Bootstrap 4提供了用于创建可折叠元素的不同类。可折叠元素用于隐藏或显示大量内容。单击按钮时,它以可折叠元素为目标,类转换如下:
- .collapse:隐藏内容。
- .collapsing:在过渡期间应用。
- .collapse.show:显示内容。
基本可折叠: .collapse类指示可折叠元素,即单击按钮即可显示或隐藏的内容。要控制(显示/隐藏)可折叠内容,请将data-toggle =“ collapse”属性添加到锚点或按钮元素。然后添加data-target =“#collapseExample”属性以将按钮与可折叠内容连接起来。
例子:
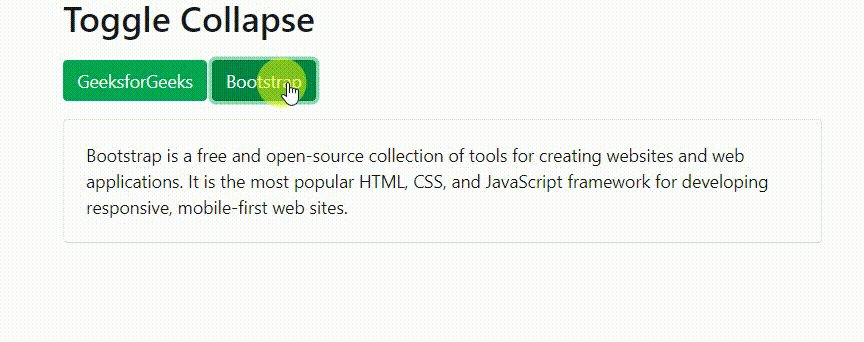
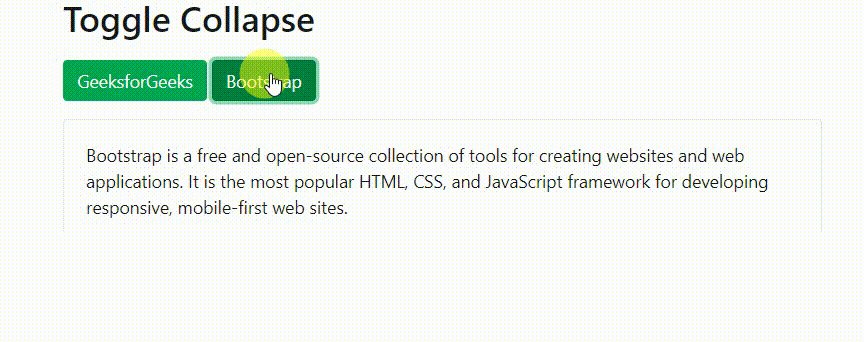
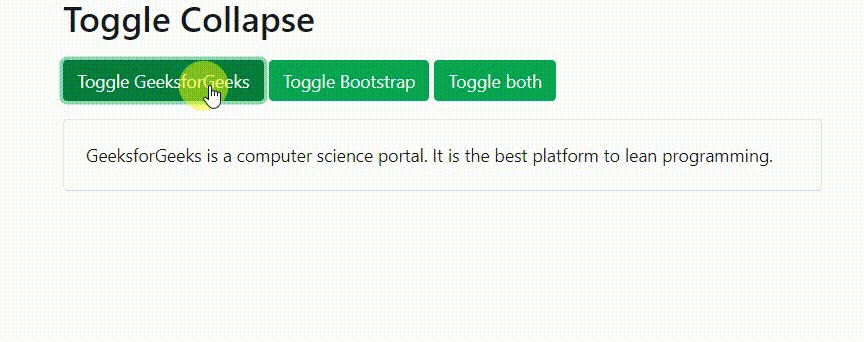
Bootstrap Collapse Demonstration
Toggle Collapse
GeeksforGeeks is a computer science portal. It is the
best platform to lean programming.
Bootstrap is a free and open-source collection of
tools for creating websites and web applications.
It is the most popular HTML, CSS, and JavaScript
framework for developing responsive, mobile-first
web sites.
输出: 
多重切换可折叠:按钮或锚标记可以通过在href或data-target属性中使用JQuery选择器对其进行引用来显示或隐藏多个元素。如果多个按钮或锚标记可以使用href或data-target属性引用该元素,则可以显示和隐藏该元素。
例子:
Bootstrap Collapse Demonstration
Toggle Collapse
GeeksforGeeks is a computer science portal. It is the
best platform to lean programming.
Bootstrap is a free and open-source collection of
tools for creating websites and web applications.
It is the most popular HTML, CSS, and JavaScript
framework for developing responsive, mobile-first
web sites.

