jQuery Mobile Textinput clearBtnText 选项
jQuery Mobile 是一个基于 HTML-5 的用户界面系统,用于为移动设备、选项卡和桌面设计响应式和可访问的网站。它基于 jQuery。
在本文中,我们将使用 jQuery Mobile Textinput clearBtnText选项来设置当鼠标悬停在 Textinput Widget 的清除按钮上时我们将看到的文本。为此,应将 Textinput clearBtn 选项设置为true 。 clearBtnText选项接受String 。
句法:
使用 clearBtnText 选项初始化 Textinput:
$( ".selector" ).textinput({
clearBtnText: "Your Text Here"
});初始化后获取 clearBtnText 选项:
var clearBtnText = $( ".selector" ) .textinput( "option", "clearBtnText" );初始化后设置 clearBtnText 选项:
$( ".selector" ).textinput( "option", "clearBtnText", "Your Text Here" );
CDN 链接:
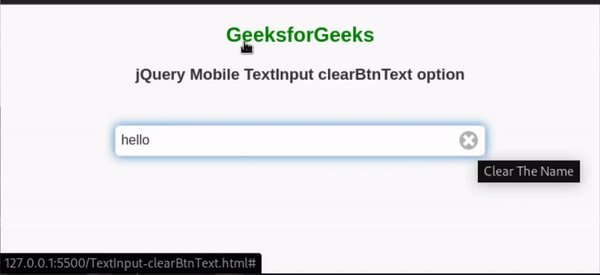
示例:在下面的示例中,我们将 clearBtn 选项设置为true并将 clearBtnText 选项设置为“ Clear The Name ”。
HTML
Popup - reposition method
GeeksforGeeks
jQuery Mobile TextInput clearBtnText option
输出:

参考: https://api.jquerymobile.com/textinput/#option-clearBtnText