许多现代网站使用网格系统在其主页和其他页面上显示数据块。网格在很大程度上类似于表格,但是,它在视觉上更具吸引力,并且最常显示同级元素。网格必须是响应式的,即它应该适应用户的屏幕尺寸。
Bootstrap是一个非常流行的开源HTML 、 CSS和JavaScript库,可帮助设计网站的前端。一般来说,引导程序代码非常紧凑和健壮,但每个开发人员都应该掌握 Vanilla(Customizable) HTML 和 CSS 的几个原因:
- 大量的实用程序和组件从未使用过,因此是网页的负担。
- Bootstrap 代码很难定制。
- Bootstrap 会稍微减慢网站的下载速度,因为它首先加载 jQuery,然后引导 CSS,然后引导 JS。
创建网格的两种可能方法:
1. 没有 Bootstrap 的网格(Vanilla HTML CSS)
HTML 代码:我们从定义三个 div 开始,每个 div 都带有类“ customRow ”。然后在每个 customRow div 中创建一个 img 标签。
HTML
geeksforgeeks vanilla grid
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
CSS
img{
width: 14%;
}
/* 40px margin on top and bottom,
zero margin on left and right*/
.customRow{
margin: 40px 0;
text-align: center;
}HTML
Geeksforgeeks grid with bootstrap
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
CSS
.row{
margin: 40px 0;
}
img{
width: 100%;
}CSS 代码:大部分样式都是预定义的。但是,我们必须将每个图像的宽度设置为“ customRow ”的百分比,以便它们具有响应性,即它们的宽度随着屏幕尺寸的变化而变化。我们为行设置了一些非零边距,这样它们就不会相互粘连。最后,我们使用 text-align属性将所有图像对齐到屏幕中心。
CSS
img{
width: 14%;
}
/* 40px margin on top and bottom,
zero margin on left and right*/
.customRow{
margin: 40px 0;
text-align: center;
}
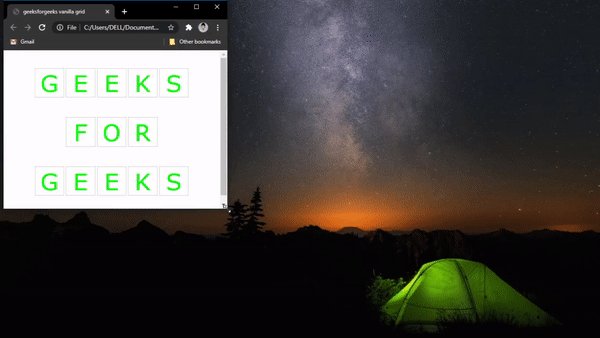
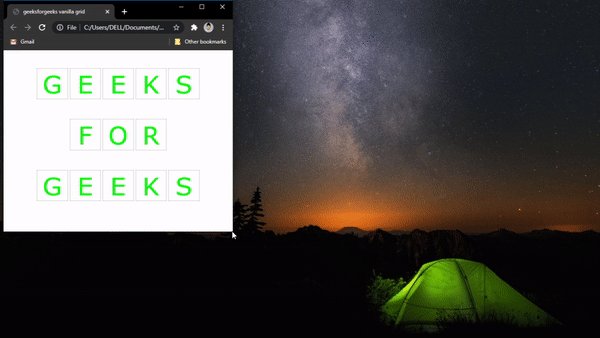
