jQuery Mobile 可过滤默认选项
jQuery UI是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些功能可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 界面的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将学习jQuery Mobile 可过滤默认选项。 defaults 选项指示其他小部件选项具有默认值,并导致 jQuery Mobile 的小部件自动增强代码省略从数据属性中检索选项值的步骤。
句法:
defaults 选项采用布尔类型的值,语法如下。
$( ".selector" ).filterable({ defaults: true });获取默认选项:
var defaults = $( ".selector" ).filterable( "option", "defaults" );设置默认选项:
$( ".selector" ).filterable( "option", "defaults", true );
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
示例:此示例演示了jQuery Mobile 可过滤默认选项。
HTML
GeeksforGeeks
jQuery Mobile Filterable defaults Option
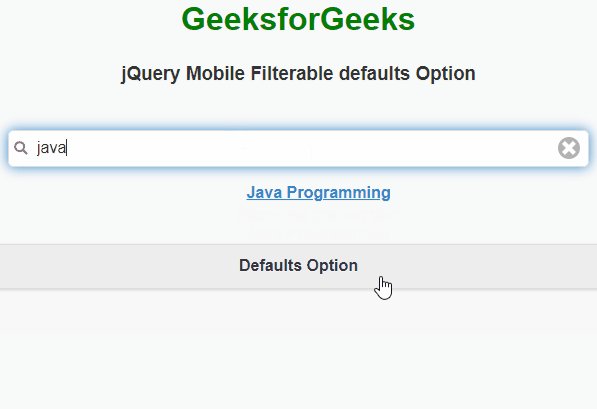
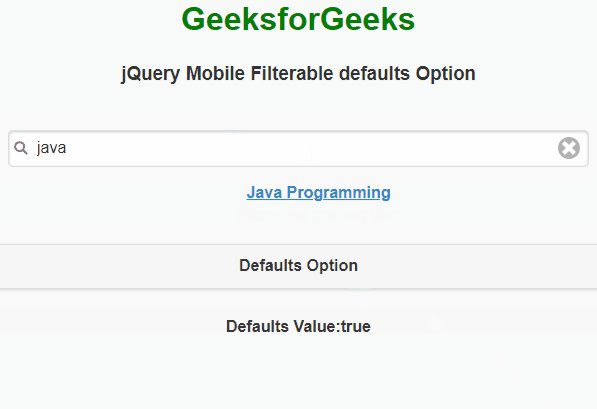
输出:

jQuery Mobile 可过滤默认选项
参考: https://api.jquerymobile.com/filterable/#option-defaults