jQWidgets jqxGauge LinearGauge 指针 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGauge 表示一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用 Gauges 来显示数据区域中一系列值中的值,有 2 种类型的仪表:RadialGauge 和 LinearGauge。在LinearGauge中,值从某些值以垂直方式线性表示。
指针属性用于设置或返回指针属性。即它用于设置或返回jqxLinearGauge 的指针属性。它接受对象类型值,其默认值如下
{
pointerType: 'default',
style:
{
fill: 'theme-specific-color',
stroke: 'theme-specific-color'
},
size: '7%', visible: true, offset: 0
}句法:
- 设置指针属性。
$('Selector').jqxLinearGauge({ pointer : object }); - 返回指针属性。
var pointer = $('Selector').jqxLinearGauge('pointer');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
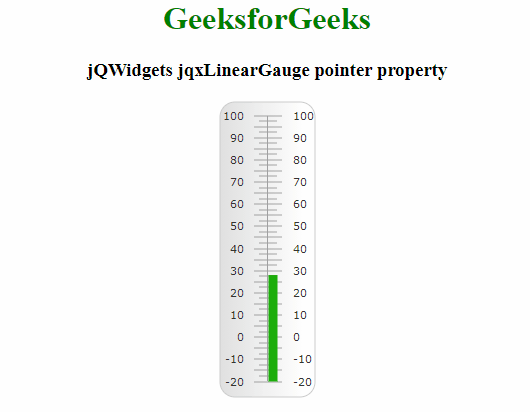
示例:下面的示例说明了 jQWidgets 中的 jqxLinearGauge指针属性。
HTML
GeeksforGeeks
jQWidgets jqxLinearGauge pointer property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm?search=