Bootstrap中的屏幕阅读器实用程序有助于将元素限制为仅屏幕阅读器。这是通过使用屏幕阅读器工具,我们可以隐藏所有其它设备的元素,除了屏幕阅读器。
屏幕阅读器实用程序还提供了一个选项,可以在聚焦时再次显示隐藏的元素。例如,使用键盘导航时。
屏幕阅读器实用程序中可用的类:
- .sr-only :此类在除屏幕阅读器之外的所有设备中隐藏一个元素。
- .sr-only-focusable :如果将此类用于带有.sr-only类的隐藏元素,则当通过任何东西(如键盘)进行聚焦时,该元素将可见。
以下示例说明了Bootstrap中的Screen Reader实用程序:
- 让我们用.sr-only类创建一个Heading元素:
screen reader Geeks for geek
输出:

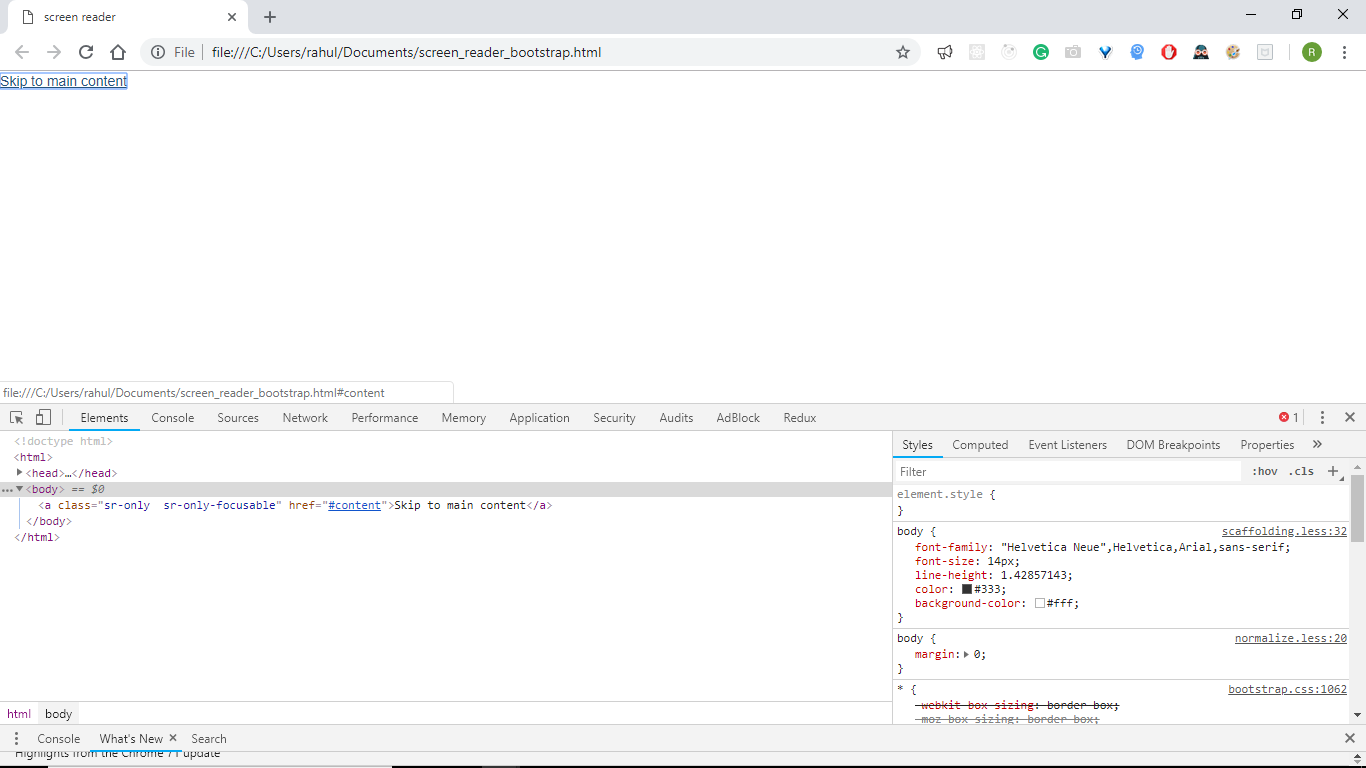
因此,我们可以看到它在浏览器中不可见,但是如果我们在检查器中查看,我们可以看到它仍然存在,但是现在不占用屏幕上的任何空间。 - 现在,让我们创建一个链接,该链接将用作跳过链接,当通过使用键盘导航获得焦点时,该链接将变得可见。为此,我们使用.sr-only和.sr-only- focusable两个类,如下所示:
class="sr-only sr-only-focusable"screen reader Skip to main content正如我们在检查器中看到的那样,它位于标题元素的正下方,并且现在都隐藏了这两个元素。

按下Tab键后,“跳过”链接将突出显示。