许多现代网站都使用网格系统在其主页以及其他页面上显示数据块。网格在很大程度上类似于表格,但是,它在视觉上更具吸引力,并且经常显示同级元素。网格必须是自适应的,即它应该调整为用户的屏幕尺寸。
Bootstrap是一个非常流行的开源HTML , CSS和JavaScript库,可帮助设计网站的前端。通常,引导程序代码非常紧凑且健壮,但是每个开发人员都应掌握Vanilla(Customizable)HTML和CSS的原因如下:
- 从未使用过大量的实用程序和组件,因此它们是网页上的负担。
- 引导程序代码很难自定义。
- 引导程序会稍微减慢网站的下载速度,因为它首先加载jQuery,然后引导CSS,然后引导JS。
创建网格的两种可能方法:
1.不带Bootstrap的网格(Vanilla HTML CSS)
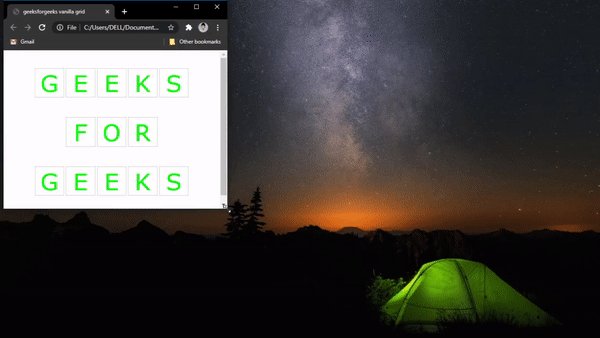
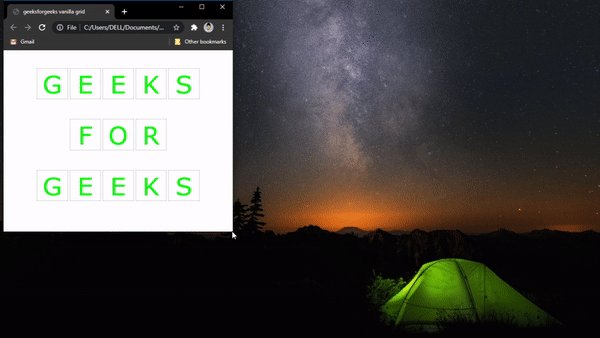
HTML代码:我们首先定义三个div,每个div都带有“ customRow ”类。然后在每个customRow div中创建一个img标签。
HTML
geeksforgeeks vanilla grid
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
CSS
img{
width: 14%;
}
/* 40px margin on top and bottom,
zero margin on left and right*/
.customRow{
margin: 40px 0;
text-align: center;
}HTML
Geeksforgeeks grid with bootstrap
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
CSS
.row{
margin: 40px 0;
}
img{
width: 100%;
}CSS代码:大多数样式是预定义的。但是,我们必须将每个图像的宽度设置为“ customRow ”的百分比,以便它们具有响应性,即它们的宽度随屏幕尺寸的变化而变化。我们为行设置了一些非零的边距,以使它们不会彼此粘连。最后,我们使用text-align属性将所有图像对齐到屏幕中心。
的CSS
img{
width: 14%;
}
/* 40px margin on top and bottom,
zero margin on left and right*/
.customRow{
margin: 40px 0;
text-align: center;
}
