jQuery UI Datepicker yearRange 选项
jQuery UI 由使用 jQuery、CSS 和 HTML 实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建UI 界面。 jQuery UI Datepickers 小部件允许用户轻松直观地输入日期。在本文中,我们将看到如何在 jQuery UI Datepicker中使用 yearRange 选项。
该yearRange选项 指定在 jQuery UI 日期选择器中单击月份导航控件之一时移动多少个月。
句法:
$(".selector").datepicker(
{showWeeks: true,
yearRange:2020:2021}
);方法:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI | datepicker yearRange option
Enter Date:
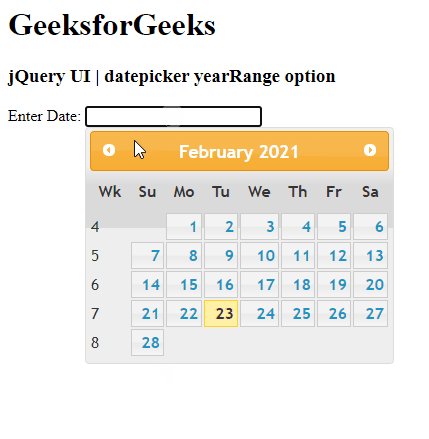
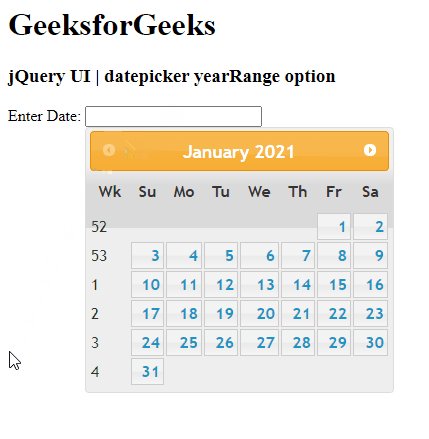
输出:

参考: https://api.jqueryui.com/category/widgets/