📌 相关文章
- JavaFX 事件处理
- JavaFX-事件处理(1)
- JavaFX-事件处理
- JavaFX 事件处理(1)
- JavaScript事件处理
- JavaScript事件处理(1)
- Java中的事件处理(1)
- Java中的事件处理
- jQuery-事件处理
- jQuery-事件处理(1)
- Android-事件处理
- Android-事件处理(1)
- Laravel-事件处理
- Laravel-事件处理(1)
- Matplotlib 中的事件处理
- Matplotlib 中的事件处理(1)
- Spring中的事件处理
- Spring中的事件处理(1)
- 插入方程式快捷词 (1)
- wxPython-事件处理(1)
- wxPython-事件处理
- Pygame——事件处理
- Pygame——事件处理(1)
- 插入方程式快捷词 - 任何代码示例
- Flex-事件处理
- Flex-事件处理(1)
- JavaFX |弧与示例
- JavaFX |弧与示例(1)
- Prototype-事件处理
📜 JavaFX 事件处理快捷方法
📅 最后修改于: 2020-10-15 00:33:41 🧑 作者: Mango
便利方法
JavaFX提供了方便的方法,可用于处理JavaFX应用程序中的事件。它们提供了一种简便的方法来创建和注册事件处理程序,以响应KeyEvent,MouseEvent,Action事件,拖放事件等。
Node类包含各种事件处理程序属性,可以使用该类中定义的setter方法将其设置为用户定义的事件处理程序。
将Node类的EventHandler属性设置为用户定义的事件处理程序,将自动注册这些处理程序以接收相应的事件类型。
下表描述了EventHandler属性及其设置方法(便捷方法)。
| EventHandler Property | Description | Setter Methods |
|---|---|---|
| onContextMenuRequested | This is of the type EventHandler of ContextMenuEvent. This is assigned to a function which is to be called when the context menu is requested on the node. | setOnContextMenuRequested(EventHandler value ) |
| onDragDetected | This is of the type EventHandler of MouseEvent. This indicates a function which is to be called when the drag gesture is detected. | setOnDragDetected(EventHandler value ) |
| onDragDone | This is of the type EventHandler of DragEvent. | setOnDragDone(EventHandler value ) |
| onDragDropped | This is of the type EventHandler of DragEvent. This is assigned to a function which is to be called when the mouse is released during a drag and drop operation. | setOnDragDropped(EventHandler value ) |
| onDragEntered | This is of the type EventHandler of DragEvent. This is assigned to a function which is to be called when the drag gesture enters the node. | setOnDragEntered(EventHandler value ) |
| onDragExited | This is of the type EventHandler of DragEvent. This is assigned to a function which is to be called when the drag gesture exits the node. | setOnDragExited(EventHandler value ) |
| onDragOver | This is of the type EventHandler of DragEvent.This is assigned to a function which is to be called when the drag gesture progresses within the node. | setOnDragOver(EventHandler value ) |
| onInputMethodTextChanged | This is of the type EventHandler of InputMethodEvent. This is assigned to a function which is to be called when the Node has focus and the input method text has changed. | setOnInputMethodTextChanged(EventHandler value ) |
| onKeyPressed | This is of the type EventHandler of KeyEvent. This is assigned to a function which is to be called when the Node has focus and key is pressed. | setOnKeyPressed(EventHandler value ) |
| onKeyReleased | This is of the type EventHandler of KeyEvent. This is assigned to a function which is to be called when the Node has focus and key is released. | setOnKeyReleased(EventHandler value ) |
| onKeyTyped | This is of the type EventHandler of KeyEvent.This is assigned to a function which is to be called when the Node has focus and key is typed. | setOnKeyTyped(EventHandler value ) |
| onMouseClicked | This is of the type EventHandler of MouseEvent. This is assigned to a function which is to be called when the mouse button is clicked on the node. | setOnMouseClicked(EventHandler value ) |
| onMouseDragEntered | This is of the type EventHandler of MouseDragEvent. This is assigned to a function which is to be called when a full press drag release gesture enters the node. | setOnMouseDragEntered(EventHandler value ) |
| onMouseDragExited | This is of the type EventHandler of MouseDragEvent.This is assigned to a function which is to be called when a full press drag release gesture exits the node. | setOnMouseDragExited(EventHandler value ) |
| onMouseDragged | This is of the type EventHandler of MouseDragEvent. This is assigned to a function which is to be called when the mouse button is pressed and dragged on the node. | setOnMouseDragged(EventHandler value ) |
