口的响应表的情况下,如果视口大小小于类table-active {-sm | -md | -lg | -xl}指定的视口,则该表将变为响应式。响应表视口大小的列表如下:
| Responsive Table Class | Screen Width | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| table-responsive-sm | < 576px | ||||||||||||||||||
| table-responsive-md | < 768px | ||||||||||||||||||
| table-responsive-lg | < 992px | ||||||||||||||||||
| table-responsive-xl | < 1200px
Output: |