引导框架为我们提供了一系列类,这些类允许我们更改元素的位置。它为我们提供了五个在CSS position属性中函数通用的类。另外,它提供了三个附加的类来控制元素的位置。
普通班:
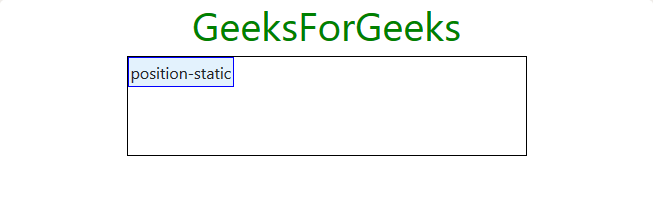
- 位置静态:与位置静态相同; CSS的属性。
例子:
Bootstrap Text Utilities GeeksForGeeks
position-static
输出:

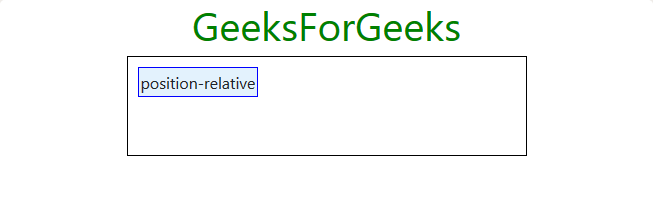
- 相对位置:与位置:相对; CSS的属性。
例子:
Bootstrap Text Utilities GeeksForGeeks
position-relative
输出:

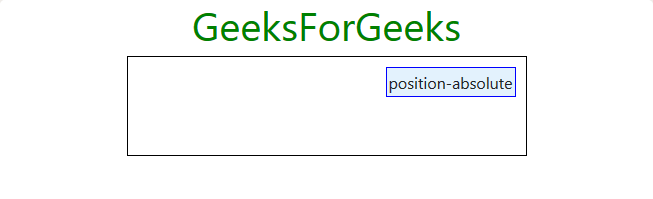
- 绝对位置:与绝对位置相同; CSS的属性。
例子:
Bootstrap Text Utilities GeeksForGeeks
position-absolute
输出:

- 固定位置:与固定位置相同; CSS的属性。
例子:
Bootstrap Text Utilities GeeksForGeeks
position-fixed
输出:

- 位置黏性:与位置黏性相同; CSS的属性。
例子:
Bootstrap Text Utilities GeeksForGeeks
position-sticky
输出:

固定顶
- fixed-top:使元素固定在视口顶部(从另一边到另一边)。
例子:
Bootstrap Text Utilities GeeksForGeeks
fixed-top
输出:

固定底
- 底部固定:使元素固定在视口底部(从另一边到另一边)。
例子:
Bootstrap Text Utilities GeeksForGeeks
fixed-bottom
输出:

粘顶
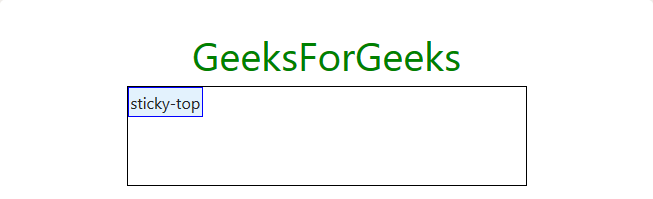
- sticky-top:在滚动经过元素后,使元素从边缘到边缘固定在视口顶部。否则,将其定位为静态。
例子:Bootstrap Text Utilities GeeksForGeeks
sticky-top
输出: