jQuery Mobile Textinput wrapperClass 选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Textinput wrapperClass选项。此选项的值是一个字符串,其中包含一个以空格分隔的类列表,这些类将应用于指定 Textinput 小部件的最外层元素。
句法:
使用 wrapperClass 选项初始化文本输入。
$( ".selector" ).textinput({
wrapperClass: "custom-class"
});设置 wrapperClass 选项。
$( ".selector" ).textinput( "option", "wrapperClass", "custom-class" );获取 wrapperClass 选项。
var wrapperClass = $( ".selector" ) .textinput( "option", "wrapperClass" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
示例:此示例描述了 jQuery Mobile Textinput wrapperClass选项。
HTML
GeeksforGeeks
jQuery Mobile Textinput wrapperClass Option
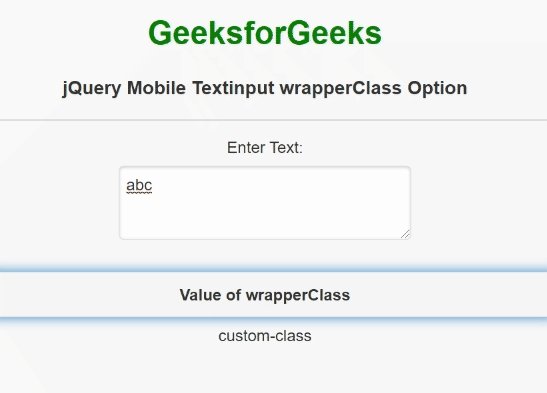
输出:

参考: https://api.jquerymobile.com/textinput/#option-wrapperClass