引导程序中的“垂直对齐”使用帮助垂直对齐实用程序来更改元素的垂直对齐。 vertical-align实用程序仅影响inline(在一行中显示),inline-block(在一行中显示为块),inline-table和table单元(表的单元格中的元素)元素。
引导程序库中用于垂直对齐的各种类包括:
- .align-baseline
- .align-top
- .align-middle
- .align-bottom
- .align-text-bottom
- .align-text-top
以下示例说明了Bootstrap中的垂直对齐类:
示例1:具有内联元素
GeeksForGeeks
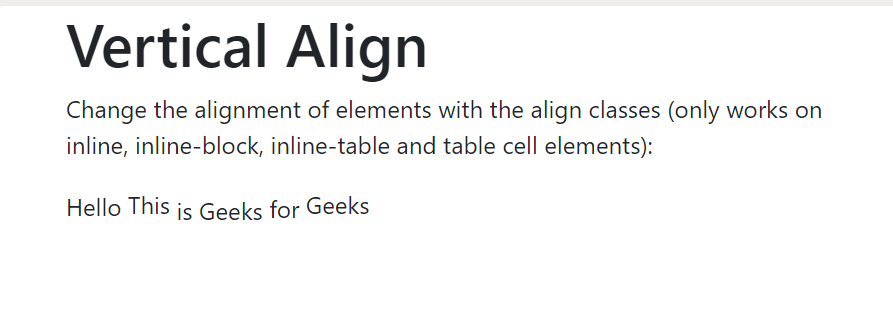
Vertical Align
Change the alignment of elements
with the align classes (only works
on inline, inline-block,
inline-table and table
cell elements):
Hello
This
is
Geeks
for
Geeks
输出: 
示例2:使用表格单元格。
GeeksForGeeks
Hello
This
is
Geeks
for
Geeks
输出: 
参考: https://getbootstrap.com/docs/4.1/utilities/vertical-align/