Python Tkinter – 画布小部件
Tkinter 是Python中用于制作用户友好 GUI 的 GUI 工具包。Tkinter 是Python中最常用和最基本的 GUI 框架。 Tkinter 使用面向对象的方法来制作 GUI。
注意:更多信息请参考Python GUI – tkinter
画布小部件
Canvas 小部件让我们可以在应用程序上显示各种图形。它可用于将简单的形状绘制到复杂的图形。我们还可以根据需要显示各种自定义小部件。
句法:
C = Canvas(root, height, width, bd, bg, ..)可选参数:
- 根= 根窗口。
- height = 画布小部件的高度。
- width = 画布小部件的宽度。
- bg = 画布的背景颜色。
- bd = 画布窗口的边框。
- scrollregion (w, n, e, s) 元组定义为用于向左、上、下和右滚动的区域。
- highlightcolor焦点高亮显示的颜色。
- cursor可以定义为画布的光标,可以是圆、do、箭头等。
- confine决定是否可以在滚动区域之外访问画布。
- 边界的浮雕类型,可以是 SUNKEN、RAISED、GROOVE 和 RIDGE。
一些常见的绘图方法:
- 创建一个椭圆
oval = C.create_oval(x0, y0, x1, y1, options)- 创建圆弧
arc = C.create_arc(20, 50, 190, 240, start=0, extent=110, fill="red")- 创建一条线
line = C.create_line(x0, y0, x1, y1, ..., xn, yn, options)- 创建多边形
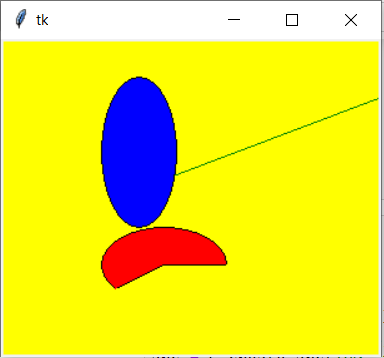
oval = C.create_polygon(x0, y0, x1, y1, ...xn, yn, options)示例 1:简单的形状绘制
Python3
from tkinter import *
root = Tk()
C = Canvas(root, bg="yellow",
height=250, width=300)
line = C.create_line(108, 120,
320, 40,
fill="green")
arc = C.create_arc(180, 150, 80,
210, start=0,
extent=220,
fill="red")
oval = C.create_oval(80, 30, 140,
150,
fill="blue")
C.pack()
mainloop()Python3
from tkinter import *
root = Tk()
# Create Title
root.title( "Paint App ")
# specify size
root.geometry("500x350")
# define function when
# mouse double click is enabled
def paint( event ):
# Co-ordinates.
x1, y1, x2, y2 = ( event.x - 3 ),( event.y - 3 ), ( event.x + 3 ),( event.y + 3 )
# Colour
Colour = "#000fff000"
# specify type of display
w.create_line( x1, y1, x2,
y2, fill = Colour )
# create canvas widget.
w = Canvas(root, width = 400, height = 250)
# call function when double
# click is enabled.
w.bind( "", paint )
# create label.
l = Label( root, text = "Double Click and Drag to draw." )
l.pack()
w.pack()
mainloop() 输出:

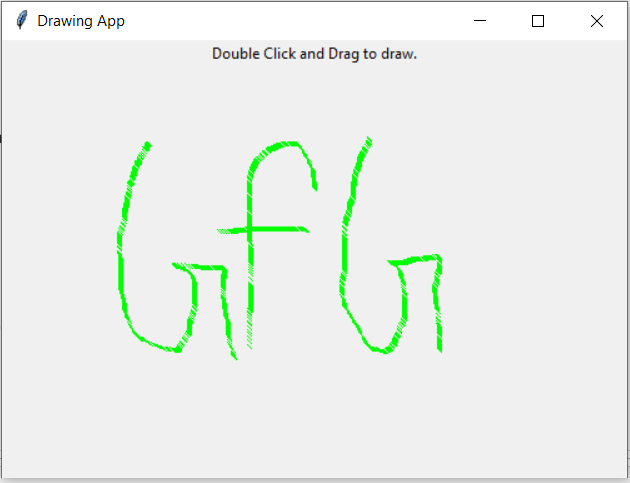
示例 2:简单的绘画应用程序
Python3
from tkinter import *
root = Tk()
# Create Title
root.title( "Paint App ")
# specify size
root.geometry("500x350")
# define function when
# mouse double click is enabled
def paint( event ):
# Co-ordinates.
x1, y1, x2, y2 = ( event.x - 3 ),( event.y - 3 ), ( event.x + 3 ),( event.y + 3 )
# Colour
Colour = "#000fff000"
# specify type of display
w.create_line( x1, y1, x2,
y2, fill = Colour )
# create canvas widget.
w = Canvas(root, width = 400, height = 250)
# call function when double
# click is enabled.
w.bind( "", paint )
# create label.
l = Label( root, text = "Double Click and Drag to draw." )
l.pack()
w.pack()
mainloop()
输出: