Bootstrap为我们提供了各种类,用于创建不同样式的微调器以指示加载状态。我们还可以使用Bootstrap提供的类来修改微调器的外观,大小和位置。
微调器的类型:
- 边框微调器:我们可以使用下面给出的class spinner-border创建轻量级边框微调器。
Bootstrap | Spinner GeeksForGeeks
LoadingLoadingLoading注意:我们在
中使用了类spinner-border。为了方便访问,我们在中使用了角色=“ status”属性-值对,并使用了带有class =“ sr-only”的标记,这是一个Bootstrap类,它使容器及其内容仅可见在屏幕阅读器上。输出:

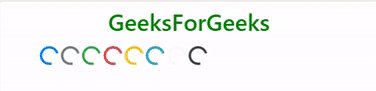
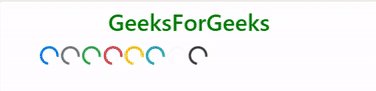
- 彩色边框微调器:我们可以使用Bootstrap的文本颜色实用程序类以及以下提供的spinner-border类来更改边框微调器的颜色。
Bootstrap | Spinner GeeksForGeeks
LoadingLoadingLoadingLoadingLoadingLoadingLoadingLoading注意:我们在
中使用了类spinner-border。为了方便访问,我们在中使用了角色=“ status”属性-值对,并使用了带有class =“ sr-only”的标记,这是一个Bootstrap类,它使容器及其内容仅可见在屏幕阅读器上。输出:

- 成长中的微调器:我们可以使用Bootstrap的spinner-grow类来创建成长中的微调器,如下所示。
Bootstrap | Spinner GeeksForGeeks
Loading注意:我们在
中使用了类spinner-grow。为了方便访问,我们在中使用了角色=“ status”属性-值对,并使用了带有class =“ sr-only”的标记,这是一个Bootstrap类,它使容器及其内容仅可见在屏幕阅读器上。输出:

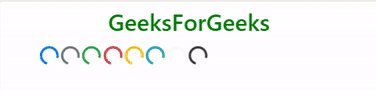
- 彩色生长微调框:我们可以使用Bootstrap的文本颜色实用程序类以及以下提供的spinner-grow类来更改生长微调框的颜色。
Bootstrap | Spinner GeeksForGeeks
LoadingLoadingLoadingLoadingLoadingLoadingLoadingLoading注意:我们在
中使用了类spinner-grow。为了方便访问,我们在中使用了角色=“ status”属性-值对,并使用了带有class =“ sr-only”的标记,这是一个Bootstrap类,它使容器及其内容仅可见在屏幕阅读器上。输出:

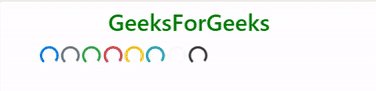
- 彩色边框微调器:我们可以使用Bootstrap的文本颜色实用程序类以及以下提供的spinner-border类来更改边框微调器的颜色。