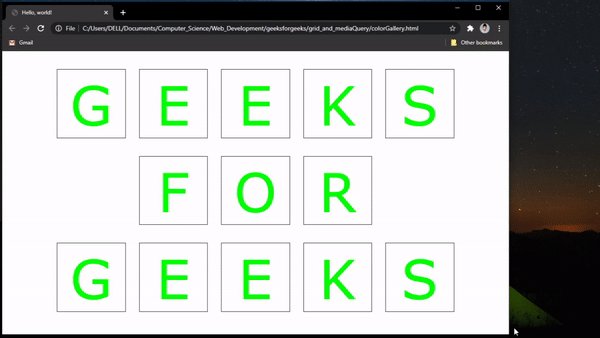
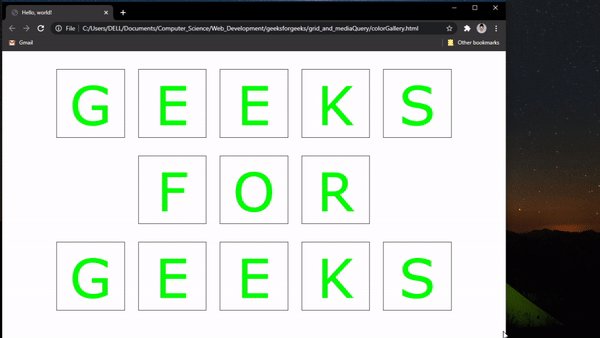
输出:

2.使用Bootstrap的网格
HTML代码:首先,我们需要从其官方网站复制引导程序入门模板。该模板包含引导CDN, jQuery CDN, popper.js CDN和Bootstrap JavaScript文件。为了方便起见,我将其放在这里。
然后,我们通过创建一个div来开始构建网格 类容器。这个div将包装我们所有的行,然后 对于每一行,我们:
- 用班级行创建一个div
- 在此“行div”内,创建所需数目的列,并创建尽可能多的div ,并为每个列div赋予一类col- *。此处的星号(*)类似于列的宽度。任何屏幕的总宽度设置为12,该总宽度在各列之间均分或不均分。在第一行中,定义了五列,每列的宽度为2,总共达到10,其余的2(12-10)用于空白。
- 然后根据需要放置图像标签
- 在每行图像的中心,向每个“ row div ”添加一个引导类justify-content-center。
- 在标题中放置指向自定义CSS文件的链接(此处为gfgBootstrapGrid.css)。
的HTML
Geeksforgeeks grid with bootstrap
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
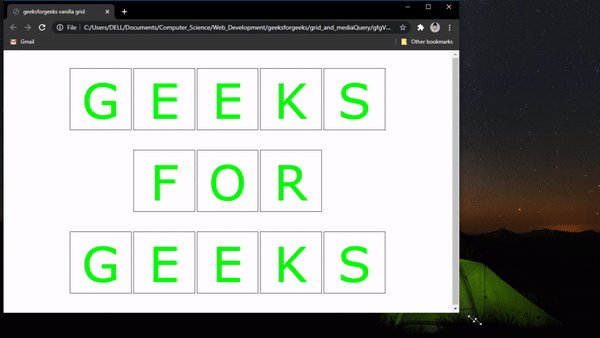
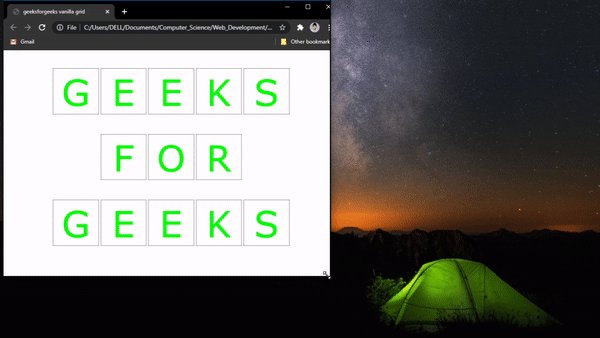
CSS代码:首先,我们需要为每行留出页边距,以避免它们粘连。为此,我们追加了bootstrap的行类,并为其设置了“ 40px上下”和“ 0左右”的边距。我们还调整每个图像标签的大小,以获取其父元素(此处为“ column div”)的100%,这使图像具有响应能力
的CSS
.row{
margin: 40px 0;
}
img{
width: 100%;
}
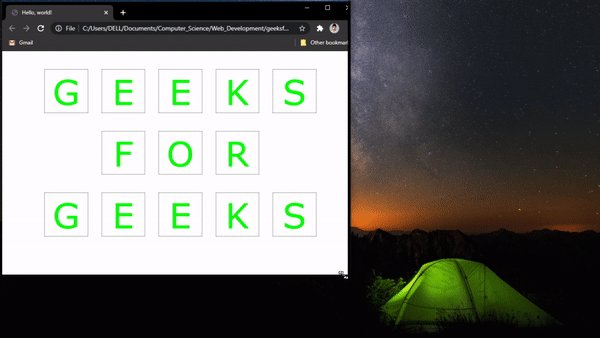
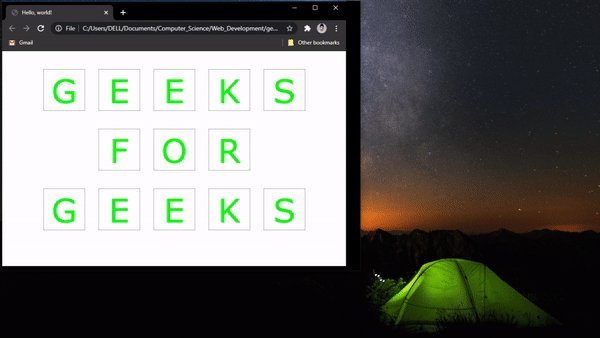
输出:

两种方法之间的差异:
- 正如代码所反映的那样,对于小型项目(如此类项目),自定义CSS是更好的选择。这是因为要完成的类和归纳更少,并且代码是针对特定用例专门编写的。
- 但是,在大型项目中包含许多元素(例如登录页面,注册页面,主页等)的情况下,一般边距和填充总是相同的。因此,使用引导程序将避免重复代码,因此是首选方法。
- 由于Bootstrap是预定义的库,因此错误代码的机会比自定义CSS的机会要少得多。