- Tk-选择小部件
- Tk-选择小部件(1)
- Tk-小部件概述(1)
- Tk-小部件概述
- Tk-布局小部件
- Python Tkinter – 画布小部件
- Python Tkinter – 画布小部件(1)
- Tk-字体(1)
- Tk-字体
- Tk-环境(1)
- Tk-环境
- Tk-概述(1)
- Tk-概述
- Tk-活动(1)
- Tk-活动
- Tk-图片
- Tk-图片(1)
- tk table python (1)
- tk table python 代码示例
- 在 tk 中制作按钮 - Python (1)
- 在 tk 中制作按钮 - Python 代码示例
- Tk-基本小工具
- Tk-特殊变量
- Tk-特殊变量(1)
- 在画布小部件对象中创建线条 - Python 代码示例
- Ruby-Tk指南
- Ruby-Tk指南(1)
- root = tk() python 3 - Python 代码示例
- 画布调整画布大小 - Javascript 代码示例
📅 最后修改于: 2020-10-16 06:34:28 🧑 作者: Mango
画布用于提供绘图区域。 canvas小部件的语法如下所示-
canvas canvasName options
选件
下表中列出了画布小部件可用的选项-
| Sr.No. | Syntax & Description |
|---|---|
| 1 |
-background color Used to set background color for widget. |
| 2 |
-closeenough distance Sets the closeness of mouse cursor to a displayable item. The default is 1.0 pixel. This value may be a fraction and must be positive. |
| 3 |
-scrollregion boundingBox The bounding box for the total area of this canvas. |
| 4 |
-height number Used to set height for widget. |
| 5 |
-width number Sets the width for widget. |
| 6 |
-xscrollincrement size The amount to scroll horizontally when scrolling is requested. |
| 7 |
-yscrollincrement size The amount to scroll vertically when scrolling is requested. |
画布小部件的一个简单示例如下所示-
#!/usr/bin/wish
canvas .myCanvas -background red -width 100 -height 100
pack .myCanvas
当我们运行上面的程序时,我们将获得以下输出-

画布中的绘图小部件
下面列出了可在画布中绘制的可用小部件的列表-
| Sr.No. | Widget & Description |
|---|---|
| 1 | Line
Draws a line. |
| 2 | Arc
Draws an arc. |
| 3 | Rectangle
Draws a rectangle. |
| 4 | Oval
Draws an oval. |
| 5 | Polygon
Draws a polygon. |
| 6 | Text
Draws a text. |
| 7 | Bitmap
Draws a bitmap. |
| 8 | Image
Draws an image. |
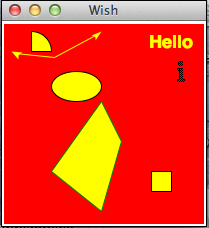
下面显示了一个使用不同画布小部件的示例-
#!/usr/bin/wish
canvas .myCanvas -background red -width 200 -height 200
pack .myCanvas
.myCanvas create arc 10 10 50 50 -fill yellow
.myCanvas create line 10 30 50 50 100 10 -arrow both -fill yellow -smooth true
-splinesteps 2
.myCanvas create oval 50 50 100 80 -fill yellow
.myCanvas create polygon 50 150 100 80 120 120 100 190 -fill yellow -outline green
.myCanvas create rectangle 150 150 170 170 -fill yellow
.myCanvas create text 170 20 -fill yellow -text "Hello" -font {Helvetica -18 bold}
.myCanvas create bitmap 180 50 -bitmap info
当我们运行上面的程序时,我们将获得以下输出-