jQWidgets jqxGauge LinearGauge 范围 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxGauge 表示一个 jQuery 仪表小部件,它是一个值范围内的指标。我们可以使用 Gauges 来显示数据区域中一系列值中的值,有 2 种类型的仪表:RadialGauge 和 LinearGauge。在LinearGauge中,值从某些值以垂直方式线性表示。
范围属性用于设置或返回范围属性。即这个属性是一个对象数组,每个对象的范围不同。范围是具有指定大小的彩色区域。它接受数组类型值,其默认值为 []
句法:
设置范围属性。
$('Selector').jqxLinearGauge({ ranges : array });返回范围的属性。
var ranges = $('Selector').jqxLinearGauge('ranges');链接文件:从链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxLinearGauge 范围属性。
HTML
GeeksforGeeks
jQWidgets jqxLinearGauge ranges property
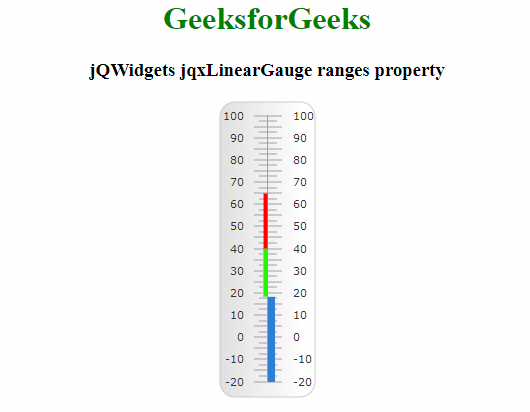
输出:

参考: https ://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxgauge/jquery-gauge-api.htm?search=