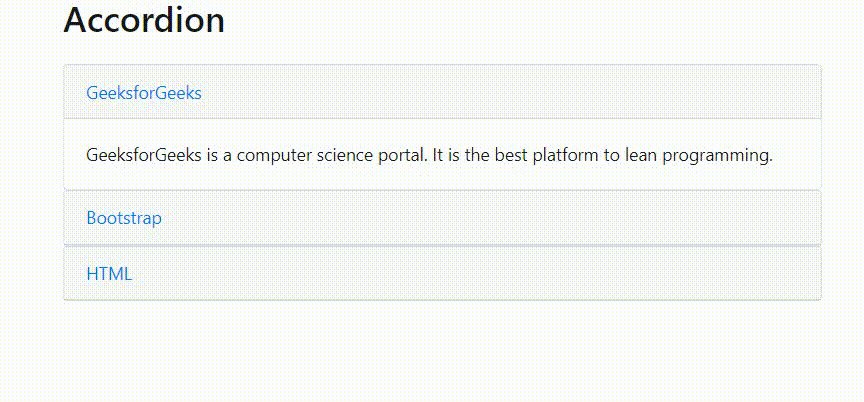
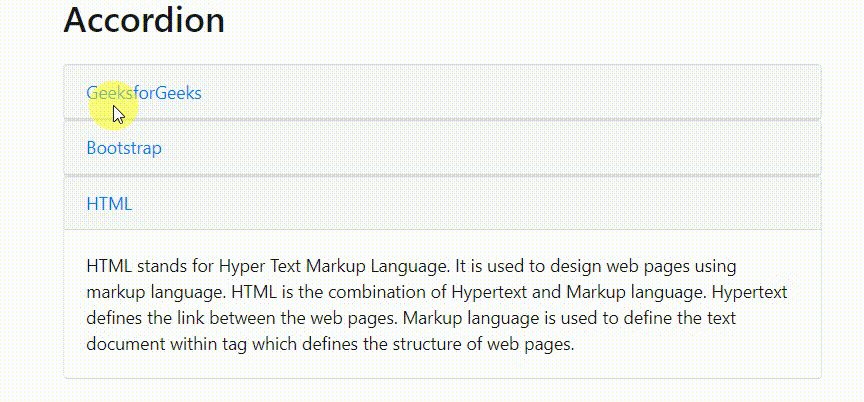
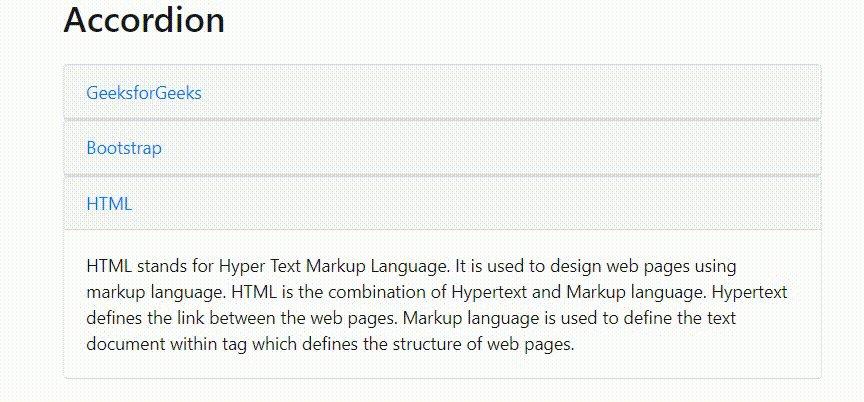
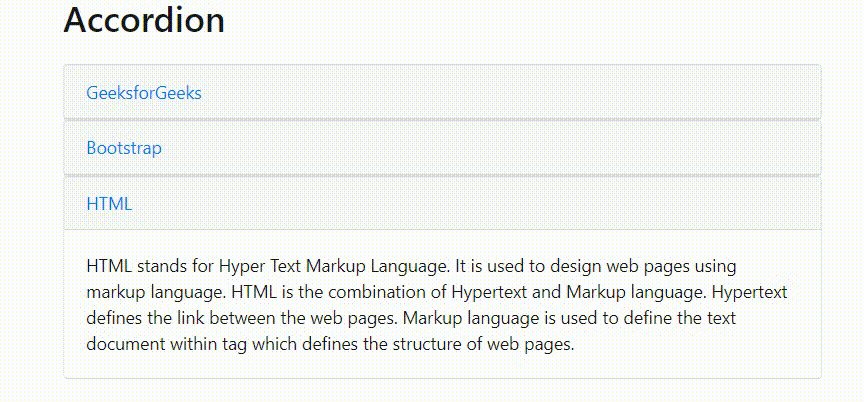
Accordian:以下示例通过扩展面板组件显示了一个简单的手风琴。使用data-parent属性可确保在显示可折叠项之一时关闭指定父级下的所有可折叠元素。
例子:
Bootstrap Collapse Demonstration
Accordion
GeeksforGeeks is a computer science portal. It
is the best platform to lean programming.
Bootstrap is a free and open-source collection of
tools for creating websites and web applications.
It is the most popular HTML, CSS, and JavaScript
framework for developing responsive, mobile-first
web sites.
HTML stands for Hyper Text Markup Language. It
is used to design web pages using markup
language. HTML is the combination of Hypertext
and Markup language. Hypertext defines the link
between the web pages. Markup language is used
to define the text document within tag which
defines the structure of web pages.
输出: