引导程序中的“灵活框布局”模块用于设计灵活且响应迅速的布局结构。它在Bootstrap 4中使用。
- d-flex类用于创建一个简单的flexbox容器
句法: - d-inline-flex类用于创建内联flexbox容器
句法: - .d-flex和.d-inline-flex可以用于所有断点(sm,md,lg,xl),例如.d-sm-flex,.d-sm-inline-flex等。
句法:
范例1:
GeeksForGeeks Bootstrap Example
Flex
Geeks 1
Geeks 2
Geeks 3
输出: 
范例2:
GeeksForGeeks Bootstrap Example
Inline Flex
Geeks 1
Geeks 2
Geeks 3
输出: 
Flexbox的水平和垂直方向:
伸缩项目的方向可以放置在伸缩容器中。
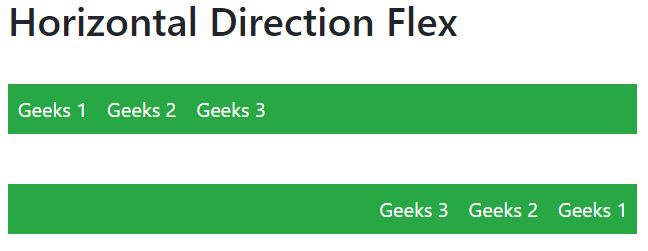
- 要设置水平方向(浏览器默认),请使用.flex-row 。
句法: - 要从另一侧开始水平方向,请使用.flex-row-reverse 。
句法: - 要设置垂直方向,请使用.flex-column 。
句法: - 要从另一侧开始垂直方向,请使用.flex-column-reverse 。
句法: - Flex-direction可用于所有断点(sm,md,lg,xl),例如.flex-sm-row,flex-sm-row-reverse等。
句法:
范例3:
GeeksForGeeks Bootstrap Example
Horizontal Direction Flex
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出: 
范例4:
GeeksForGeeks Bootstrap Example
Vertical Direction Flex
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出: 
证明内容:
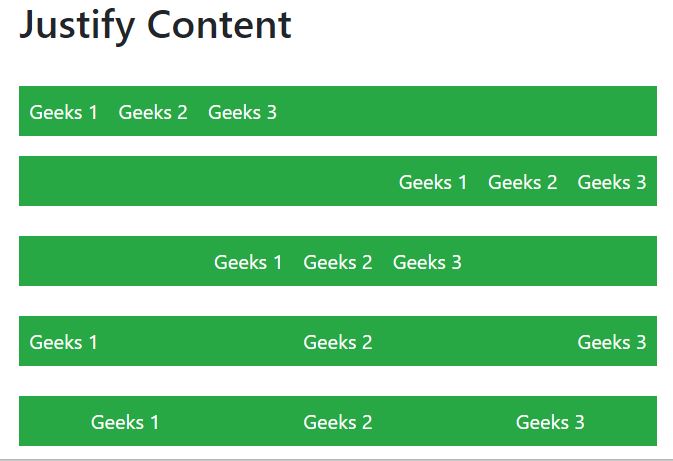
为了更改弹性项目的对齐方式,可以使用.justify-content- *类。
*可以是它们中的任何一个(开始)(默认),结束,居中,之间或周围。
同样,justify-content可以用于所有断点(sm,md,lg,xl),例如.justify-content-sm-start,.justify-content-sm-end等。
范例5:
GeeksForGeeks Bootstrap Example
Justify Content
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出: 
弹性项目宽度的填充:
通过使用.flex-fill类,可以将Flex项目强制设置为相等的宽度。
.flex-fill可用于所有断点(sm,md,lg,xl),例如.flex-sm-fill等。
范例6:
GeeksForGeeks Bootstrap Example
Fill / Equal Widths
Use .flex-fill on flex items to force them into equal widths:
Geeks 1
Geeks 2
Geeks 3
Example without .flex-fill:
Geeks 1
Geeks 2
Geeks 3
输出: 
命令:
.order类用于更改弹性项目的可视化顺序。
订购是从0到12的数字进行的。
0具有最高优先级。
.order可用于所有断点(sm,md,lg,xl),例如.order-sm-0到.order-sm-12等。
范例7:
GeeksForGeeks Bootstrap Example
Order
Geeks 1
Geeks 2
Geeks 3
输出: 
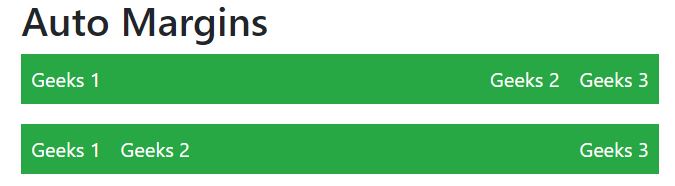
边距自动化:
- .mr-auto用于将项目推向右侧。
- .ml-auto用于将项目推到左侧
- 句法:
。
范例8:
GeeksForGeeks Bootstrap Example
Auto Margins
Geeks 1
Geeks 2
Geeks 3
Geeks 1
Geeks 2
Geeks 3
输出: 
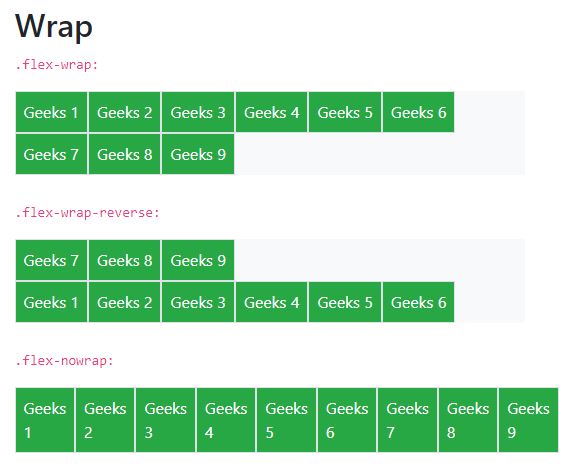
包装弹性物品:
.flex-nowrap(默认)、. flex-wrap和.flex-wrap-reverse用于将flex项包装在flex容器中。
.flex-wrap可以用于所有断点(sm,md,lg,xl),例如.flex-sm-nowrap,.flex-sm-wrap等。
范例9:
GeeksForGeeks Bootstrap Example
Wrap