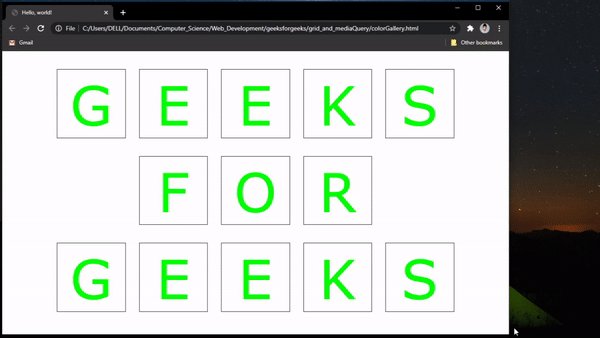
输出:

2. 使用 Bootstrap 网格
HTML 代码:首先,我们需要从其官方网站复制 bootstrap starter 模板。此模板包含引导CDN、 jQuery CDN、 popper.js CDN 和引导JavaScript 文件。为了方便,我把它放在这里。
然后我们开始通过创建一个div来构建我们的网格 类容器。这个 div 将包装我们所有的行,然后 对于每一行,我们:
- 用类行创建一个div
- 在这个“行 div”中,创建与所需列数一样多的div ,并为这些列 div 中的每一个提供一个 col-* 类。这里星号(*) 类似于列的宽度。任何屏幕的总宽度设置为12,这个总宽度在列之间被平均或不相等地划分。在第一行中,定义了 5 列,每列宽度为 2,总共 10 列,其余 2(12-10) 用作空格。
- 然后根据需要放置图片标签
- 对于中心,每行中的图像,将引导类justify-content-center 添加到每个“行 div ”。
- 在标题中放置一个指向自定义 CSS 文件的链接(此处为 gfgBootstrapGrid.css)。
HTML
Geeksforgeeks grid with bootstrap
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
CSS 代码:首先我们需要给每一行留出边距,以避免它们粘连。为此,我们附加了bootstrap 的行类,并为其设置了“上下40px”和“0左右”的边距。我们还调整每个图像标签的大小以获取其父元素的 100%(这里是“列 div”),这使图像具有响应性
CSS
.row{
margin: 40px 0;
}
img{
width: 100%;
}
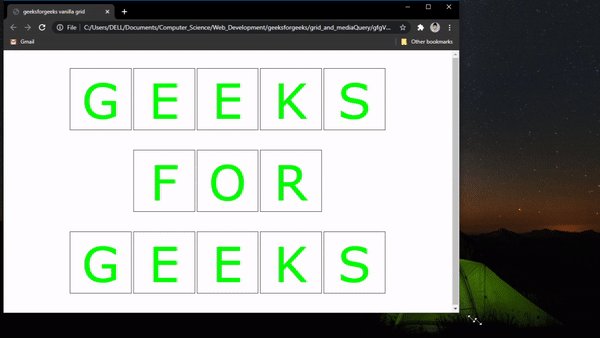
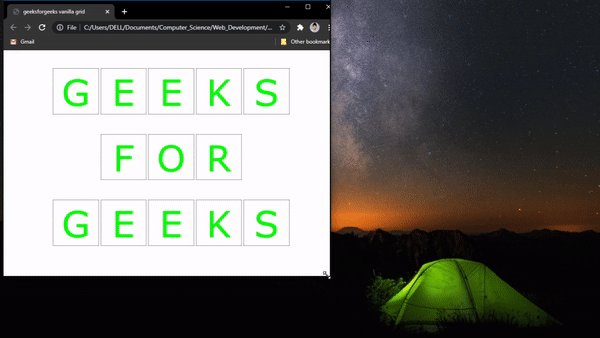
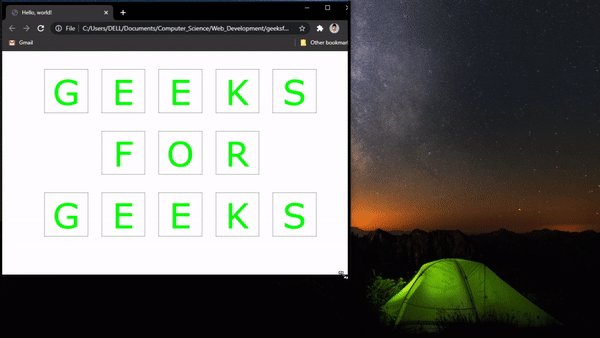
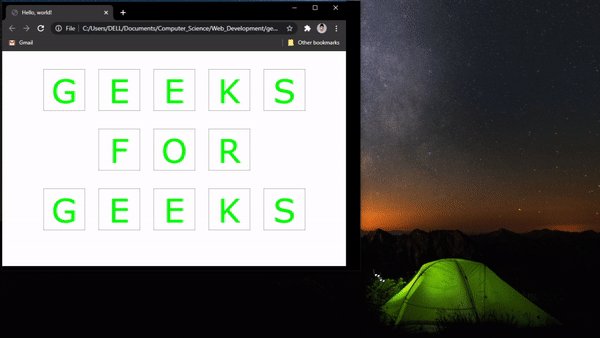
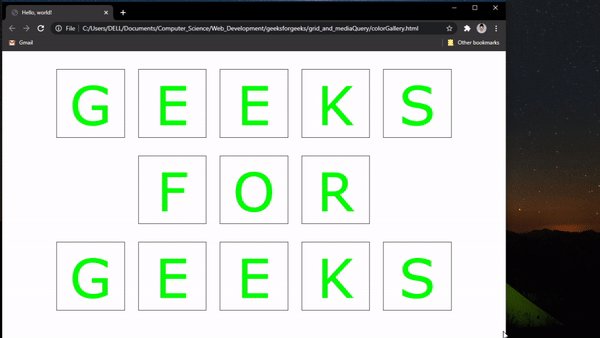
输出:

两种方法的区别:
- 正如代码所反映的那样,对于小型项目(比如这个),自定义 CSS 是更好的选择。这是因为要完成的类和泛化较少,并且代码是专门为特定用例编写的。
- 但是,对于包含很多元素(例如登录页面、注册页面、主页等)的大型项目,一般边距和填充总是相同的。因此,使用引导程序将避免任何代码重复,因此是首选。
- 由于 Bootstrap 是一个预定义的库,因此与自定义 CSS 相比,出现错误代码的可能性要小得多。