边框:边框通常用于在框或表格单元格或任何其他HTML元素周围显示轮廓。在Bootstrap中,可以使用不同的类来添加或删除边框。用于添加边界的类称为加法类,而用于去除边界的那些类称为减法类。
附加边框类别:
- .border:此类在元素周围添加边框。
- .border-top:此类在元素的顶部边缘添加边框。
- .border-left:此类在元素的左边缘添加边框。
- .border-right:此类在元素的右侧添加边框。
- .border-bottom:此类在元素的底部添加边框。
减法边界类:
- .border-0:此类从元素周围的所有边框移除边框(如果存在)。
- .border-top-0:此类从元素的顶部边缘移除边框(如果存在)。
- .border-left-0:此类从元素的左边缘删除边框(如果存在)。
- .border-right-0:此类从元素的右侧删除边框(如果存在)。
- .border-bottom-0:此类从元素的底部删除边框(如果存在)。
下面的程序使用所有的加法和减法类来添加和删除边框:
Bootstrap Example
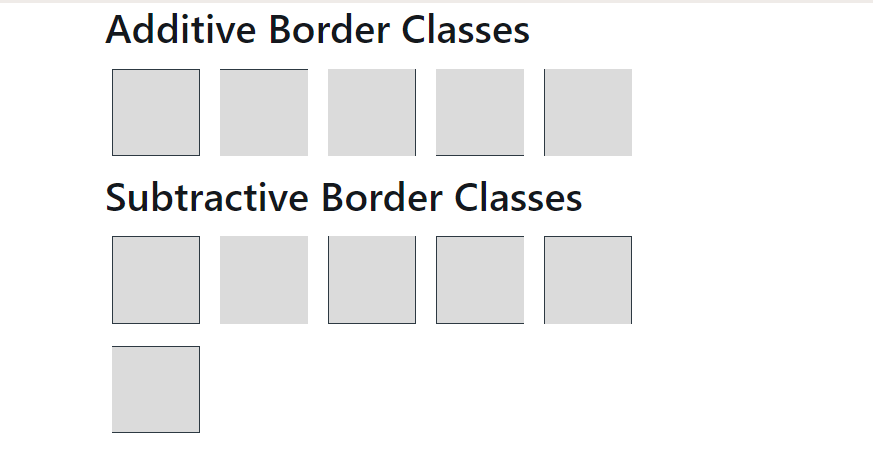
Additive Border Classes
Subtractive Border Classes
输出: 
可以使用以下在引导程序中可用的border-color类将任何颜色添加到边框。如果您需要其他任何定制的颜色,则可以使用CSS属性手动进行设置。
Bootstrap Example
Borders
Color Border:
输出: 
边界半径:边界半径用于使边界角弯曲。半径越大,弯曲度和圆度就越大。
在引导程序中,代码中使用的以下类用于实现特定拐角处的半径。
Bootstrap Example
Border Radius
输出: 
参考:https://getbootstrap.com/docs/4.0/utilities/borders/