顾名思义,调整大小是指借助height和width实用程序(以px或%为单位)相对于其父元素调整元素的大小。宽度和高度实用程序是从_variables.scss中的$ sizes Sass映射生成的。
默认情况下,Bootstrap大小调整包括对25%,50%,75%和100%的支持。如果您需要其他尺寸,则可以添加特定尺寸。
以下是一些示例,说明在BootStrap中进行大小调整以及可用的类:
范例1:
GeeksForGeeks
Width 25%
Width 50%
Width 75%
Width 100%
输出: 
范例2:
GeeksForGeeks
Height 25%
Height 50%
Height 75%
Height 100%
输出: 
我们还可以通过使用.input-lg和.input-sm等类来调整高度,并使用.col-lg *和.col-sm *等类来调整引导中输入元素的大小。
范例1:
Bootstrap Example
Input Sizing
The form below shows input elements
with different heights using .input-lg
and .input-sm:
输出: 
范例2:
Bootstrap Example
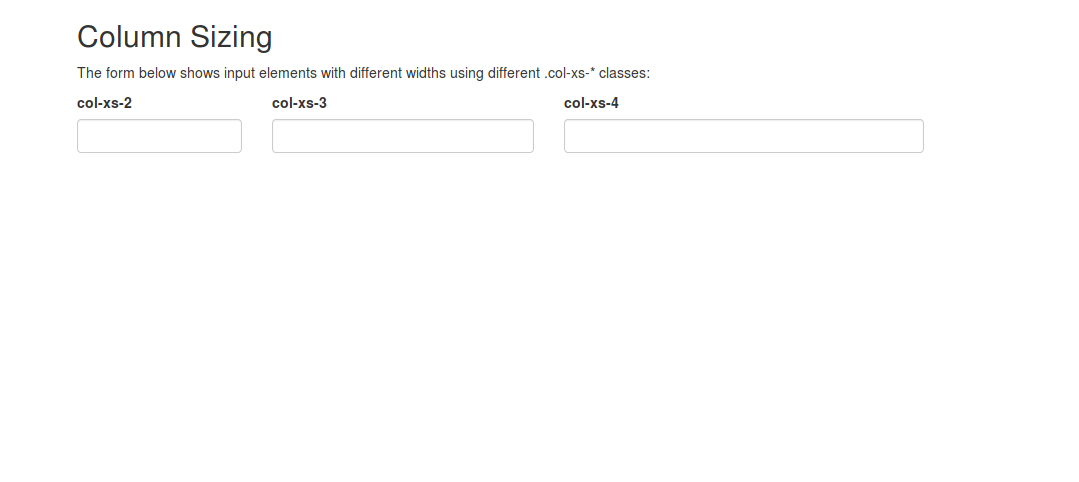
Column Sizing
The form below shows input elements with different widths using different .col-xs-* classes:
输出: 
参考:https://getbootstrap.com/docs/4.0/utilities/sizing/