Bootstrap媒体对象(例如图像或视频)可以以简单有效的方式在某些内容的左侧或右侧对齐。
Bootstrap媒体对象用于在内容旁边放置一些数据的地方,以构建内容的复杂和递归组件。
可用的媒体对象类是:
- 。媒体
- .media-body
自举间距用于控制填充和边距。左右对齐
- “ media-left”类用于使媒体对象左对齐。
- “ media-right”类用于右对齐媒体对象。
- “媒体主体”类用于放置内容。
句法:
 Content to be placed
Content to be placed
下面的程序说明了左对齐和右对齐:
GeeksForGeeks Bootstrap Example
Media Object

Left-aligned
Use the "media-left" class to
left-align a media object. Text
that should appear next to the
image, is placed inside a container
with class="media-body"
Right-aligned
Use the "media-right" class to
right-align the media object.
Text that should appear next to
the image, is placed inside a
container with class="media-body"

输出 : 
顶部,中间或底部对齐:
- 类似于左对齐和右对齐的媒体对象可以对齐在顶部,中间或底部。
- 要将媒体对齐到顶部,中间或底部,请使用以下类–顶部媒体,中间媒体或底部媒体类
句法:
 Content to be placed
Content to be placed
下面的程序说明了上述方法:
GeeksForGeeks Bootstrap Example
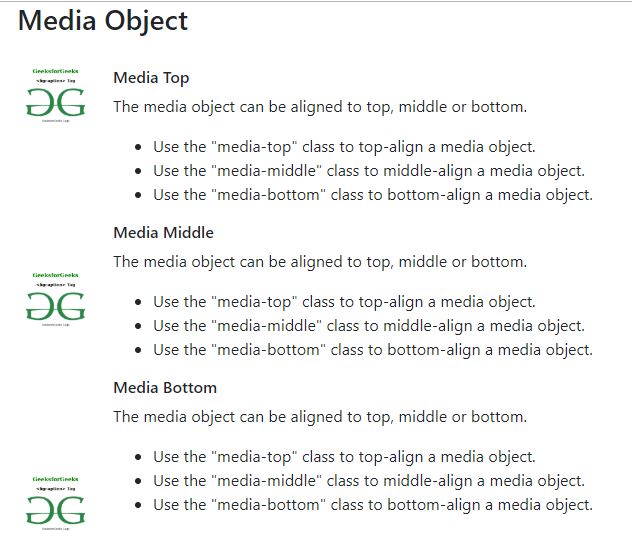
Media Object

Media Top
The media object can be aligned to
top, middle or bottom.
-
Use the "media-top" class to
top-align a media object.
-
Use the "media-middle" class to
middle-align a media object.
-
Use the "media-bottom" class to
bottom-align a media object.

Media Top
The media object can be aligned to
top, middle or bottom.
-
Use the "media-top" class to
top-align a media object.
-
Use the "media-middle" class to
middle-align a media object.
-
Use the "media-bottom" class to
bottom-align a media object.

Media Top
The media object can be aligned to
top, middle or bottom.
-
Use the "media-top" class to
top-align a media object.
-
Use the "media-middle" class to
middle-align a media object.
-
Use the "media-bottom" class to
bottom-align a media object.
输出 : 
- 如果要将一种介质放在第二种介质下面,则可以使用介质对象中的嵌套
- 可以将嵌套的.media放在父媒体对象的.media-body类中。
句法:
 Content to be placed
Content to be placed
范例1:
GeeksForGeeks Bootstrap Example
Nested Media Objects

GeeksForGeeks
Media Object 1

GeeksForGeeks
Media Object 2

GeeksForGeeks
Media Object 3
输出 : 
范例2:
GeeksForGeeks Bootstrap Example
Nested Media Objects

GeeksForGeeks
Media Object 1

GeeksForGeeks
Media Object 2

GeeksForGeeks
Media Object 3

GeeksForGeeks
Media Object 4

GeeksForGeeks
Media Object 5
输出 : 