| onMouseDragOver | This is of the type EventHandler of MouseDragEvent. This is assigned to a function which is to be called when a full press drag release gesture progresses within the node. | setOnMouseDragOver(EventHandler value ) |
| onMouseDragReleased | This is of the type EventHandler of MouseDragEvent. This is assigned to a function which is to be called when a full press drag release gesture ends within the node. | setOnMouseDragReleased(EventHandler value ) |
| onMouseEntered | This is of the type EventHandler of MouseEvent. This is assigned to a function which is to be called when the mouse enters the node. | setOnMouseEntered(EventHandler value ) |
| onMouseExited | This is of the type EventHandler of MouseEvent. This is assigned to a function which is to be called when the mouse exits the node. | setOnMouseExited(EventHandler value ) |
| onMouseMoved | This is of the type EventHandler of MouseEvent. This is assigned to a function which is to be called when the mouse moves within the node and no button has been pushed. | setOnMouseMoved(EventHandler value ) |
| onMousePressed | This is of the type EventHandler of MouseEvent. This is assigned to a function which is to be called when the mouse button is pressed on the node. | setOnMousePressed(EventHandler value ) |
| onMouseReleased | This is of the type EventHandler of MouseEvent. This is assigned to a function which is to be called when the mouse button is released on the node. | setOnMouseReleased(EventHandler value ) |
| onRotate | This is of the type EventHandler of RotateEvent. This is assigned to a function which is to be called when the rotation action is performed on the node. | setOnRotate(EventHandler value ) |
| onRotationFinished | This is of the type EventHandler of RotateEvent. This is assigned to a function which is to be called when the rotation gesture ends. | setOnRotationFinished(EventHandler value ) |
| onRotationStarted | This is of the type EventHandler of RotateEvent. This is assigned to a function which is to be called when the rotation gesture is first detected. | setOnRotationStarted(EventHandler value ) |
| onScrollFinished | This is of the type EventHandler of ScrollEvent. This is assigned to a function which is to be called when the scroll gesture ends. | setOnScrollFinished(EventHandler value ) |
| onScroll | This is of the type EventHandler of ScrollEvent. This is assigned to a function which is to be called when the scroll action is performed. | setOnScroll(EventHandler value ) |
| onScrollStarted | This is of the type EventHandler of ScrollEvent. This is assigned to a function which is to be called when the scrolling gesture is detected. | setOnScrollStarted(EventHandler value ) |
| onSwipeDown | This is of the type EventHandler of SwipeEvent. This is assigned to a function which is to be called when the downwards swipe happens on the node. | setOnSwipeDown(EventHandler value ) |
| onSwipeUP | This is of the type EventHandler of SwipeEvent. This is assigned to a function which is to be called when the upwards swipe happens on the node. | setOnSwipeUP(EventHandler value ) |
| onSwipeLeft | This is of the type EventHandler of SwipeEvent. This is assigned to a function which is to be called when the leftwards swipe happens on the node. | setOnSwipeLeft(EventHandler value ) |
| onSwipeRight | This is of the type EventHandler of SwipeEvent. This is assigned to a function which is to be called when the Rightwards swipe happens on the node. | setOnSwipeRight(EventHandler value ) |
| onTouchMoved | This is of the type EventHandler of TouchEvent. This is assigned to a function which is to be called when the touch point is moved on the node. | setOnTouchMoved(EventHandler value ) |
