jQWidgets jqxDockPanel height 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDockPanel用于表示小部件或元素的容器,这些小部件或元素根据“dock”属性的值排列其内部元素。左、右、上和下是可能的“停靠”属性值。
height属性用于设置或获取指定 jqxDockPanel 的高度。
句法:
用于设置高度 财产:
$('#jqxDockPanel').jqxDockPanel({ height: 180 });为了获得 高度属性:
var height = $('#jqxDockPanel').jqxDockPanel('height');
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
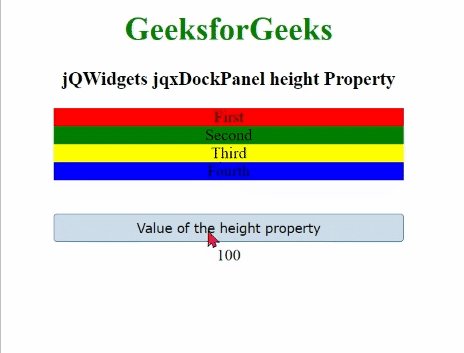
示例:下面的示例说明了 jQWidgets jqxDockPanel 的高度属性。在下面的示例中, height属性的值已设置为 180。
HTML
GeeksforGeeks
jQWidgets jqxDockPanel height Property
First
Second
Third
Fourth
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdockpanel/jquery-dockpanel-api.htm?search=