使用 Google Apps 脚本从 Google 表格创建图表
Google Apps Script 是一种基于云的工具,用于自动执行基本任务。您可以使用现代 JavaScript 编写代码。使用 Apps 脚本,您可以添加自定义菜单、为 Google 表格编写自定义函数和宏,并可以发布您的网络应用程序。您可以在 Google Sheets、Google Docs、gmail 等中自动执行任务。要使用此功能,您需要在系统中安装 Google 帐户和 Google Chrome。它是用 Google Chrome 的脚本编辑器编写的。
在本文中,我们将编写一个脚本来根据 Google 表格中的可用数据创建图表。在这里,我们将使用Chart.js ,它是一个 JavaScript 库。我们基本上是通过发布脚本来开发 Web 应用程序。
Web 应用程序:如果脚本包含函数doGet(e)或doPost(e ) 并且该函数必须返回 HTML 服务HtmlOutput对象,则该脚本可以作为 Web 应用程序发布。您将在下面讨论的步骤中学习如何将 HTML 文件链接到脚本。
在脚本编辑器中编写代码的过程:
- 首先创建一个新的 Google 表格。
- 然后单击菜单中的工具选项卡作为工具>脚本编辑器
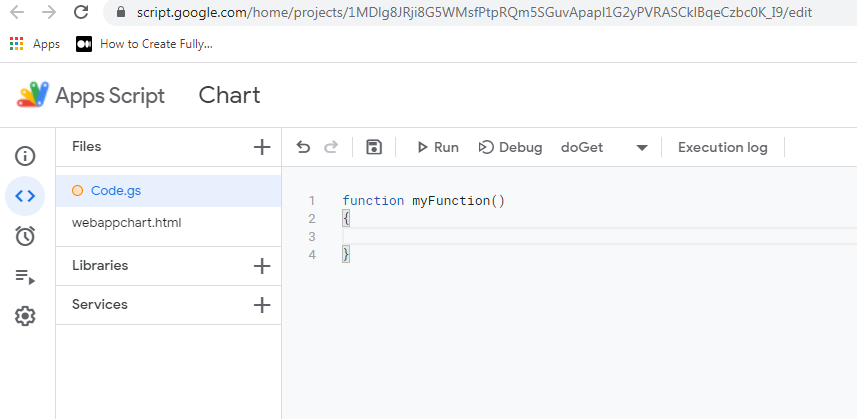
- 将打开一个新窗口,如下所示:

- 您可以在函数myFunction 块的花括号之间插入代码。
让我们看一步一步的实现。
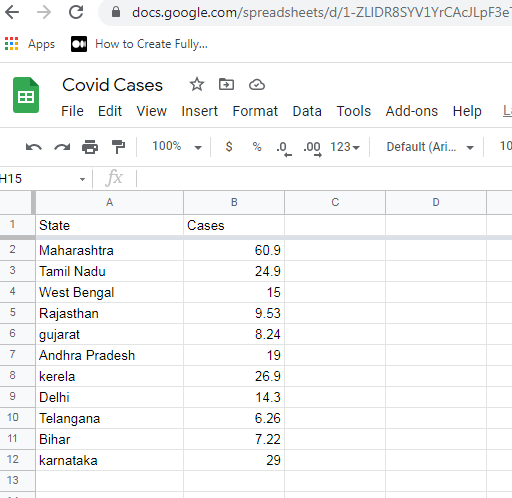
第 1 步:准备您的 Google 表格数据。我们拥有印度不同州的 Covid 病例数(以十万为单位)的数据,如下所示。因此,第一步是准备数据。

第 2 步:将标准 Google Apps 脚本函数doGet(e) 添加到 code.gs 文件。下一步是转到工具并选择脚本编辑器。将其保存为“图表”或任何其他名称。这里我们保存为 code.gs 。同时创建一个新的 HTML 文件并将其保存为 'webappchart.html' 。
在 code.gs 文件中添加以下代码。
code.gs
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('webappchart');
}HTML
Javascript
$(document).ready(function(){
getcases();
});Javascript
function getCases(){
google.script.run.withSuccessHandler(function(ar){
console.log(ar);
var data=[];
var label=[];
ar.forEach(function(item,index){
data.push(item[1]);
label.push(item[0]);
});
});
}Javascript
function getCases(){
var ss=SpreadsheetApp.getActiveSpreadsheet();
var casesSheet=ss.getSheetByName('Sheet1');
var getLastrow=casesSheet.getLastRow();
return casesSheet.getRange(2,1,getLastrow-1,2).getValues();
}Javascript
var ctx=document.getElementById("barchart").getContext('2d');
var barchart=new Chart(ctx, {
type: "bar",
title:{
display: true,
text: "covid cases in different states of India"
},
data : {
labels: label,
datasets: [{
label: 'Covid cases in different states of India',
data: data,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
legend: {display: false},
title: {
display: true,
text: "Covid Cases in India"
}
}
})code.gs
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('webappchart');
}
function getCases(){
var ss=SpreadsheetApp.getActiveSpreadsheet();
var casesSheet=ss.getSheetByName('Sheet1');
var getLastrow=casesSheet.getLastRow();
return casesSheet.getRange(2,1,getLastrow-1,2).getValues();
}index.html
上述函数是标准的 Google Apps 脚本函数,用于发布/部署您的网络应用程序。此函数返回一个输出文件,它只是您的 HTML 文件。
现在让我们了解 HTML 文件和 code.gs 文件之间的关系:
- html服务:
- 此类用作从脚本返回 HTML 和其他文本内容的服务
- createHtmlOutputFromFile(文件名):
- 上面的函数从代码编辑器中的文件创建一个新的 HtmlOutput 对象。在我们的例子中,我们将该文件命名为 webappchart.html。所以我们使用了 doGet(e)函数,它返回一个 HtmlOutput 对象到我们的 HTML 页面。文件名应以字符串形式给出。如果找不到文件,该函数将返回错误。
第 3 步:在 HTML 文件中添加所需的 CDN。接下来打开您的 HTML 文件,即 webappchart.html,我们将包含用于制作图表的 jQuery 和 Chartjs 的 cdn。