| onTouchReleased | This is of the type EventHandler of TouchEvent. This is assigned to a function which is to be called when the touch point is released on the node. | setOnTouchReleased(EventHandler value ) |
| onTouchStationary | This is of the type EventHandler of TouchEvent. This is assigned to a function which is to be called when the touch point is pressed and stays still | setOnTouchStationary(EventHandler value ) |
| onZoomFinished | This is of the type EventHandler of ZoomEvent. This is assigned to a function which is to be called when the zooming gesture ends. | setOnZoomFinished(EventHandler value ) |
| onZoom | This is of the type EventHandler of ZoomEvent. This is assigned to a function which is to be called when the zooming gesture is performed. | setOnZoom(EventHandler value ) |
| onZoomStarted | This is of the type EventHandler of ZoomEvent. This is assigned to a function which is to be called when the zooming gesture is detected. | setOnZoomStarted(EventHandler value ) |
用于注册事件处理程序的便捷方法的格式如下
setOnEvent-type(EventHandler value)
其中,事件类型是将通过定义的函数处理的事件的类型,例如,setOnMouseMoved()将是为Mouse_Moved事件注册事件处理程序的便捷方法。
setOnAction()按钮动作的示例
在下面的示例中,说明了setOnAction()方法。单击“播放”按钮并设置为旋转屏幕上的矩形时,将调用用setOnAction()方法注册的EventHandler。
暂停按钮也已注册到EventHandler中,该事件处理程序设置为停止矩形的旋转。
package application;
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlerExample extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
// Creating Rectangle
Rectangle rect = new Rectangle(100,100,120,120);
// Setting Stroke and colour for the rectangle
rect.setFill(Color.RED);
rect.setStroke(Color.BLACK);
// Instantiating RotateTransition class
RotateTransition rotate = new RotateTransition();
//Setting properties for the Rotate Transition class
rotate.setAutoReverse(false);
rotate.setByAngle(360);
rotate.setCycleCount(500);
rotate.setDuration(Duration.millis(500));
rotate.setNode(rect);
//Creating the play button
Button btn = new Button();
//Setting properties for the play button
btn.setText("Play");
btn.setTranslateX(100);
btn.setTranslateY(250);
//defining the convenience method to register the event handler to handle the Action event.
btn.setOnAction(new EventHandler() {
public void handle(ActionEvent event) {
rotate.play();
}
});
//Creating the pause button
Button btn1 = new Button("Pause");
//Setting propertied for the pause button
btn1.setTranslateX(160);
btn1.setTranslateY(250);
//Handling event for the pause button click event
btn1.setOnAction(new EventHandler() {
@Override
public void handle(ActionEvent arg0) {
// TODO Auto-generated method stub
rotate.pause();
}
});
//Configuring group and scene
Group root = new Group();
Scene scene = new Scene(root, 400, 350);
root.getChildren().addAll(btn,rect,btn1);
primaryStage.setScene(scene);
primaryStage.setTitle("Handling Events");
primaryStage.show();
}
}
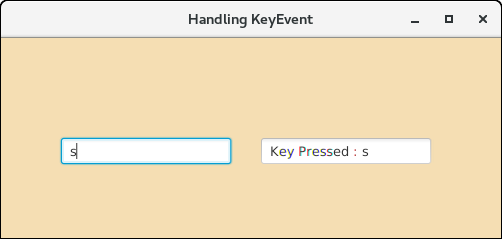
setOnKeyEvent()按键事件的示例
setOnKeyEvent()方法可用于注册节点上生成的键事件的事件处理程序逻辑。在以下示例中,将创建两个文本字段作为节点,将在第一个文本字段中按下的键设置为在第二个文本字段中的文本。
package application;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavaFX_KeyEvent extends Application{
@Override
public void start(Stage primaryStage) throws Exception {
// TODO Auto-generated method stub
//Creating TextFields and setting position for them
TextField tf1 = new TextField();
TextField tf2 = new TextField();
tf1.setTranslateX(100);
tf1.setTranslateY(100);
tf2.setTranslateX(300);
tf2.setTranslateY(100);
//Handling KeyEvent for textfield 1
tf1.setOnKeyPressed(new EventHandler() {
@Override
public void handle(KeyEvent key) {
// TODO Auto-generated method stub
tf2.setText("Key Pressed :"+" "+key.getText());
}
});
//setting group and scene
Group root = new Group();
root.getChildren().addAll(tf2,tf1);
Scene scene = new Scene(root,500,200,Color.WHEAT);
primaryStage.setScene(scene);
primaryStage.setTitle("Handling KeyEvent");
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}