有时在设计网站时,我们会包含一些吸引人的功能,这些功能使网站引人注目。功能之一是Bootstrap scrollspy ,它在滚动区域时自动定位导航栏内容。
示例1:Scrollspy垂直导航栏
Bootstrap Example
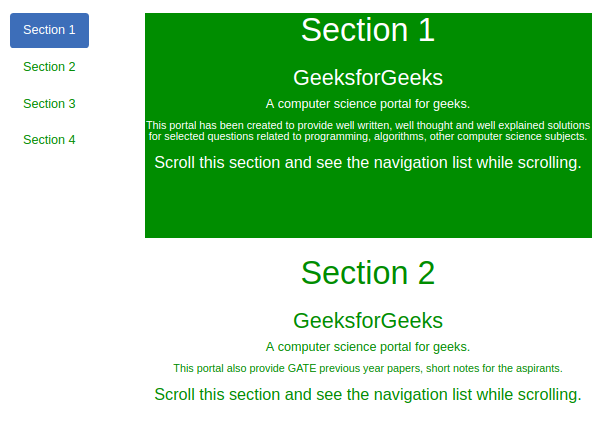
Section 1
GeeksforGeeks
A computer science portal for geeks.
This portal has been created to provide well written, well thought
and well explained solutions for selected questions related to programming,
algorithms, other computer science subjects.
Scroll this section and see the navigation list while scrolling.
Section 2
GeeksforGeeks
A computer science portal for geeks.
This portal also provide GATE previous year papers,
short notes for the aspirants.
Scroll this section and see the navigation list while scrolling.
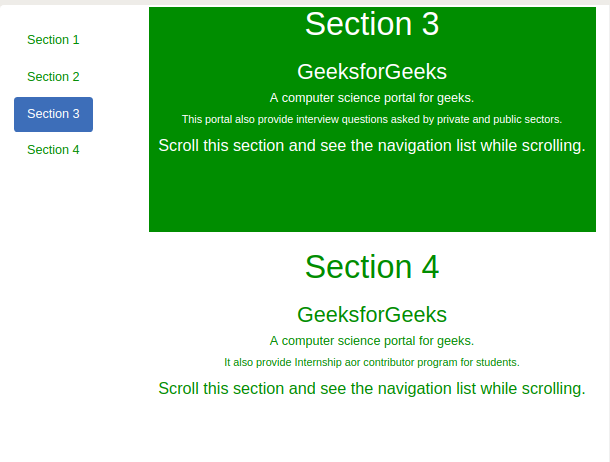
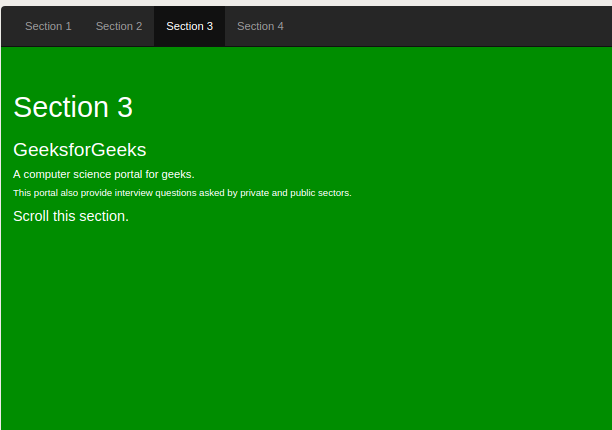
Section 3
GeeksforGeeks
A computer science portal for geeks.
This portal also provide interview questions asked
by private and public sectors.
Scroll this section and see the navigation list while scrolling.
Section 4
GeeksforGeeks
A computer science portal for geeks.
It also provide Internship aor contributor program for students.
Scroll this section and see the navigation list while scrolling.
输出 : 

示例2:Scrollspy水平导航栏
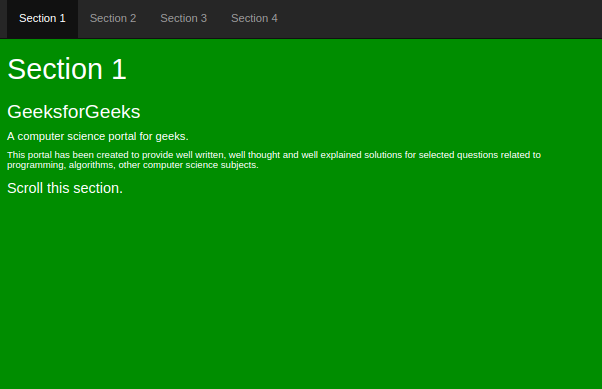
Section 1
GeeksforGeeks
A computer science portal for geeks.
This portal has been created to provide well written, well thought
and well explained solutions for selected questions related to programming,
algorithms, other computer science subjects.
Scroll this section.
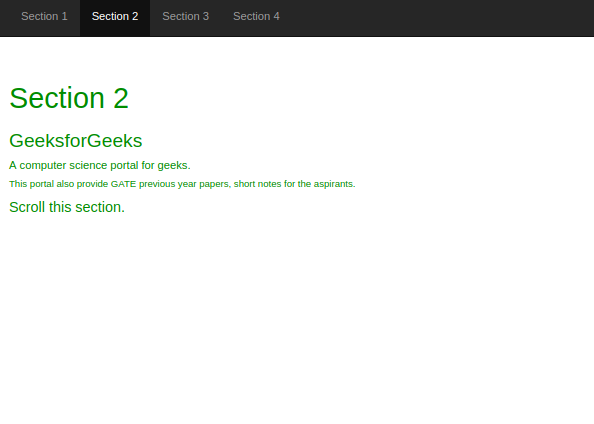
Section 2
GeeksforGeeks
A computer science portal for geeks.
This portal also provide GATE previous year papers,
short notes for the aspirants.
Scroll this section.
Section 3
GeeksforGeeks
A computer science portal for geeks.
This portal also provide interview questions
asked by private and public sectors.
Scroll this section.
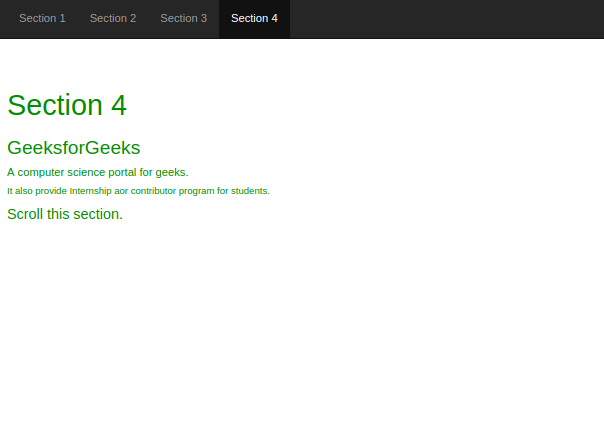
Section 4
GeeksforGeeks
A computer science portal for geeks.
It also provide Internship or contributor program for students.
Scroll this section.
输出 :




一些属性与用于实现此功能的元素一起添加。
这些都是 –
- data-spy是要与用作滚动区域的元素一起添加的属性(在上面的示例中,我们将其作为主体)。
data-spy的值是scroll。 - data-target此属性用于将导航栏与可滚动区域连接。
它将值用作导航栏的ID或类的名称。 - data-offset此属性指定在计算滚动位置时要从顶部偏移的像素数。
注意: “数据偏移”的默认值为10像素。它是一个可选属性。