.flex-wrap:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.flex-wrap-reverse:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.flex-nowrap:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
输出: 
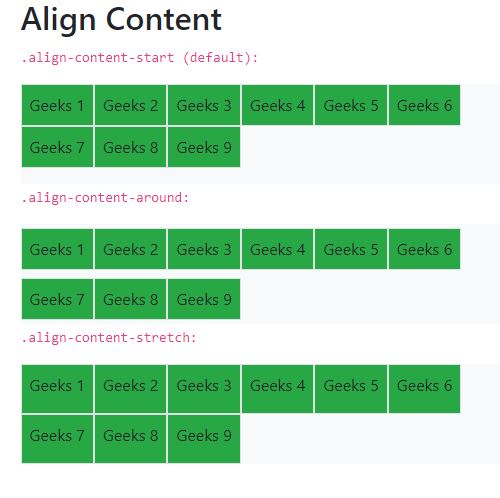
对齐内容
基本上,它用于弹性项目的垂直对齐。
align-content可以通过多种方式实现。
- .align-content-start
- .align-content-end
- .align-content-center
- .align-content-around
- .align-content-stretch
- .align-content-sm-start
- 同样适用于sm,md,lg,xl
- 句法:
范例10:
GeeksForGeeks Bootstrap Example
Align Content
.align-content-start (default):
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.align-content-around:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
.align-content-stretch:
Geeks 1
Geeks 2
Geeks 3
Geeks 4
Geeks 5
Geeks 6
Geeks 7
Geeks 8
Geeks 9
输出: 
对齐项目
使用align-items类可更改弹性项目在横轴上的对齐方式。
align-items可以通过多种方式实现。
- .align-items-start
- .align-items-end
- .align-items-center
- .align-items-baseline
- .align-items-stretch
- .align-items-sm-start
- 同样适用于sm,md,lg,xl
- 句法:
范例11:
GeeksForGeeks Bootstrap Example
Align items
.align-items-start:
Geeks 1
Geeks 2
Geeks 3
.align-items-end:
Geeks 1
Geeks 2
Geeks 3
.align-items-center:
Geeks 1
Geeks 2
Geeks 3
.align-items-baseline:
Geeks 1
Geeks 2
Geeks 3
.align-items-stretch(default):
Geeks 1
Geeks 2
Geeks 3
输出: 
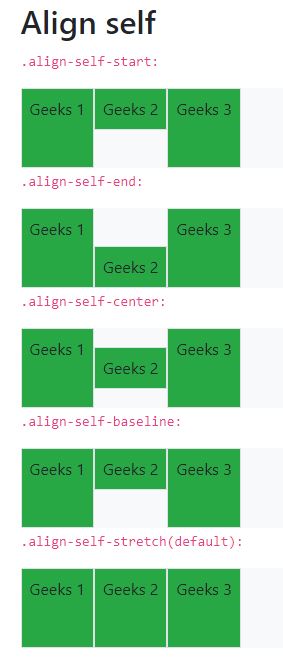
自我调整
align-self类可用于更改横轴上的对齐方式。
自我调整可以通过多种方式实现。
- .align-self-start
- .align-self-end
- .align-self-center
- .align-self-around
- .align-self-stretch
- .align-self-sm-start
- 同样适用于sm,md,lg,xl
- 句法:
范例12:
GeeksForGeeks Bootstrap Example
Align self
.align-self-start:
Geeks 1
Geeks 2
Geeks 3
.align-self-end:
Geeks 1
Geeks 2
Geeks 3
.align-self-center:
Geeks 1
Geeks 2
Geeks 3
.align-self-baseline:
Geeks 1
Geeks 2
Geeks 3
.align-self-stretch(default):
Geeks 1
Geeks 2
Geeks 3
输出: 
可用空间的增加和缩小
.flex-grow- *用于增加弹性项目以填充可用空间。
.flex-shrink- *用于收缩flex项目。
可以按如下方式实现flex-grow和flex-shrink的实现。
- .flex- {grow | shrink} -0
- .flex- {grow | shrink} -1
- 同样适用于sm,md,lg,xl
- 句法:
示例13:
GeeksForGeeks Bootstrap Example
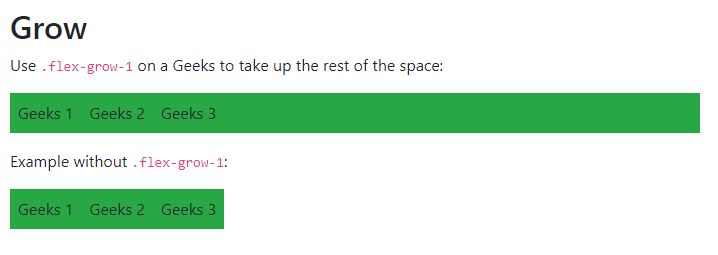
Grow
Use .flex-grow-1 on a Geeks to take up the rest of the space:
Geeks 1
Geeks 2
Geeks 3
Example without .flex-grow-1:
Geeks 1
Geeks 2
Geeks 3
输出: