Fabric.js 路径角度属性
在本文中,我们将了解如何使用Fabric.js设置路径的角度。 Fabric.js中的 Path 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
方法:为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化Fabric.js提供的 Canvas 和 Path 的实例,并使用angle属性设置画布 Path 的角度。
句法:
fabric.Path('path', {
angle: number
});参数:此属性接受如上所述和如下所述的单个参数:
- 角度:它以度为单位指定对象的旋转角度。
下面的例子说明了Fabric.js路径角度的使用 JavaScript 中的属性:
例子:
HTML
GeeksforGeeks
Fabric.js | Path angle Property
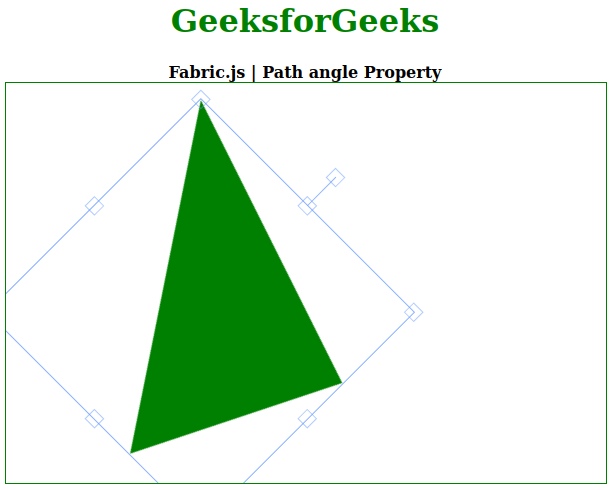
输出: